敲敲云快速入门指南—上篇,我们已经介绍了工作表、视图的使用,现在我们再来看一下自动化工作流和仪表盘的使用
6、创建自动化工作流工作流是由触发器和若干自动化任务节点组成。为触发器设置一个触发条件,当数据的变更符合触发条件时,就自动执行设定好的一个或一系列自动化任务。整个过程就是一个自动化工作流。
具有一定规则的手动操作,基本通过工作流都可以自动完成,节省人力操作成本。 我们前面的需求中有两个自动化流程: - 拜访时间前一天通知拜访人员准备
- 拜访结束后将拜访结果状态更新到客户信息中 下面我们分别来创建下对应的工作流。
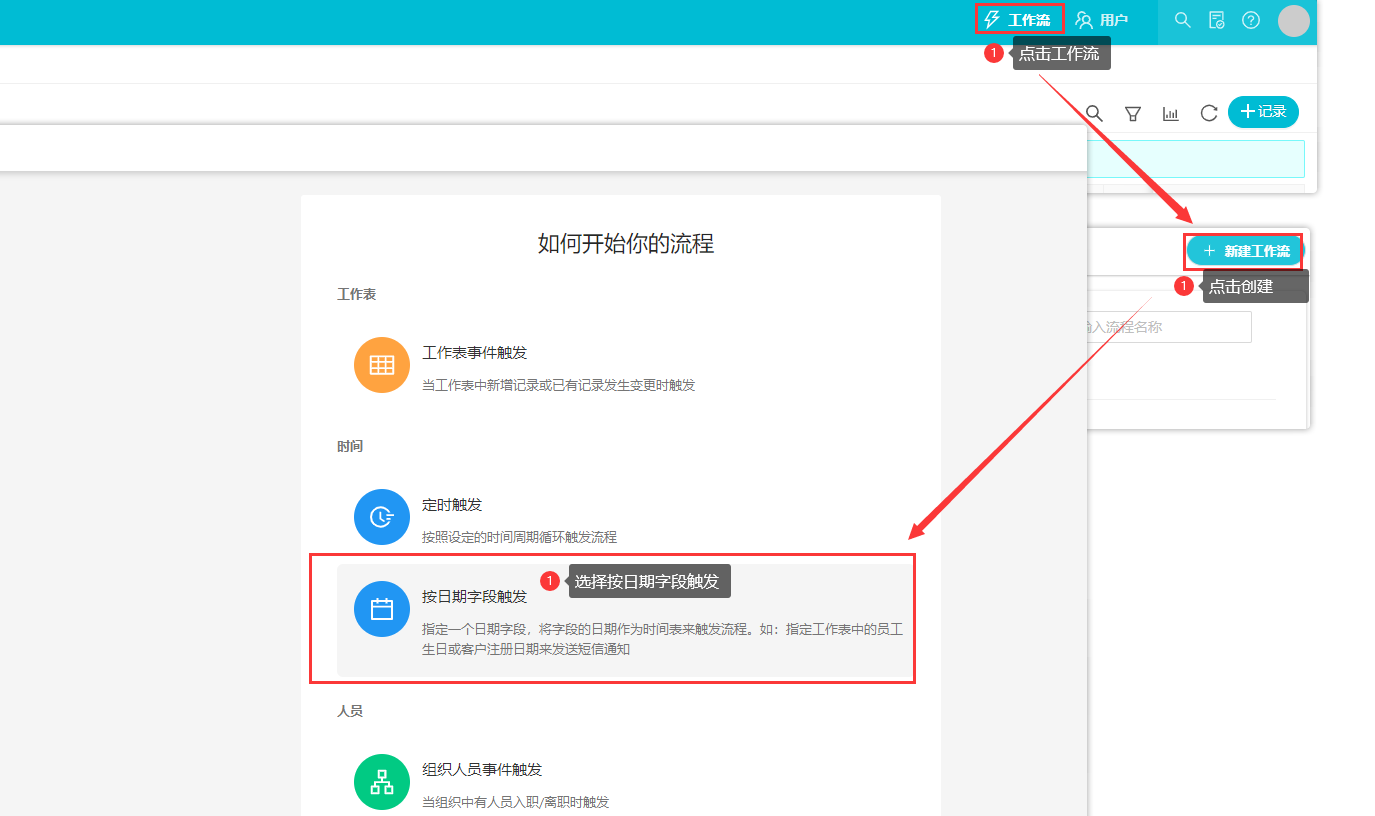
6.1 拜访时间前一天通知拜访人员准备1)新建按日期字段触发的工作流 工作流提供了5种触发方式 工作表由数据变更,新增,更改,删除等事件即可触发 设定一个北京时间,时间一到,即可触发。 