|
|
项目介绍积木报表JimuReport,是一款免费的数据可视化报表,含报表、仪表盘和大屏设计,像搭建积木一样完全在线设计!功能涵盖:数据报表、打印设计、图表报表、门户设计、大屏设计等!
- Web版报表设计器,类Excel操作风格,通过拖拽完成报表设计,所见即所得。
- 大屏采用类word风格,可以随意拖动组件,想怎么设计怎么设计,可以像百度和阿里一样,设计出炫酷大屏!
- 从v1.9.0+起积木仪表盘支持大屏迈进了革命的步伐,她的牛叉之处:同时支持仪表盘、大屏、门户(支持交互)、移动。
- 秉承"简单、易用、专业"的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本。
- 领先的企业级Web报表,支持各种复杂报表,专注于解决企业报表难题。
当前版本:v1.9.0 | 2024-11-04
集成依赖一、积木报表依赖(springboot2版)
- <dependency>
- <groupId>org.jeecgframework.jimureport</groupId>
- <artifactId>jimureport-spring-boot-starter</artifactId>
- <version>1.9.0</version>
- </dependency>
二、积木仪表盘大屏依赖(springboot2版)
- <dependency>
- <groupId>org.jeecgframework.jimureport</groupId>
- <artifactId>jimureport-dashboard-spring-boot-starter</artifactId>
- <version>1.9.0</version>
- </dependency>
升级日志此次版本改动较大,完善了填报功能支持行表格、一对多、查询填报等高级填报功能;支持共享数据集;整体界面大改版,使用体验更加简便;仪表盘提供大屏能力,支持黑色主题风格;
- -- 新功能支持共享数据集
- ALTER TABLE jimu_report_db
- ADD COLUMN iz_shared_source int(1) NULL COMMENT '是否为共享数据源(0 否 1 是)' AFTER api_convert;
- ALTER TABLE jimu_report_db
- ADD COLUMN jimu_shared_source_id varchar(32) NULL COMMENT '指向共享数据集的id' AFTER iz_shared_source;
仪表盘升级SQL
- ALTER TABLE `onl_drag_page`
- ADD COLUMN `del_flag` int(11) NULL COMMENT '删除状态( 0未删除 1已删除)' AFTER `visits_num`;
- UPDATE `onl_drag_page` SET `del_flag` = 0 WHERE `del_flag` IS NULL;
- CREATE TABLE `onl_drag_share` (
- `id` varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '主键',
- `drag_id` varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '在线仪表盘设计器id',
- `preview_url` varchar(1000) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '预览地址',
- `preview_lock` varchar(4) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '密码锁',
- `last_update_time` datetime DEFAULT NULL COMMENT '最后更新时间',
- `term_of_validity` varchar(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '有效期(0:永久有效,1:1天,7:7天)',
- `status` varchar(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '是否过期(0未过期,1已过期)',
- `preview_lock_status` varchar(1) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '是否为密码锁(0 否,1是)',
- `share_token` varchar(32) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '分享token',
- PRIMARY KEY (`id`) USING BTREE
- ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci ROW_FORMAT=DYNAMIC COMMENT='仪表盘预览分享表';
- ALTER TABLE `onl_drag_share`
- ADD UNIQUE INDEX `uniq_ods_drag_id`(`drag_id`) USING BTREE COMMENT '仪表盘id唯一索引';
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1501109939736690691', '200', '统计进度图', 'JTotalProgress', 'ri:bar-chart-horizontal-line', 7, NULL, '{\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": -1,\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "value": 50\n }\n ],\n "option": {\r\n "targetValue":{},\n "series": [\n {\n "barWidth": 19,\n "label": {\n "show": true,\n "position": "right",\n "offset": [\n 0,\n -40\n ],\n "formatter": "{c}{a}",\n "color": "black",\n "fontSize": 24\n },\n "itemStyle": {\n "normal": {\n "barBorderRadius": 10\n }\n },\n "color": "#151B87",\n "zlevel": 1\n },\n {\n "type": "bar",\n "barGap": "-100%",\n "color": "#eeeeee",\n "barWidth": 19,\n "itemStyle": {\n "normal": {\n "barBorderRadius": 10\n }\n }\n }\n ]\n }\n}', '1', 'jeecg', '2022-03-08 16:17:54', 'admin', '2022-04-28 20:58:49');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1501109939736690693', '200', '字符云', 'JWordCloud', 'ri:bar-chart-horizontal-line', 7, NULL, '{\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": -1,\n "linkageConfig": [],\n "dataMapping": [\r\n {\r\n "filed": "维度",\r\n "mapping": ""\r\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\r\n "name":"手机",\n "value": 50\n }\n ],\n "option": {\r\n "minSize": 12,\r\n "maxSize": 60,\n "series": [\n {\n "type": "wordCloud",\r\n "shape": "circle"\n }\n ]\n }\n}', '1', 'jeecg', '2022-03-08 16:17:54', 'admin', '2022-04-28 