|
|
原文链接: https://my.oschina.net/matt0614/blog/822225
摘要: 用这个框架,发现好多问题,记录下来,以后做项目减少查找问题时间,此文章会不定期更新。。。
- 启动报错
The argument does not represent an annotation type: ContextConfiguration

org.jeecgframework.core.junit.AbstractUnitTest 类的依赖类 需要导入本地junit4 测试包 - 图片保存相对路径
把表单的图片字段设置为text类型 - 生成代码后,多选框 报错问题。修改DictSelectTag类,在272行加入if(this.defaultVal==null){ this.defaultVal="";}4.表格id转名称 属性dictionary="GCCJ_TASK_ASSIGNMENT,ID,TASK_NAME"
- jeecg框架添加三级菜单支持org.jeecgframework.core.util.ListtoMenu 类 修改 如下方法private static String getHplusSubMenu(TSFunction parent, int level, Map<Integer, List<TSFunction>> map) { StringBuffer menuString = new StringBuffer(); List<TSFunction> list = map.get(level); for (TSFunction function : list) { if (function.getTSFunction().getId().equals(parent.getId())){ if (!function.hasSubFunction(map)) { menuString.append(getLeafOfHplusTree(function)); } else { //增加多级菜单显示 menuString.append("<li>"); menuString.append("<a href=\"#\" >"); menuString.append(getMutiLang(function.getFunctionName())); menuString.append("<span class=\"fa arrow\"></span>"); menuString.append("</a><ul class=\"nav nav-third-level\" >"); menuString.append(getHplusSubMenu(function,level+1,map)); menuString.append("</ul></li>"); } } } return menuString.toString(); }只支持H+平面风格,其他的风格你可以参考上面的代码进行修改
- 在jeecg中实现多表关联查询
http://www.jeecg.org/forum.php?mod=viewthread&tid=3063&fromuid=8256 - 怎么在页面当中打开一个新的tab页面
curdtool*.js通用js里面有方法 addoneTab - JEECG通用文件上传-弹出式(觉得文件上传不好用的来看)
http://www.jeecg.org/forum.php?mod=viewthread&tid=935&extra=page%3D38
commonUpload函数在 代码生成的对应页面的 .js 文件中 - 按钮中获取选中记录的字段值function resetPassword() { var row = $('#tSBaseUserList').datagrid('getSelections')[0]; if (row == undefined) { alertTip('请选择需要重置的记录', '提示'); return; } var userName, password; userName = row.username; password = '123456'; var url = 'userController.do?userUpdate4App&userName=' + userName + '&password=123456'; $.dialog.confirm('是否重置密码为 123456 ?', function () { $.ajax({ async: false, cache: false, type: 'POST', dataType: 'json', url: url,// 请求的action路径 error: function () {// 请求失败处理函数 }, success: function (data) { if (data.success) { $.messager.show({ title: '提示信息', msg: '密码重置成功,默认密码为123456', timeout: 1000 * 5 }); } else { $.messager.show({ title: '提示信息', msg: data.msg, timeout: 1000 * 3 }); } } }); }, function () { });}
- maven地址
找到 maven老家 conf/settings.xml,
在<mirrors>标签内增加阿里云maven镜像 最终结果见下面:
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
然后执行maven命令,享受一下mvn时飞的感觉;
备注: 配置了镜像,默认所有的依赖都只会去镜像下载,所以你这边如果也有自己的私服,可以参考jeecg方式排除一下,不然不会从自己的私服去下载私有的依赖。 - 弹窗默认最大化<t:dgToolBar title="任务录入" icon="icon-add" url="gccjTaskAssignmentController.do?goAdd" funname="add" width="100%" height="100%"></t:dgToolBar>解决弹窗被菜单遮盖问题:1.修改 plug-in/tools/curdtools_zh-cn.js 里getzIndex()方法setCookie("ZINDEXNUMBER",2980);zindexNumber = 2980;2.修改 org.jeecgframework.web.system.controller.core.LoginControllerCookie zIndexCookie = new Cookie("ZINDEXNUMBER", "2990");
- 弹出窗口增加按钮
重写plug-in/tools/curdtools_zh-cn.js文件中createdetailwindow方法(重命名),复制重写的方法到对应的 *-list文件中,修改录入、修改、查看或者删除方法的调用方法名为重写的方法
弹窗组件API 参考网址 http://www.lhgdialog.com/ - 获取当前登录用户信息TSUser user = ResourceUtil.getSessionUserName();
- 获取当前日期String date = DateUtils.date2Str(new Date(), DateUtils.date_sdf);
- rest风格请求地址调用方法
例如:
查询list :http://localhost:8080/系统名称/rest/tZzxtDictionaryController/
查询1条数据:http://localhost:8080/系统名称/rest/tZzxtDictionaryController/{id}
其他方法去对应的controller里面找 - 修改系统title
系统管理->国际化语言 菜单
语言key: jeect.platform - 修改弹出框为layer弹出框
BaseTag.java 加入js库if (oConvertUtils.isIn("tools", types)) { 。。。。。。。。。。省略 sb.append("<script type=\"text/javascript\" src=\"plug-in/layer/layer.js\" ></script>"); }修改createwindow方法,加入此代码