选择一个工作表的日期字段,将表中的日期组成日期表,每到一个时间,即可触发流程 员工入职、离职时触发的流程 即点击按钮即可触发对应的工作流。 根据需求,我们来创建一个按日期字段触发的流程 
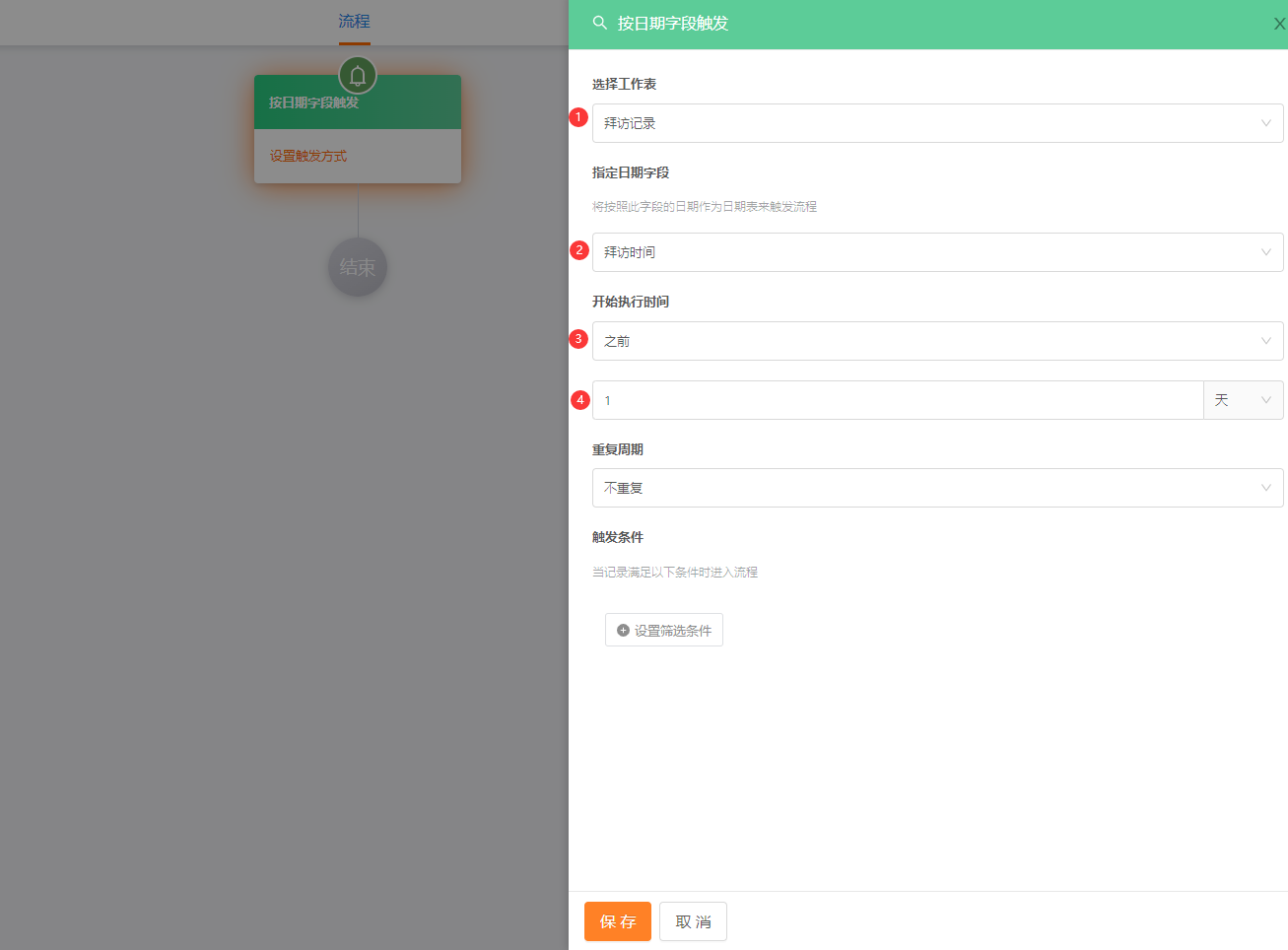
2)配置触发节点 工作表选择拜访记录,指定日期字段选择”拜访时间“字段。开始执行时间是开始前一天触发流程。 效果:根据拜访记录中的拜访时间提前一天触发流程,提醒相关人员做好准备。 
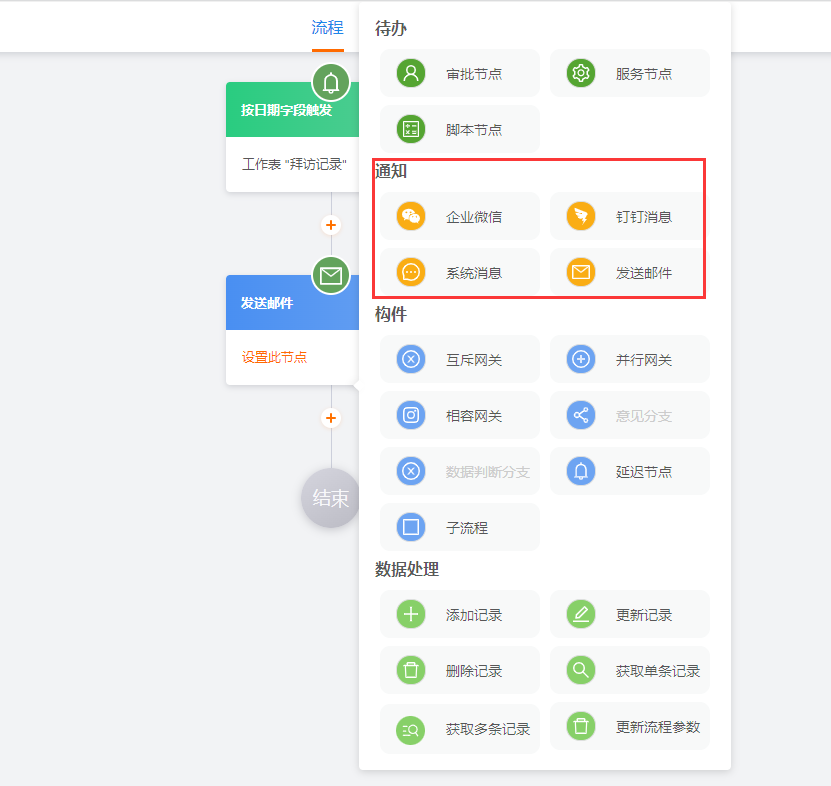
3)配置自动化任务—通知提醒 添加一个“邮件”节点,配置发送的内容、接收人。(可根据自己的需求选择系统消息、钉钉、企业微信或者邮件,也可选择多个)。 通知内容:可以输入一些固定内容(后期会支持表单字段选择) 通知人:选择人员(后期会支持表单字段、部门等选择) 