20:58:49');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008904673035976704', '1009728871115423744', '翻牌器', 'JCountTo', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/42/nav",\n "timeOut": 0,\n "background": "#4A90E2",\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "turnConfig": {\n "url": ""\n },\n "chartData": "10000",\n "option": {\n "whole": false,\n "boxWidth":50,\r\n "boxHeight":50,\n "fontSize": 16,\n "color": "#fff",\n "fontWeight": "normal",\n "prefixFontSize": 16,\n "prefixColor": "#fff",\n "prefixFontWeight": "normal",\n "suffix": "",\n "suffixFontSize": 16,\n "suffixColor": "#fff",\n "suffixFontWeight": "normal",\n "prefix": "",\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "body": {\n "text": "",\n "color": "#FFFFFF",\n "fontWeight": "bold",\n "marginLeft": 0,\n "marginTop": 0\n }\n }\n}', '1', 'admin', '2024-10-23 11:13:49', 'admin', '2024-10-23 11:55:21');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009335943687733248', '1009728871115423744', '男女占比', 'JGender', NULL, 100, NULL, '{\n "w": 8,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/26/pictogram",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "男",\n "mapping": ""\n },\n {\n "filed": "女",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "man": 50,\n "woman": 35\n }\n ],\n "option": {\n "title": {\n "show": true,\n "text": "男女占比"\n },\n "grid": {\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "series": []\n }\n}', '1', 'admin', '2024-10-24 15:47:32', 'admin', '2024-10-24 15:48:01');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009345312659767296', '1009728871115423744', '颜色块', 'JColorBlock', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/42/nav",\n "timeOut": 0,\n "background": "#4A90E2",\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "前缀",\n "mapping": ""\n },\n {\n "filed": "后缀",\n "mapping": ""\n },\n {\n "filed": "颜色",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "turnConfig": {\n "url": ""\n },\n "chartData": [\n {\n "backgroundColor": "#67C23A",\n "prefix": "朝阳总销售额",\n "value": "12345",\n "suffix": "亿"\n },\n {\n "backgroundColor": "#409EFF",\n "prefix": "昌平总销售额",\n "value": "12345",\n "suffix": "亿"\n },\n {\n "backgroundColor": "#E6A23C",\n "prefix": "海淀总销售额",\n "value": "12345",\n "suffix": "亿"\n },\n {\n "backgroundColor": "#F56C6C",\n "prefix": "西城总销售额",\n "value": "12345",\n "suffix": "亿"\n }\n ],\n "option": {\n "whole": false,\n "width": 50,\n "height": 50,\n "lineNum": 2,\n "borderSplitx": 20,\n "borderSplity": 20,\n "fontSize": 16,\n "color": "#fff",\n "fontWeight": "normal",\n "textAlign": "center",\n "padding": 5,\n "prefixFontSize": 16,\n "prefixColor": "#fff",\n "prefixFontWeight": "normal",\n "prefixSplitx": 0,\n "prefixSplity": 0,\n "suffix": "",\n "suffixSplitx": 0,\n "suffixFontSize": 16,\n "suffixColor": "#fff",\n "suffixFontWeight": "normal",\n "prefix": "",\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "body": {\n "text": "",\n "color": "#FFFFFF",\n "fontWeight": "bold",\n "marginLeft": 0,\n "marginTop": 0\n }\n }\n}', '1', 'admin', '2024-10-24 16:24:45', 'admin', '2024-10-24 16:24:56');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009386233476579328', '1009728871115423744', '胶囊图', 'JCapsuleChart', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "苹果",\n "value": 1000879,\n "type": "手机品牌"\n },\n {\n "name": "三星",\n "value": 3400879,\n "type": "手机品牌"\n },\n {\n "name": "小米",\n "value": 2300879,\n "type": "手机品牌"\n },\n {\n "name": "oppo",\n "value": 5400879,\n "type": "手机品牌"\n },\n {\n "name": "vivo",\n "value": 3400879,\n "type": "手机品牌"\n }\n ],\n "option": {\n "showValue": false,\n "unit": "",\n "customColor": [],\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "基础柱形图",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-24 19:07:22', 'admin', '2024-10-24 