项目介绍一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等!
Web 版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。
秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、解决各类报表难题。
领先的企业级Web报件,采用纯Web在线技术,专注于解决企业报表快速制作难题。
当前版本:v1.6.2 | 2023-09-22
#升级内容稳固1.6.2-GA版本,修复GA版本发现的bug,新增了几个新功能;
集成依赖
- <dependency>
- <groupId>org.jeecgframework.jimureport</groupId>
- <artifactId>jimureport-spring-boot-starter</artifactId>
- <version>1.6.2</version>
- </dependency>
最新依赖还未上传 maven 官仓,下载失败请先配置 JEECG的Maven私服。
#升级日志
#issues
#代码下载
#技术文档
为什么选择 JimuReport?永久免费,支持各种复杂报表,并且傻瓜式在线设计,非常的智能,低代码时代,这个是你的首选!
- 采用SpringBoot的脚手架项目,都可以快速集成
- Web 版设计器,类似于excel操作风格,通过拖拽完成报表设计
- 通过SQL、API等方式,将数据源与模板绑定。同时支持表达式,自动计算合计等功能,使计算工作量降低
- 开发效率很高,傻瓜式在线报表设计,一分钟设计一个报表,又简单又强大
- 支持 ECharts,目前支持28种图表,在线拖拽设计,支持SQL和API两种数据源
- 支持分组、交叉,合计、表达式等复杂报表
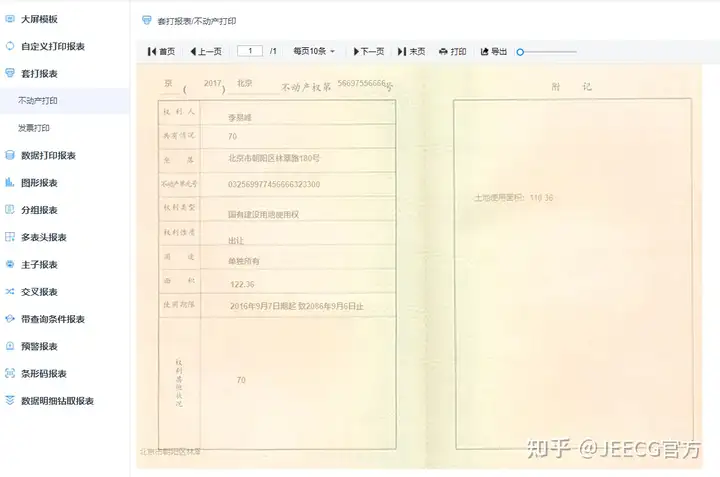
- 支持打印设计(支持套打、背景打印等)可设置打印边距、方向、页眉页脚等参数 一键快速打印 同时可实现套打,不动产证等精准、无缝打印
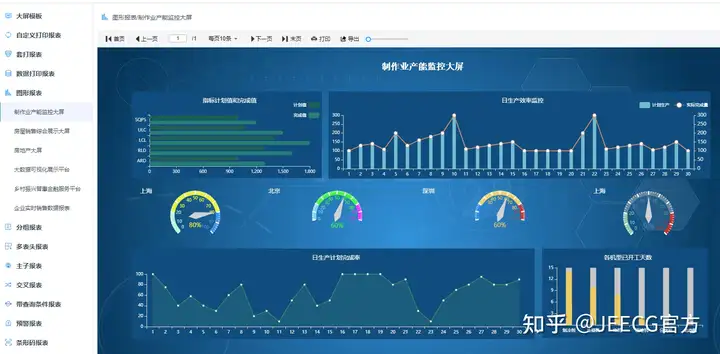
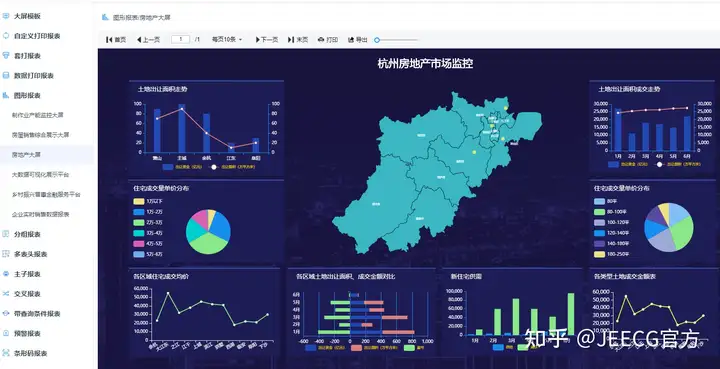
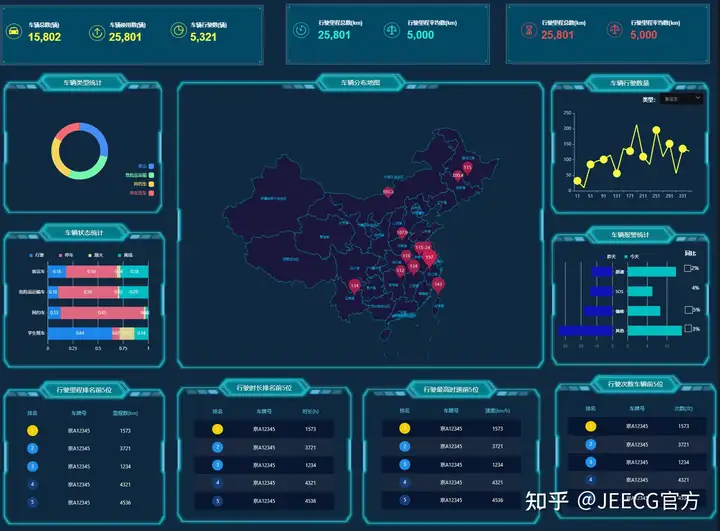
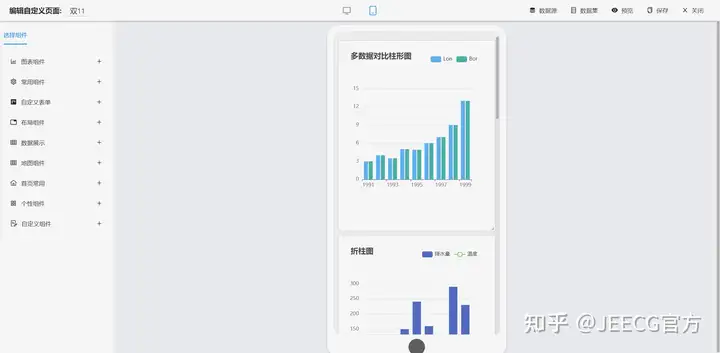
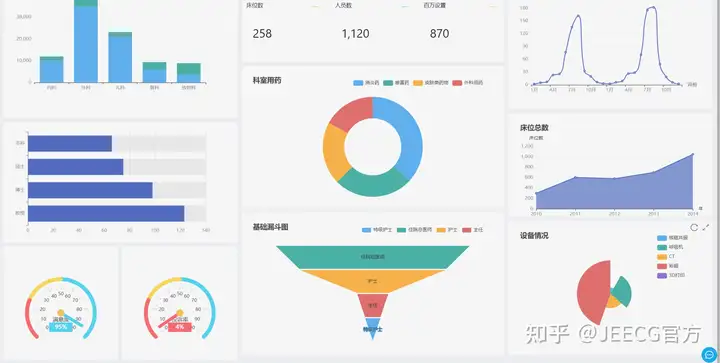
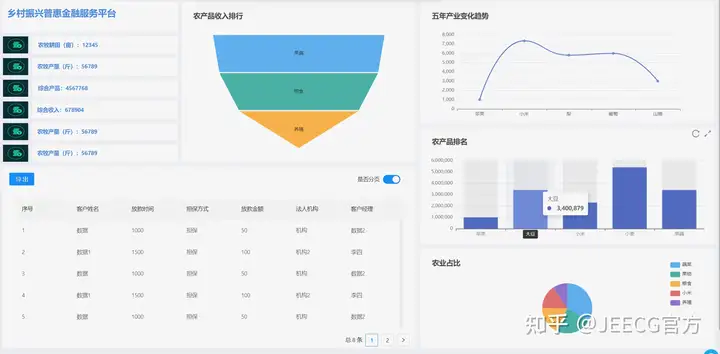
- 大屏设计器支持几十种图表样式,可自由拼接、组合,设计炫酷大屏
- 可设计各种类型的单据、大屏,如出入库单、销售单、财务报表、合同、监控大屏、旅游数据大屏等
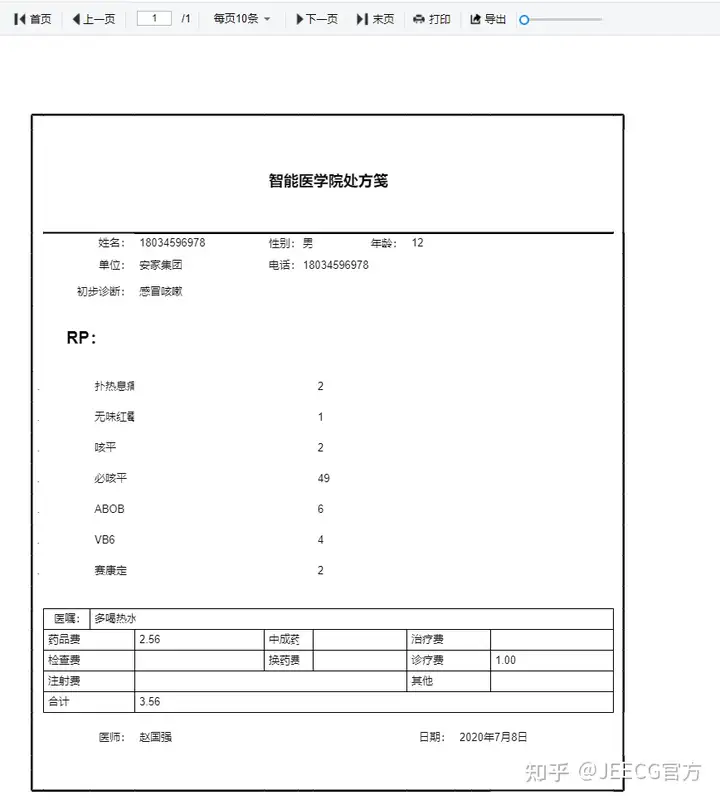
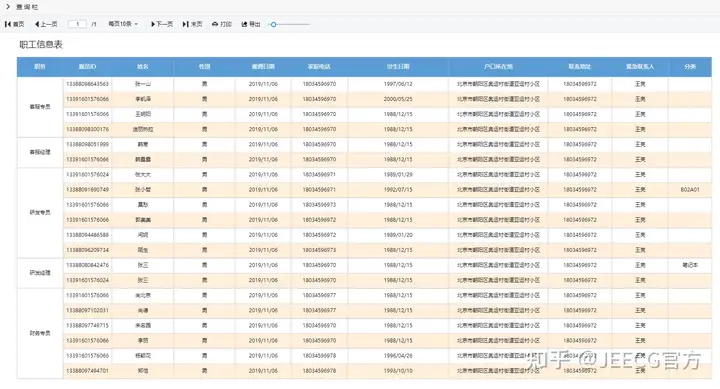
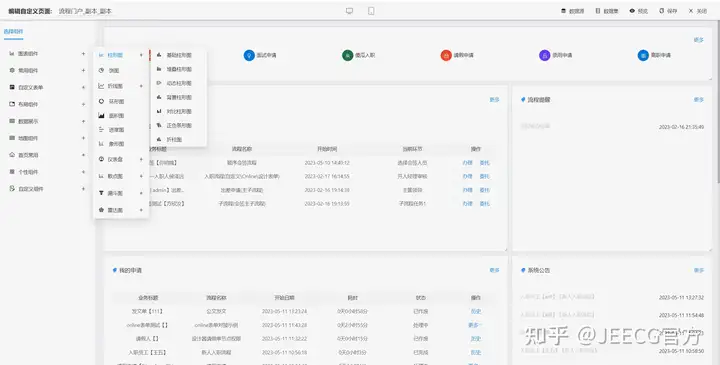
报表设计效果
- 报表设计器(专业一流 数据可视化,解决各类报表难题)