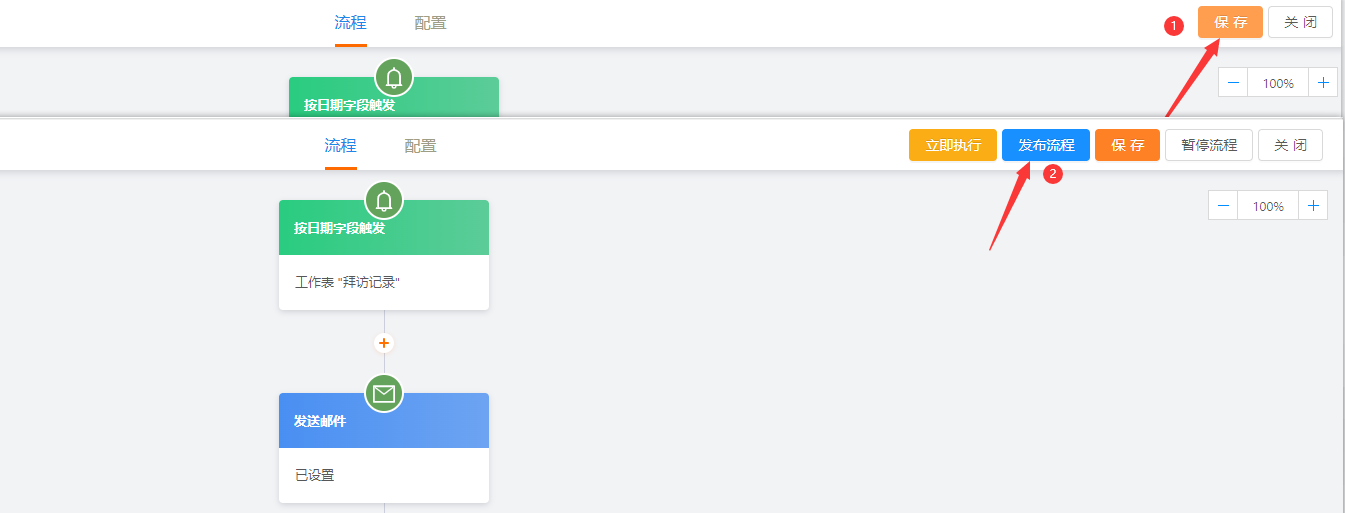
4)发布流程 保存后,点击发布流程。 
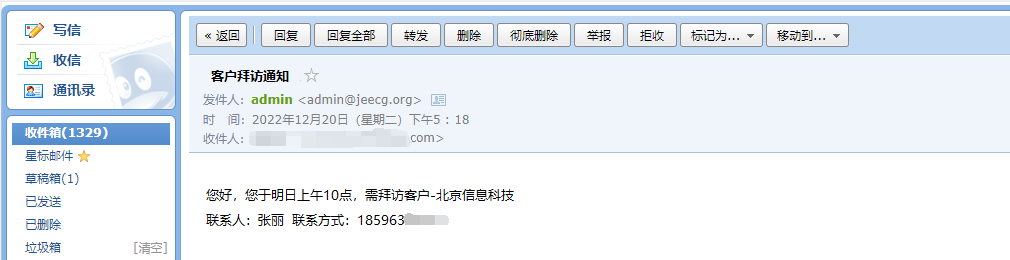
5)自动通知效果 
6.2 将拜访结果同步到客户信息中拜访记录中有拜访结果:达成意向、客户仍犹豫还是无意向。客户信息中有客户状态(沟通中、意向客户、签约中、已签约、已取消),那么在修改拜访结果后,最好自动同步到客户信息中。
我们梳理下流程细节,当拜访结果是达成意向时,客户信息的状态应该直接改为意向客户。 如果拜访结果是客户仍犹豫,则客户状态是沟通中,仍需继续跟踪客户。 如果是无意向,则设置为已取消。
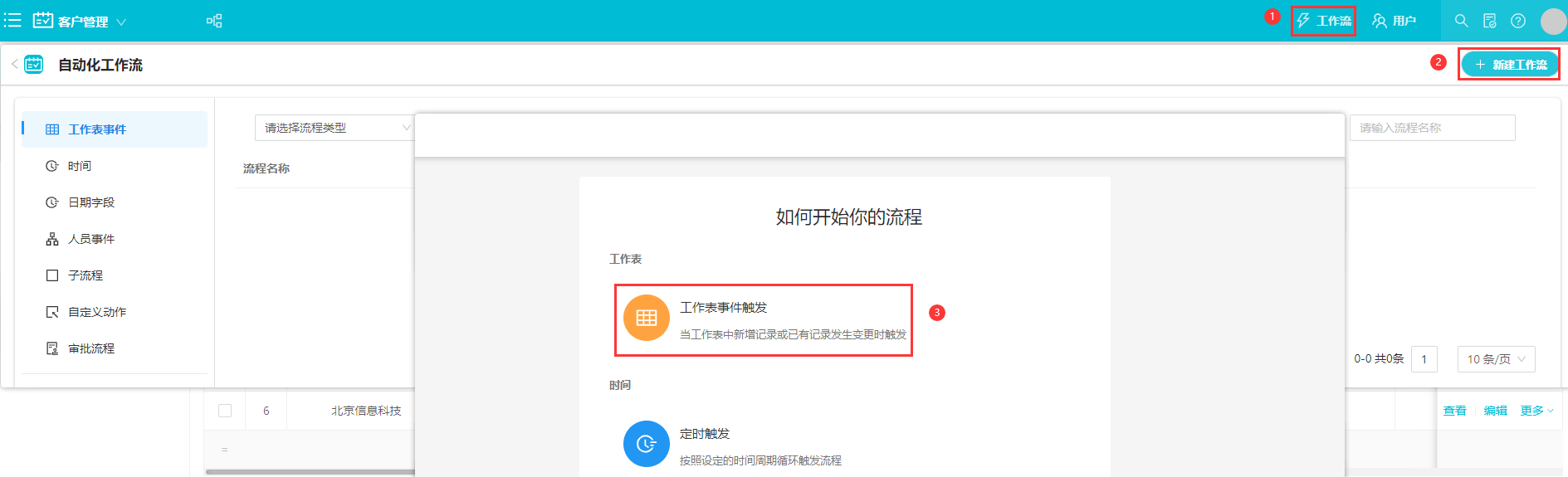
1)新建工作表事件触发工作流 