19:07:37');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009395760485793792', '1009728871115423744', '动态环形图', 'JActiveRing', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "周口",\n "value": 55\n },\n {\n "name": "南阳",\n "value": 120\n },\n {\n "name": "西峡",\n "value": 78\n },\n {\n "name": "驻马店",\n "value": 66\n },\n {\n "name": "新乡",\n "value": 80\n }\n ],\n "option": {\n "lineWidth": 10,\n "radius": 100,\n "activeRadius": 100,\n "showOriginValue": false,\n "customColor": [],\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "动态环形图",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-24 19:45:13', 'admin', '2024-10-24 19:45:39');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009679509282783232', '1009728871115423744', '排行榜', 'JScrollRankingBoard', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "苹果",\n "value": 1000879,\n "type": "手机品牌"\n },\n {\n "name": "三星",\n "value": 3400879,\n "type": "手机品牌"\n },\n {\n "name": "小米",\n "value": 2300879,\n "type": "手机品牌"\n },\n {\n "name": "oppo",\n "value": 5400879,\n "type": "手机品牌"\n },\n {\n "name": "vivo",\n "value": 3400879,\n "type": "手机品牌"\n }\n ],\n "option": {\n "waitTime": 2000,\n "rowNum": 5,\n "carousel": "single",\n "sort": true,\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "排行榜",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-25 14:32:44', 'admin', '2024-10-25 14:33:00');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009694340236869632', '1009728871115423744', '轮播表', 'JScrollBoard', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n [\n "行1列1",\n "行1列2",\n "行1列3"\n ],\n [\n "行2列1",\n "行2列2",\n "行2列3"\n ],\n [\n "行3列1",\n "行3列2",\n "行3列3"\n ],\n [\n "行4列1",\n "行4列2",\n "行4列3"\n ],\n [\n "行5列1",\n "行5列2",\n "行5列3"\n ]\n ],\n "option": {\n "waitTime": 2000,\n "rowNum": 5,\n "carousel": "single",\n "sort": true,\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "轮播表",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-25 15:31:40', 'admin', '2024-10-25 15:32:08');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009728871115423744', '0', '大屏', 'bigscreen', 'ant-design:fund-projection-screen-outlined', 100, NULL, NULL, '1', 'admin', '2024-10-25 17:48:53', 'admin', '2024-10-25 17:49:14');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009728983979950080', '1009728871115423744', '边框', 'border', NULL, 100, NULL, NULL, '1', 'admin', '2024-10-25 17:49:20', 'admin', '2024-10-25 17:49:50');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1009729002476830720', '1009728871115423744', '装饰', 'decoration', NULL, 100, NULL, NULL, '1', 'admin', '2024-10-25 17:49:24', 'admin', '2024-10-25 17:50:05');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1010847514343669760', '1009728871115423744', '水波图', 'JLiquid', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "value": 25\n }\n ],\n "option": {\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "水波图",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-28 19:53:58', 'admin', '2024-10-28 19:54:17');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011075798868328448', '1009728871115423744', '玉珏图', 'JRadialBar', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData":[\n {\n "name": "A",\n "value": 297\n },\n {\n "name": "B",\n "value": 506\n },\n {\n "name": "C",\n "value": 805\n },\n {\n "name": "D",\n "value": 1478\n },\n {\n "name": "E",\n "value": 2029\n },\n {\n "name": "F",\n "value": 7100\n },\n {\n "name": "G",\n "value": 7346\n },\n {\n "name": "H",\n "value": 10178\n }\n ],\n "option": {\n "type": "bar",\n "radius": 0.8,\n "innerRadius": 0.2,\n "maxAngle": 240,\n "radiuShow": false,\n "bgShow": false,\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "玉珏图",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-29 11:01:06', 'admin', '2024-10-29 11:01:35');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011128533818966016', '1009728871115423744', '百分比条形图', 