 
 
 

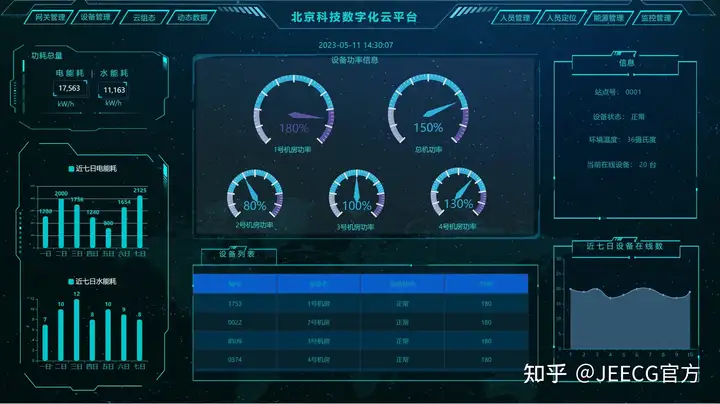
大屏设计效果
      
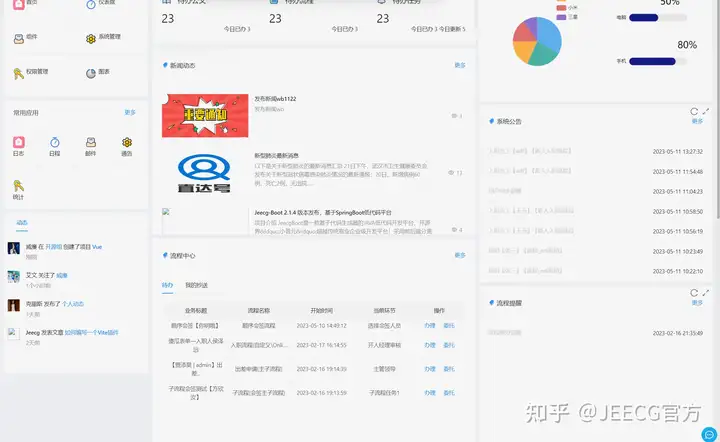
仪表盘设计器
     
|