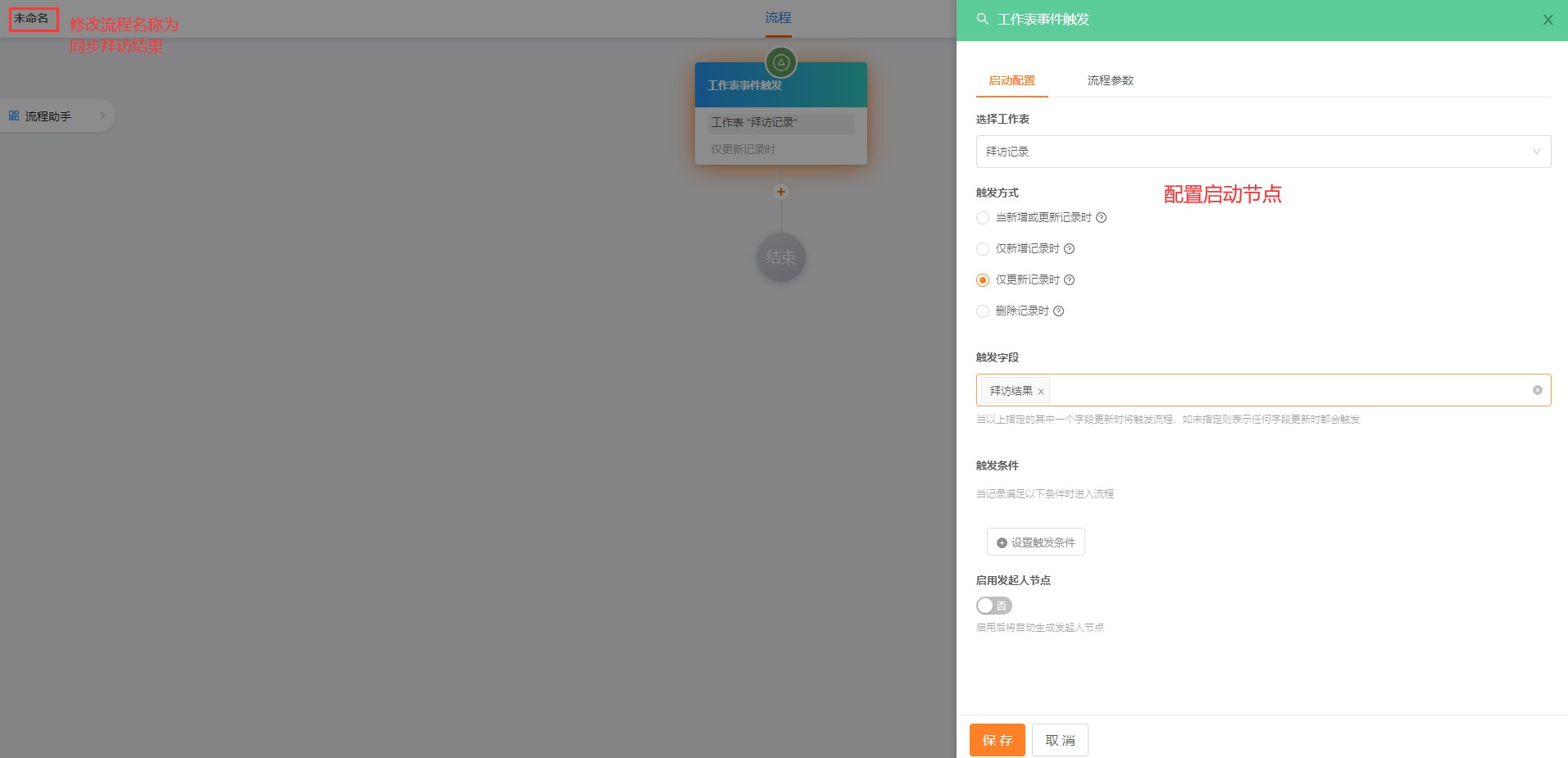
2)配置触发节点 工作表选择《拜访记录》, 触发方式选择更新时触发, 更新字段选择拜访结果, 修改流程名称后,保存 
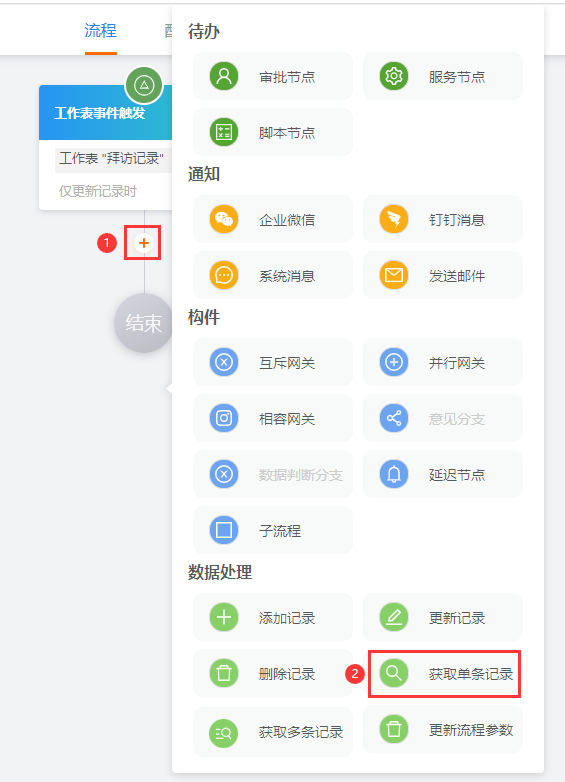
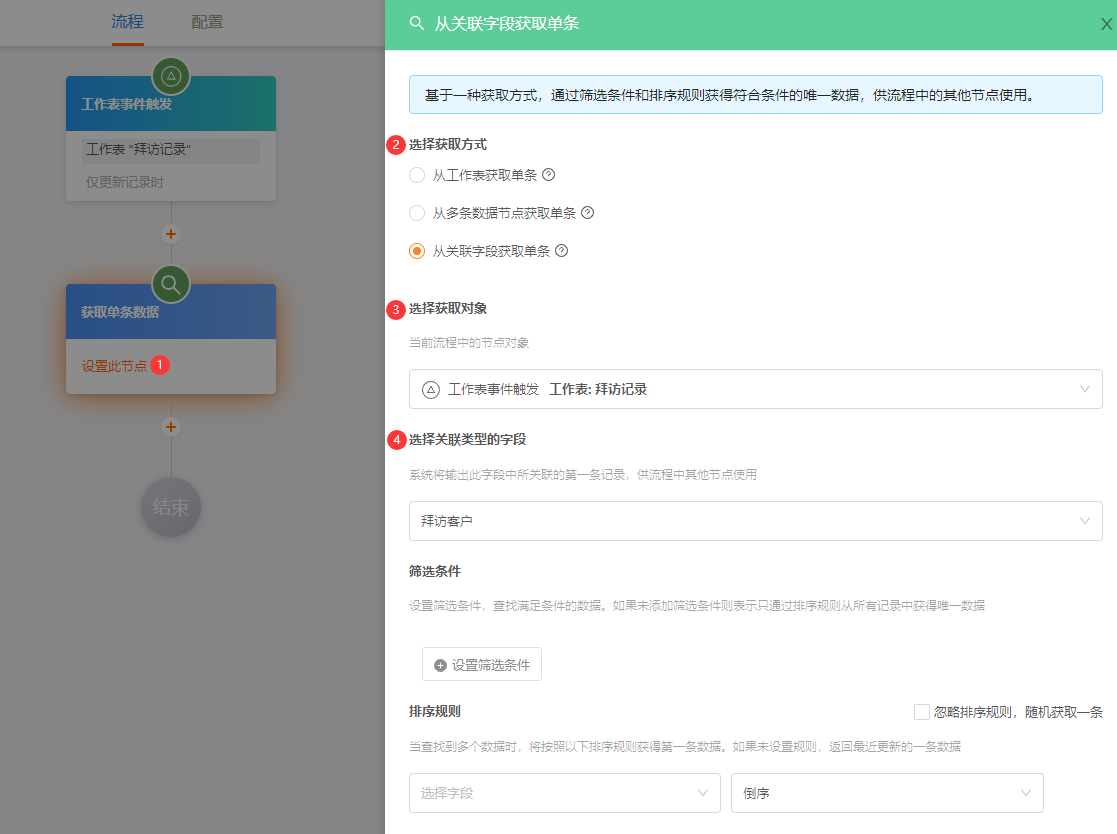
3)获取到客户信息记录 通过”获取单条数据“节点的 ”从关联字段获取“ 的方式获取,因为拜访记录关联了客户信息,那么通过拜访记录的关联关系(拜访客户关联字段)就能定位获取到该客户。每个分支节点都用到了客户信息,所以我们在分之前先获取到客户信息。  获取方式选择从“关联字段获取单条”, 获取对象选择拜访记录, 关联类型字段选择拜访客户, 其他筛选条件可根据需要配置。 
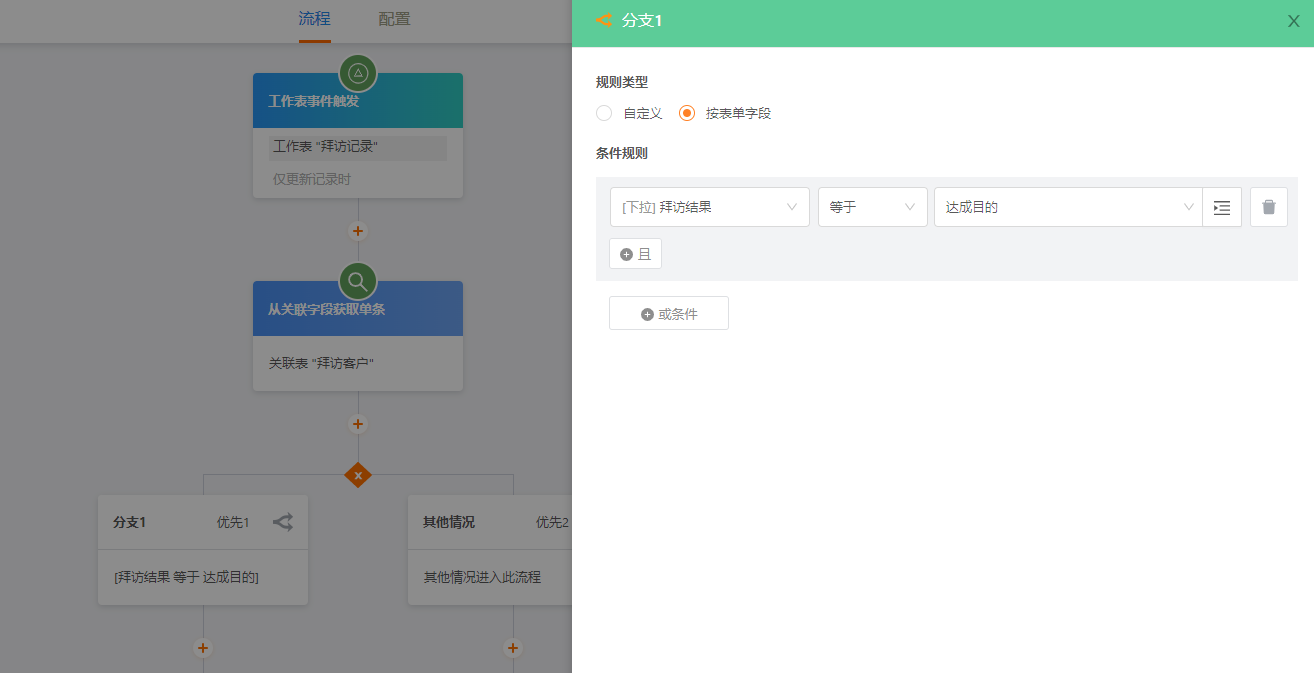