'JPercentBar', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "分组",\n "mapping": ""\n },\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData":[\n {\n "type": "Asia",\n "name": "1750",\n "value": 502\n },\n {\n "type": "Asia",\n "name": "1800",\n "value": 635\n },\n {\n "type": "Asia",\n "name": "1850",\n "value": 809\n },\n {\n "type": "Asia",\n "name": "1900",\n "value": 947\n },\n {\n "type": "Asia",\n "name": "1950",\n "value": 1402\n },\n {\n "type": "Asia",\n "name": "1999",\n "value": 3634\n },\n {\n "type": "Asia",\n "name": "2050",\n "value": 5268\n },\n {\n "type": "Africa",\n "name": "1750",\n "value": 106\n },\n {\n "type": "Africa",\n "name": "1800",\n "value": 107\n },\n {\n "type": "Africa",\n "name": "1850",\n "value": 111\n },\n {\n "type": "Africa",\n "name": "1900",\n "value": 133\n },\n {\n "type": "Africa",\n "name": "1950",\n "value": 221\n },\n {\n "type": "Africa",\n "name": "1999",\n "value": 767\n },\n {\n "type": "Africa",\n "name": "2050",\n "value": 1766\n },\n {\n "type": "Europe",\n "name": "1750",\n "value": 163\n },\n {\n "type": "Europe",\n "name": "1800",\n "value": 203\n },\n {\n "type": "Europe",\n "name": "1850",\n "value": 276\n },\n {\n "type": "Europe",\n "name": "1900",\n "value": 408\n },\n {\n "type": "Europe",\n "name": "1950",\n "value": 547\n },\n {\n "type": "Europe",\n "name": "1999",\n "value": 729\n },\n {\n "type": "Europe",\n "name": "2050",\n "value": 628\n }\n ],\n "option": {\n "yNameFontColor": "#fff",\n "yNameFontSize": 12,\n "xNameFontColor": "#fff",\n "xNameFontSize": 12,\n "legendLayout": "horizontal",\n "legendPosition": "bottom",\n "legendFontColor": "#fff",\n "legendFontSize": 16,\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "百分比图",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-29 14:30:39', 'admin', '2024-10-29 14:30:56');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011137156657872896', '1009728871115423744', '矩形图', 'JRectangle', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "分类 1",\n "value": 560\n },\n {\n "name": "分类 2",\n "value": 500\n },\n {\n "name": "分类 3",\n "value": 150\n },\n {\n "name": "分类 4",\n "value": 140\n },\n {\n "name": "分类 5",\n "value": 115\n },\n {\n "name": "分类 6",\n "value": 95\n },\n {\n "name": "分类 7",\n "value": 90\n },\n {\n "name": "分类 8",\n "value": 75\n },\n {\n "name": "分类 9",\n "value": 98\n },\n {\n "name": "分类 10",\n "value": 60\n },\n {\n "name": "分类 11",\n "value": 45\n },\n {\n "name": "分类 12",\n "value": 40\n },\n {\n "name": "分类 13",\n "value": 40\n },\n {\n "name": "分类 14",\n "value": 35\n },\n {\n "name": "分类 15",\n "value": 40\n },\n {\n "name": "分类 16",\n "value": 40\n },\n {\n "name": "分类 17",\n "value": 40\n },\n {\n "name": "分类 18",\n "value": 30\n },\n {\n "name": "分类 19",\n "value": 28\n },\n {\n "name": "分类 20",\n "value": 16\n }\n ],\n "option": {\n "theme": "default",\n "titleFontSize": 12,\n "titleColor": "#fff",\n "tipFontSize": 12,\n "tipColor": "#fff",\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "基础矩形图",\n "show": true,\n "textStyle": {\n "color": "#464646",\n "fontWeight": "normal"\n }\n }\n }\n}', '1', 'admin', '2024-10-29 15:04:54', 'admin', '2024-10-29 15:05:11');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011144678642974720', '1009728871115423744', '旋转饼图', 'JRotatePie', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": -1,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "value": 1048,\n "name": "vivo"\n },\n {\n "value": 735,\n "name": "oppo"\n },\n {\n "value": 580,\n "name": "苹果"\n },\n {\n "value": 484,\n "name": "小米"\n },\n {\n "value": 300,\n "name": "三星"\n }\n ],\n "option": {\n "grid": {\n "show": false,\n "bottom": 115\n },\n "title": {\n "text": "旋转饼图",\n "subtext": "",\n "left": "left",\n "textStyle": {\n "fontWeight": "normal"\n },\n "show": true\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "tooltip": {\n "trigger": "item"\n },\n "legend": {\n "orient": "vertical"\n },\n "series": [\n {\n "name": "",\n "type": "pie",\n "data": [],\n "emphasis": {\n "itemStyle": {\n "shadowBlur": 10,\n "shadowOffsetX": 0,\n "shadowColor": "rgba(0, 0, 0, 0.5)"\n }\n }\n }\n ]\n }\n}', '1', 'admin', '2024-10-29 15:34:48', 'admin', '2024-10-29 15:35:16');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1011160078130774016', '1009728871115423744', '视频', 'JVideoPlay', NULL, 100, NULL, '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/42/nav",\n "timeOut": 0,\n "background": "#4A90E2",\n "dataMapping": [\n {\n "filed": "路径",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "src": "http://vjs.zencdn.net/v/oceans.mp4"\n }\n ],\n "option": {\n "autoPlay": false,\n "loop": true\n }\n}', '1', 'admin', '2024-10-29 16:35:59', 'admin', '2024-10-29 16:36:14');
- UPDATE `onl_drag_comp` SET `parent_id` = '1537764165146476546', `comp_name` = '普通散点图', `comp_type` = 'JScatter', `icon` = 'mdi:chart-scatter-plot', `order_num` = 100, `type_id` = NULL, `comp_config` = '{\r\n "w": 12,\r\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": 200,\n "value": 300\n },\n {\n "name": 400,\n "value": 500\n },\n {\n "name": 150,\n "value": 320\n },\n {\n "name": 320,\n "value": 320\n },\n {\n "name": 170,\n "value": 300\n }\n ],\n "option": {\n "grid": {\n "show": false,\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "基础散点图",\n "show": true,\n "textStyle": {\r\n "fontWeight":"normal"\n }\n },\n "tooltip": {\n "trigger": "item",\n "formatter": "x:{b}<br/>y:{c}",\n "axisPointer": {\n "type": "shadow",\n "label": {\n "show": true,\n "backgroundColor": "#333"\n }\n }\n },\n "yAxis": {\n "splitLine": {\n "interval": 2\n },\n "lineStyle": {\n "color": "#f3f3f3"\n }\n },\n "series": [\n {\n "data": [],\n "type": "scatter",\n "symbolSize": 20,\r\n "itemStyle": {\r\n "color": "#64b5f6"\r\n }\n }\n ]\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = '2022-06-16 14:16:07', `update_by` = NULL, `update_time` = '2022-06-16 17:10:52' WHERE `id` = '1537318081257291777';
- UPDATE `onl_drag_comp` SET `parent_id` = '200200', `comp_name` = '基础柱形图', `comp_type` = 'JBar', `icon` = 'ic:baseline-bar-chart', `order_num` = NULL, `type_id` = NULL, `comp_config` = '{\r\n "w": 12,\r\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "苹果",\n "value": 1000879,\n "type": "手机品牌"\n },\n {\n "name": "三星",\n "value": 3400879,\n "type": "手机品牌"\n },\n {\n "name": "小米",\n "value": 2300879,\n "type": "手机品牌"\n },\n {\n "name": "oppo",\n "value": 5400879,\n "type": "手机品牌"\n },\n {\n "name": "vivo",\n "value": 3400879,\n "type": "手机品牌"\n }\n ],\n "option": {\n "grid": {\n "show": false,\n "top":90, \n "bottom": 115,\r\n "containLabel": true\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "基础柱形图",\n "show": true,\n "textStyle": {\r\n "fontWeight":"normal"\n }\n },\n "tooltip": {\n "trigger": "axis",\n "axisPointer": {\n "type": "shadow",\n "label": {\n "show": true,\n "backgroundColor": "#333"\n }\n }\n },\n "yAxis": {\n "splitLine": {\n "interval": 2\n },\n "lineStyle": {\n "color": "#f3f3f3"\n }\n },\n "series": [\n {\n "data": [],\n "type": "bar",\n "barWidth": 40,\n "itemStyle": {\n "color": "#64b5f6",\n "borderRadius": 0\n }\n }\n ]\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = NULL, `update_by` = 'admin', `update_time` = '2022-08-04 19:18:21' WHERE `id` = '200200201';