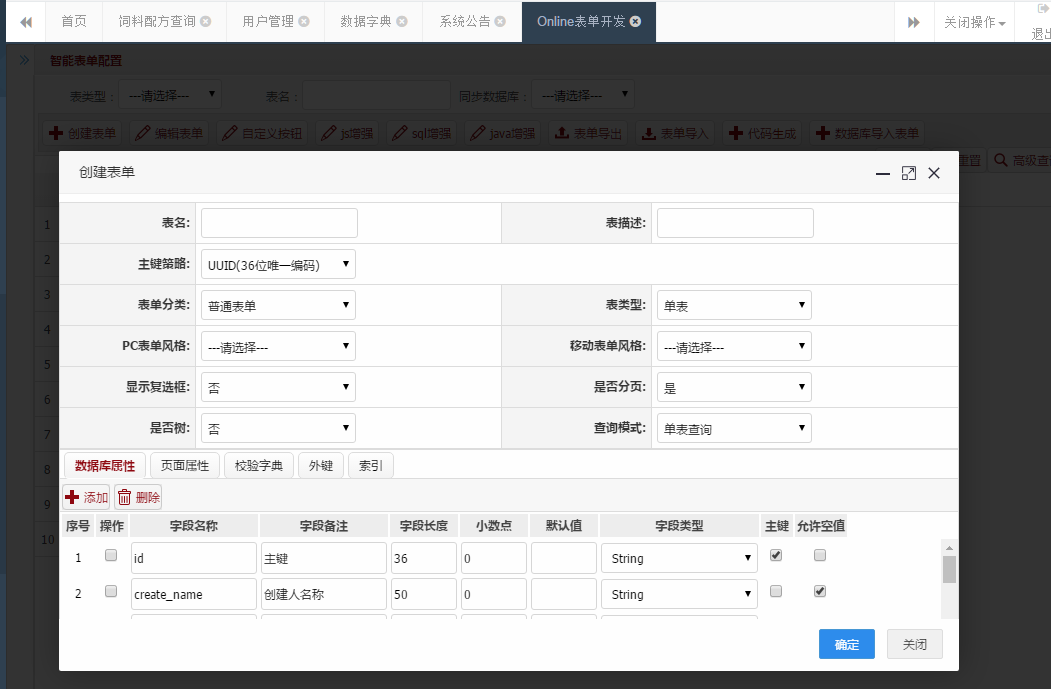
加入该方法//layer新增窗口function addLayer(title, addurl,width,height){ layer.open({ type: 2, maxmin:true, title: title, shadeClose: true, shade: 0.8, fixed:false, resize:true, scrollbar:false, parent:windowapi, area: [width,height], content: addurl, //iframe的urlbtn:['确定','关闭'], yes:function(index, layero){ // iframe = this.iframe.contentWindow; // iframe = layero.find('iframe')[0];iframe = window[layero.find('iframe')[0]['name']]; console.log(iframe.document); saveObj(); // $('#btn_sub', iframeWin.document).click(); // console.log(form); // $('#btn_sub',document).click();layer.close(index); tip('操作成功'); reloadTable(); } });}效果图:

上面有BUG,就是有的框内内容,没有滚动条,暂时不知道怎么解决,刷新体验也有点差,有知道的大神,请赐教!
|
|