4)添加分支 由于根据拜访结果,需要处理不同的数据,走不同的流程分支。因此需要添加一个分支节点  配置后的界面如下: 如果拜访结果是”达成目的“,则需要将客户信息的状态字段修改为”意向客户“。  当有多个分支时,点击分支图标可添加更多分支 
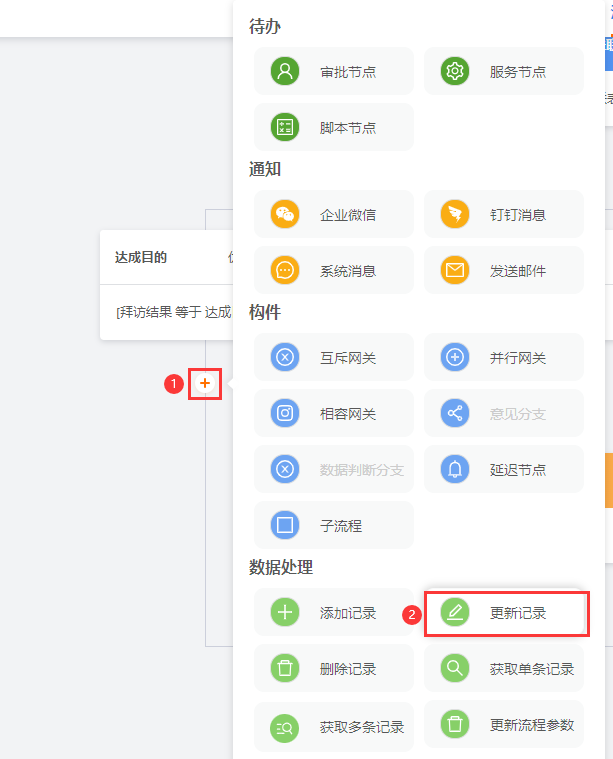
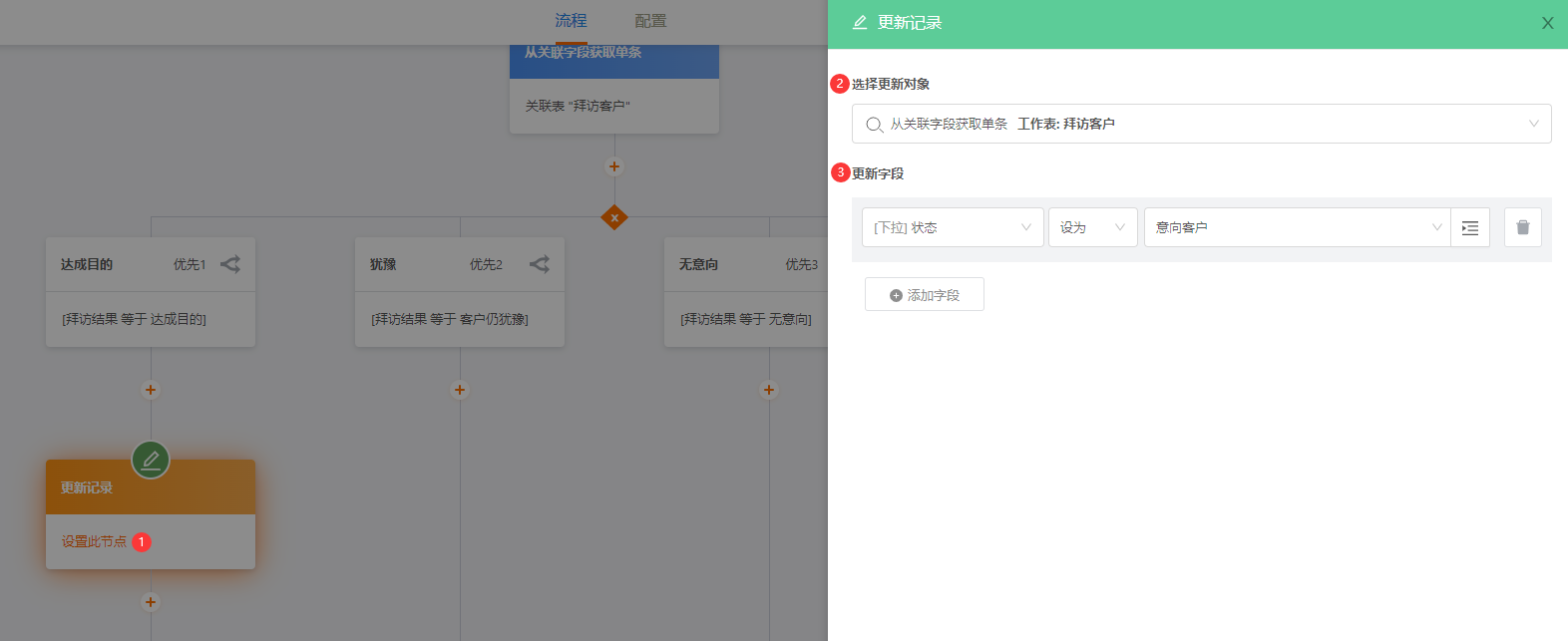
5)同步更新数据 添加”更新记录“节点,修改客户状态。  更新的对象记录节点:前面单条数据节点取到的客户信息 更新字段:状态,设为 “意向客户”。 
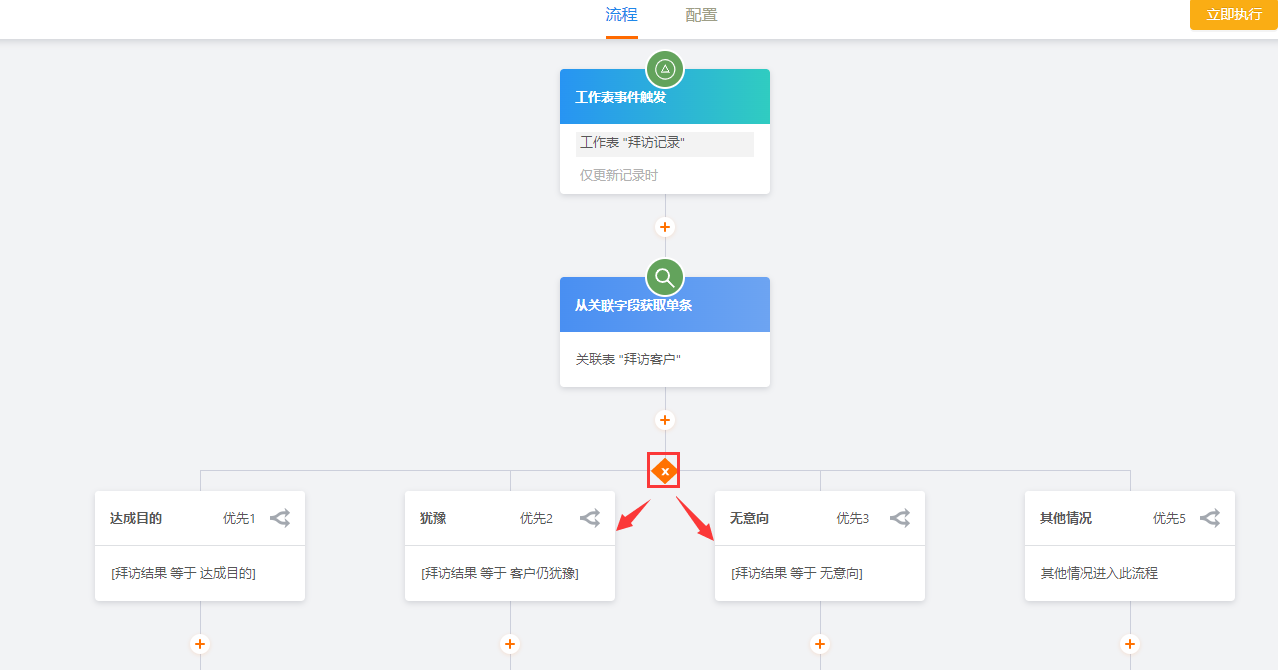
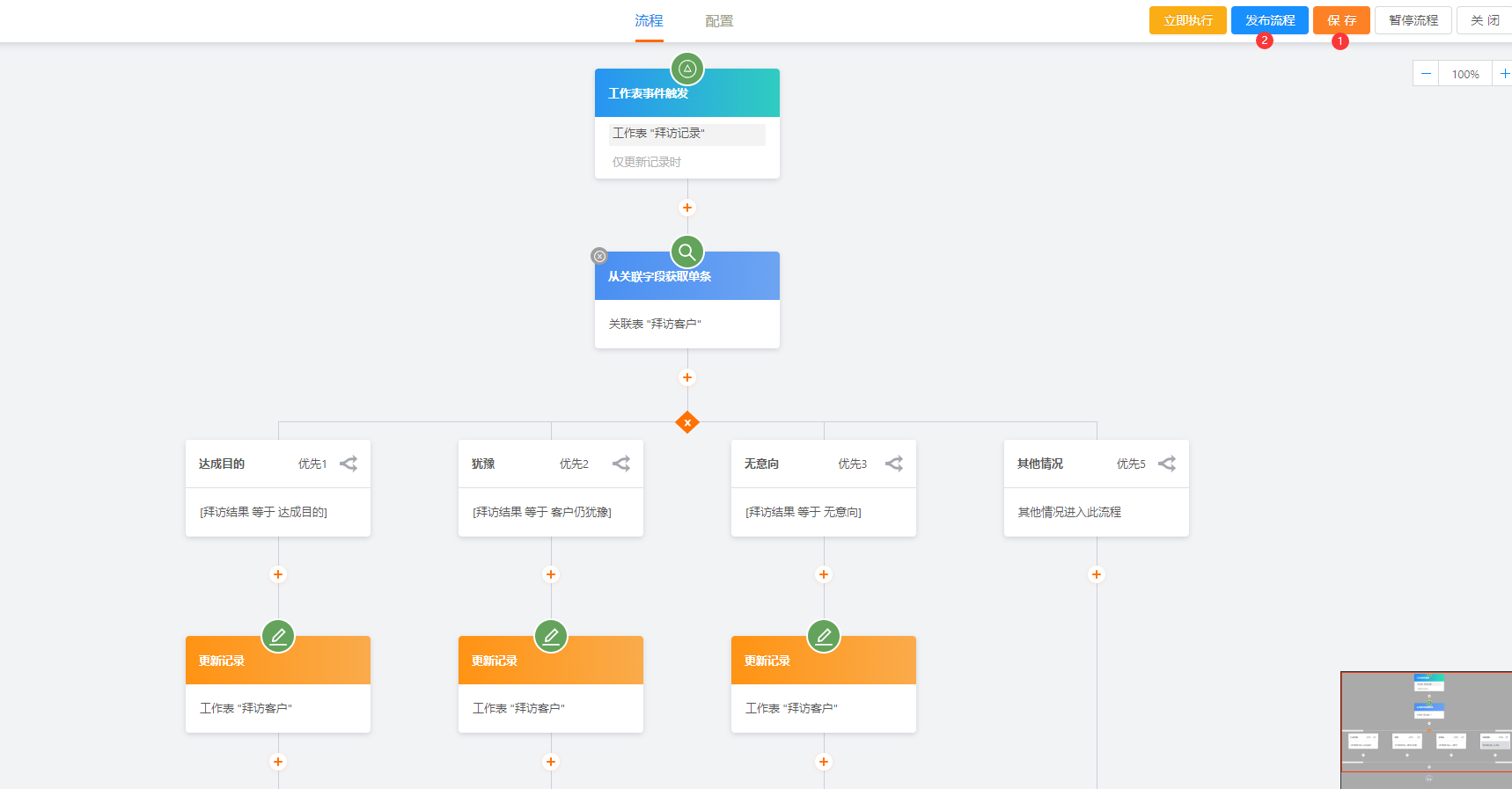
6)完善其他状态分支流程 其他两个状态修改后的分支流程配置和“意向客户”是一样的,就不再介绍。完整的配置如下图。 保存后 发布流程即可 
7)测试效果 打开一个拜访记录,将拜访结果为:达成意向,并保存。 然后查看关联的客户信息,可以看到状态被自动修改为意向客户。
7、创建统计图表对业务数据各种维度的统计,是运营中必不可少的需求。统计支持10种可视化图表:柱形图、折线图、饼图、漏斗图,雷达图、仪表盘、数值、散点图、表格、地图。 在客户管理中,可以统计已签约客户数量、本周拜访客户人数、达成意向的客户人数、以及状态分布图。我们以统计已签约的数量为例进行介绍。
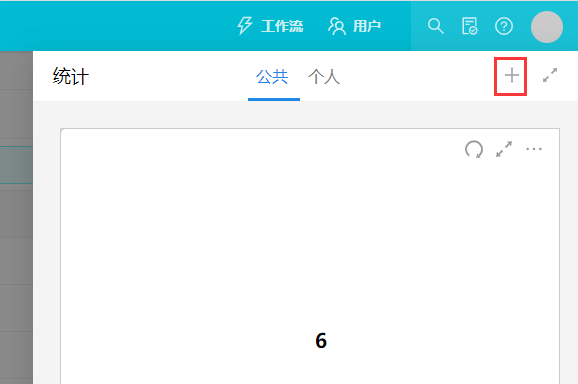
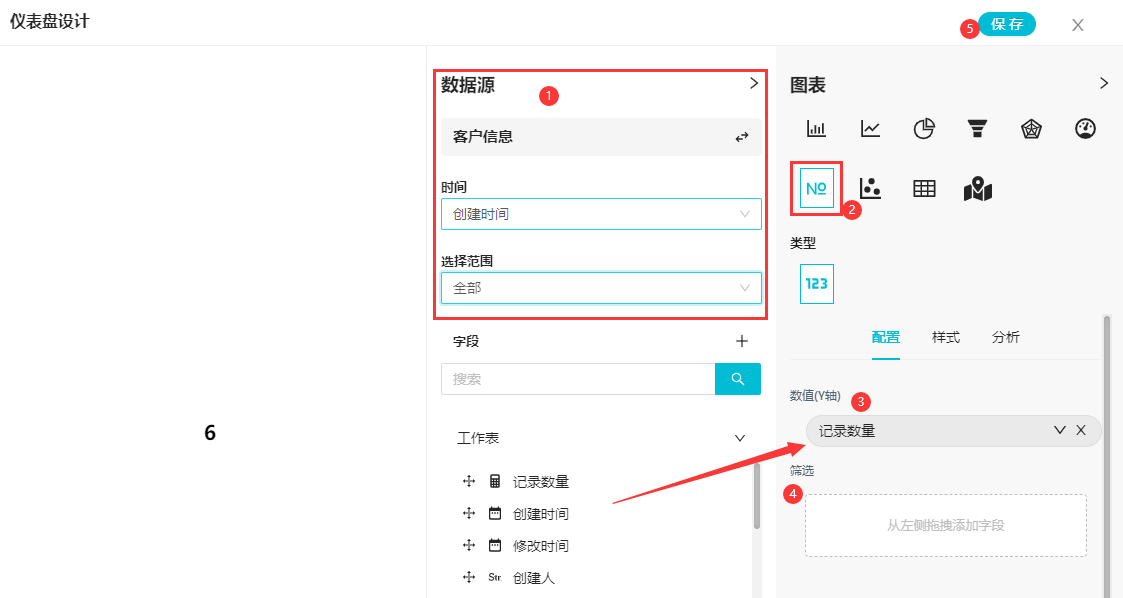
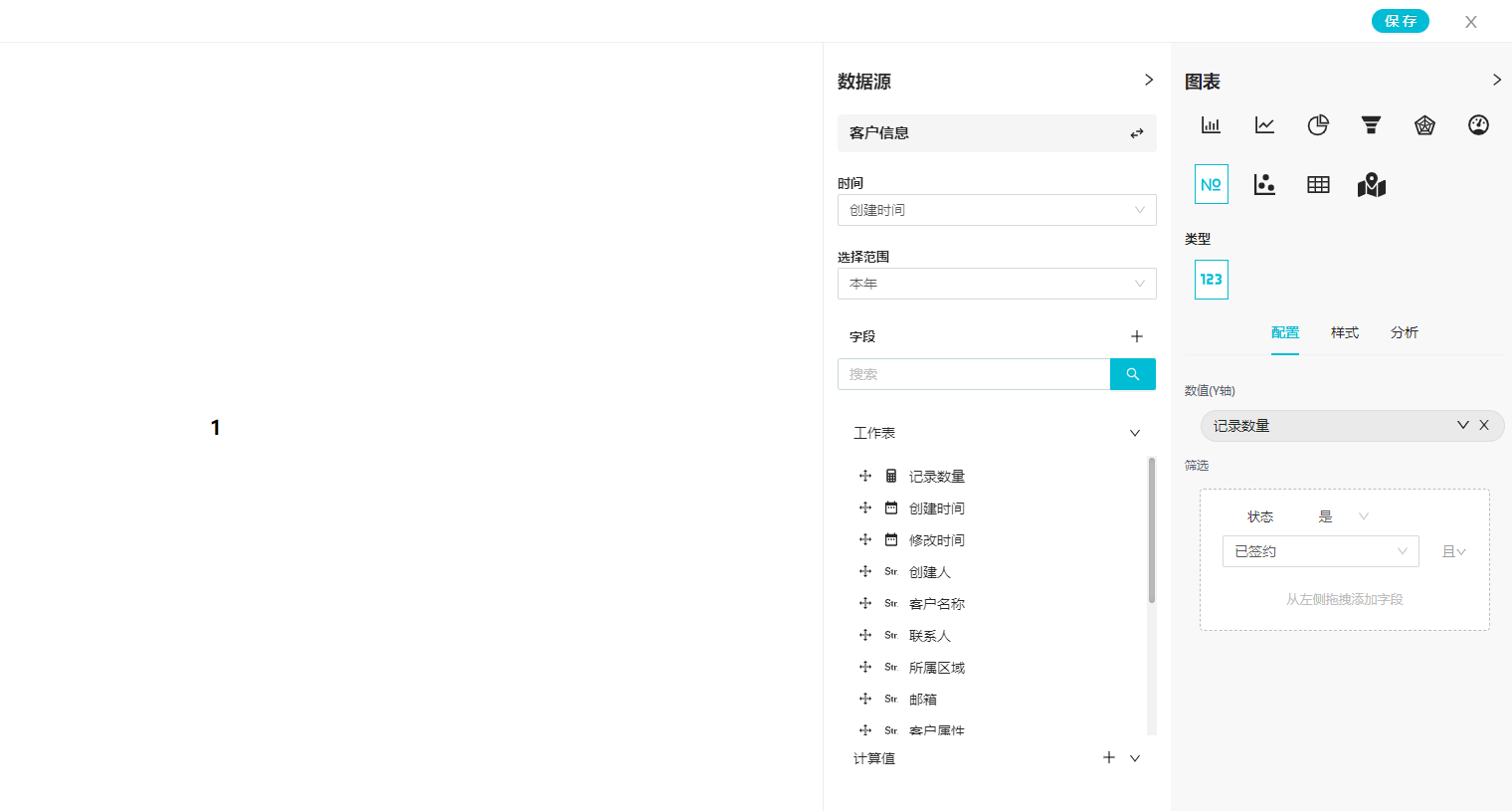
1)新建图表入口 我们统计的是已签约数量,所以要在客户信息表下统计。   2)配置图表 配置统计图表的一般步骤为: - 设定好统计的数据范围
- 选择图表类型
- 选择统计维度(从左侧的字段中拖拽过去)
- 筛选 需要时可选择字段进行条件筛选
- 保存图表
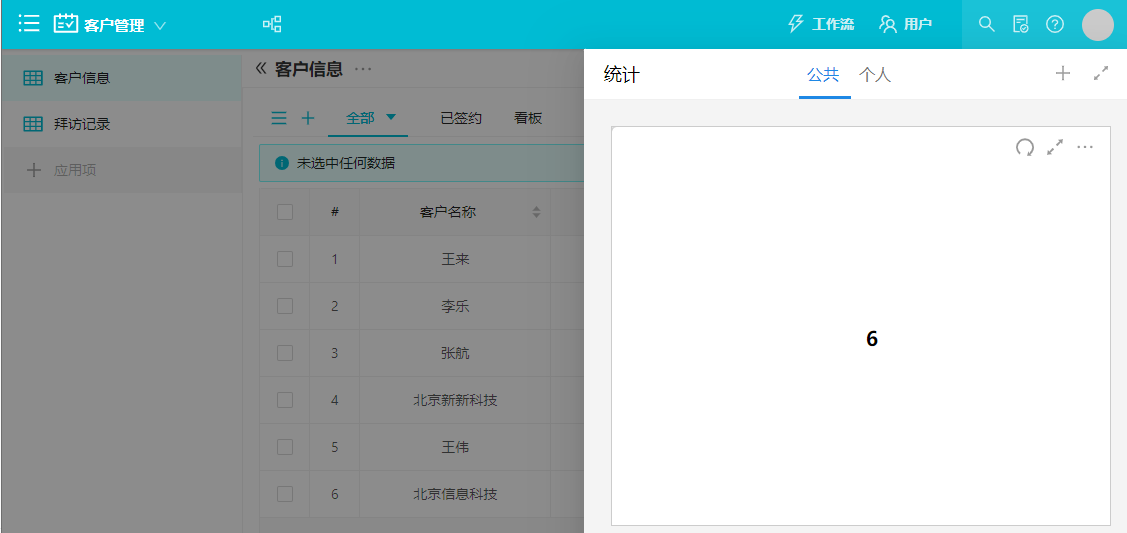
 效果展示: 
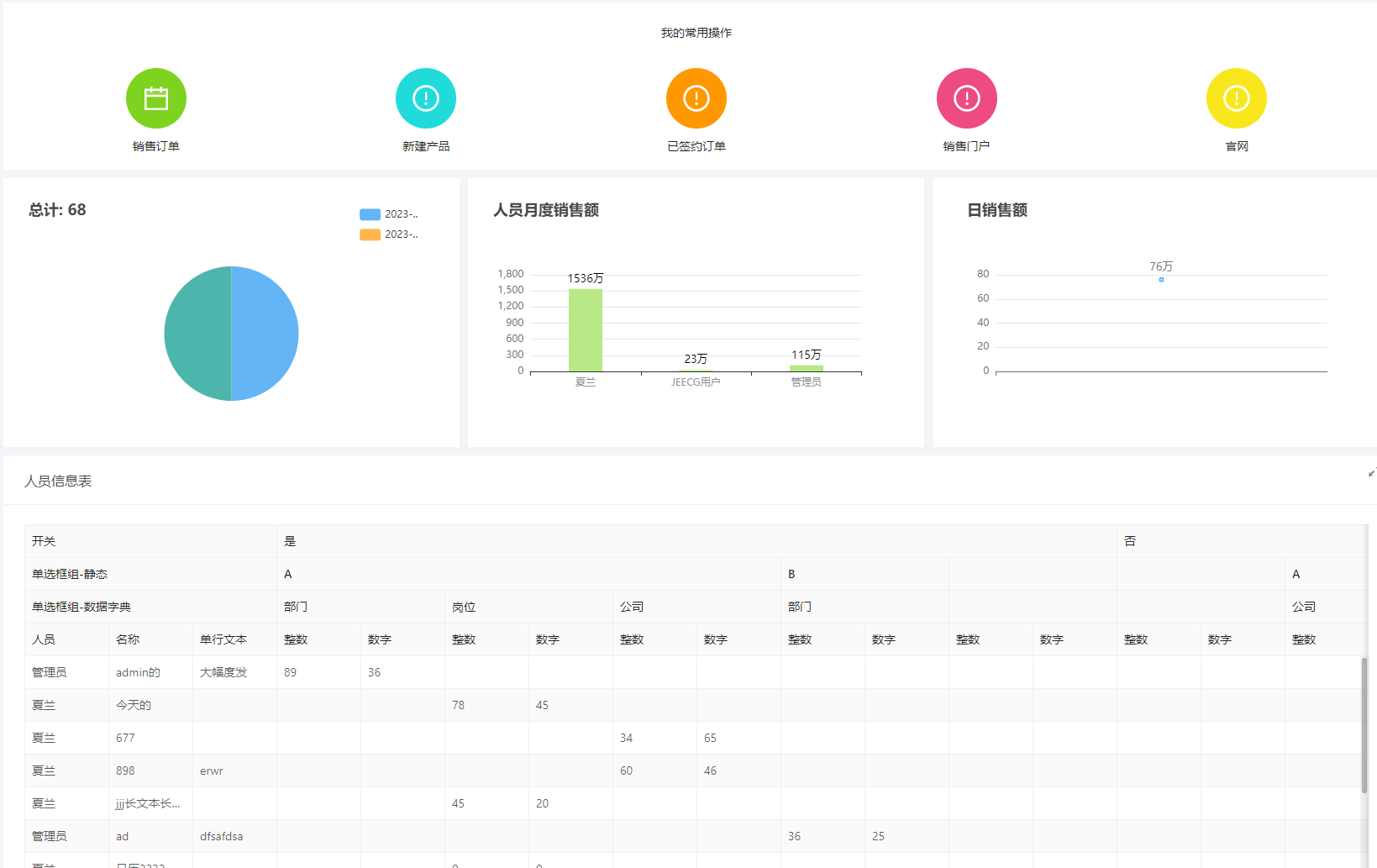
8、自定义页面我们常用的系统基本都需要一个首页,来显示常用的数据,或常用操作入口、或各种统计图表。我们可以将需要的这些内容统一放在一个自定义页面中,当作我们应用的门户、仪表盘。 目前,自定义页面中支持添加 快捷按钮、统计图表、富文本和嵌入外部页面。下面就是一个较复杂的进销存管理应用的一个自定义页面。  在客户管理应用我们做一个自定义页面,来显示多种统计图表。如:已签约的数量、沟通中的数量等等。
1)新建自定义页面 添加一个自定义页面,命名为首页。 
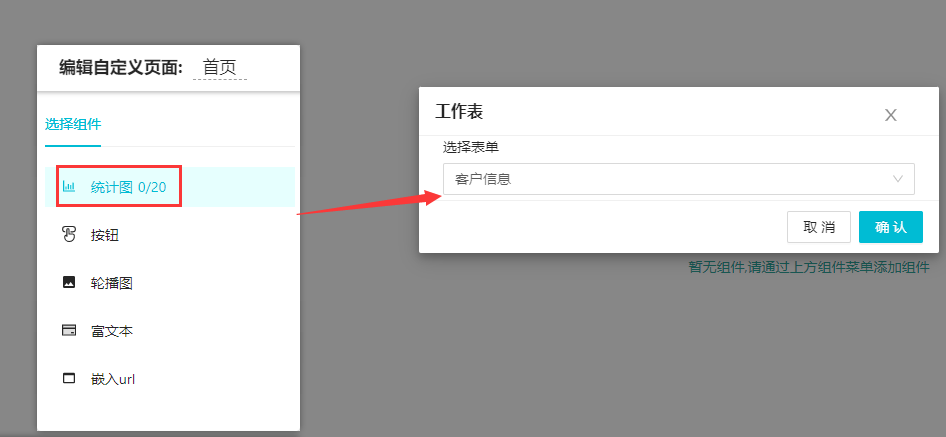
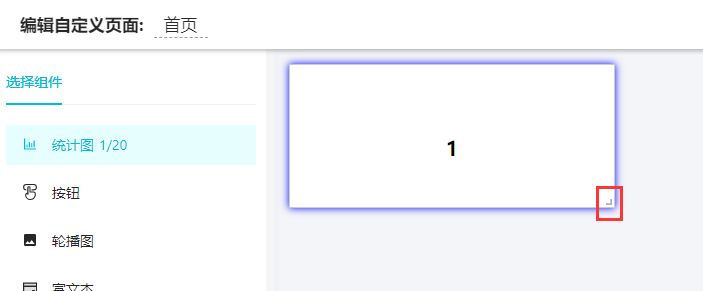
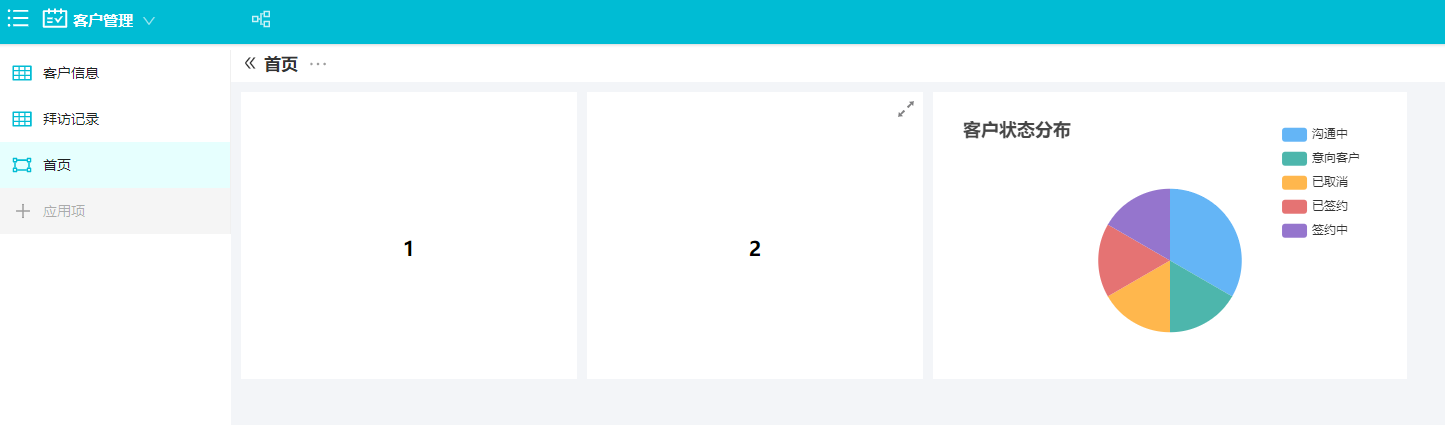
2)添加多个统计图 选择统计图组件、然后配置并保存。依次添加多个统计图表即可。 

3)调整布局 可以拖拽来调整每个统计图的大小。 
4)保存页面 
9、总结通过以上功能模块,我们搭建了一个简单《客户管理》应用,满足计划中期望的需求。它是一个具有数据管理,自动化的业务流程和可统计分析的企业应用。 即使更加复杂的应用也都离不开这几个功能模块,都能通过零代码的方式构建出来。现在开始尝试搭建您实际需求的应用吧。 附: 敲敲云快速入门指南—上篇
|