- UPDATE `onl_drag_comp` SET `parent_id` = '200200', `comp_name` = '堆叠柱形图', `comp_type` = 'JStackBar', `icon` = 'ic:outline-stacked-bar-chart', `order_num` = NULL, `type_id` = NULL, `comp_config` = '{\r\n "w": 12,\r\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/26/stackedBar",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "分组",\n "mapping": ""\n },\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "1991",\n "value": 3,\n "type": "Lon"\n },\n {\n "name": "1992",\n "value": 4,\n "type": "Lon"\n },\n {\n "name": "1993",\n "value": 3.5,\n "type": "Lon"\n },\n {\n "name": "1994",\n "value": 5,\n "type": "Lon"\n },\n {\n "name": "1995",\n "value": 4.9,\n "type": "Lon"\n },\n {\n "name": "1996",\n "value": 6,\n "type": "Lon"\n },\n {\n "name": "1997",\n "value": 7,\n "type": "Lon"\n },\n {\n "name": "1998",\n "value": 9,\n "type": "Lon"\n },\n {\n "name": "1999",\n "value": 13,\n "type": "Lon"\n },\n {\n "name": "1991",\n "value": 3,\n "type": "Bor"\n },\n {\n "name": "1992",\n "value": 4,\n "type": "Bor"\n },\n {\n "name": "1993",\n "value": 3.5,\n "type": "Bor"\n },\n {\n "name": "1994",\n "value": 5,\n "type": "Bor"\n },\n {\n "name": "1995",\n "value": 4.9,\n "type": "Bor"\n },\n {\n "name": "1996",\n "value": 6,\n "type": "Bor"\n },\n {\n "name": "1997",\n "value": 7,\n "type": "Bor"\n },\n {\n "name": "1998",\n "value": 9,\n "type": "Bor"\n },\n {\n "name": "1999",\n "value": 13,\n "type": "Bor"\n }\n ],\n "option": {\n "title": {\n "text": "堆叠柱形图",\r\n "textStyle":{\r\n "fontWeight":"normal"\r\n },\n "show": true\n },\n "grid": {\n "bottom": 115,\n "top":90\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "tooltip": {\n "trigger": "axis",\n "axisPointer": {\n "type": "shadow",\n "label": {\n "show": true,\n "backgroundColor": "#333"\n }\n }\n },\n "series": []\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = '2021-12-28 16:18:31', `update_by` = 'admin', `update_time` = '2022-08-04 19:18:32' WHERE `id` = '200200202';
- UPDATE `onl_drag_comp` SET `parent_id` = '1537002903949037570', `comp_name` = '双轴图', `comp_type` = 'DoubleLineBar', `icon` = 'material-symbols:ssid-chart', `order_num` = 5, `type_id` = NULL, `comp_config` = '{\r\n "w": 12,\r\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/26/stackedBar",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "分组",\n "mapping": ""\n },\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "seriesType": [\n {\n "series": "降水量",\n "type": "bar"\n },\n {\n "series": "温度",\n "type": "line"\n }\n ],\n "chartData": [\n {\n "name": "1991",\n "value": 110,\n "type": "降水量"\n },\n {\n "name": "1992",\n "value": 130,\n "type": "降水量"\n },\n {\n "name": "1993",\n "value": 113.5,\n "type": "降水量"\n },\n {\n "name": "1994",\n "value": 150,\n "type": "降水量"\n },\n {\n "name": "1995",\n "value": 240.9,\n "type": "降水量"\n },\n {\n "name": "1996",\n "value": 160,\n "type": "降水量"\n },\n {\n "name": "1997",\n "value": 97,\n "type": "降水量"\n },\n {\n "name": "1998",\n "value": 290,\n "type": "降水量"\n },\n {\n "name": "1999",\n "value": 230,\n "type": "降水量"\n },\n {\n "name": "1991",\n "value": 33,\n "type": "温度"\n },\n {\n "name": "1992",\n "value": 35,\n "type": "温度"\n },\n {\n "name": "1993",\n "value": 37,\n "type": "温度"\n },\n {\n "name": "1994",\n "value": 35,\n "type": "温度"\n },\n {\n "name": "1995",\n "value": 34.9,\n "type": "温度"\n },\n {\n "name": "1996",\n "value": 36,\n "type": "温度"\n },\n {\n "name": "1997",\n "value": 37,\n "type": "温度"\n },\n {\n "name": "1998",\n "value": 39,\n "type": "温度"\n },\n {\n "name": "1999",\n "value": 33,\n "type": "温度"\n }\n ],\n "option": {\n "title": {\n "text": "双轴图",\n "show": true,\n "textStyle": {\n "fontWeight": "normal",\n "fontSize": "14"\n }\n },\n "legend": {\n "t": 4\n },\n "grid": {\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "tooltip": {\n "trigger": "axis",\n "axisPointer": {\n "type": "shadow",\n "label": {\n "show": true,\n "backgroundColor": "#333"\n }\n }\n },\n "yAxis": [\n {\n "type": "value"\n },\n {\n "type": "value"\n }\n ],\n "series": []\n }\n}', `status` = '1', `create_by` = 'jeecg', `create_time` = '2022-09-05 19:05:53', `update_by` = 'ldd', `update_time` = '2022-12-06 18:11:10' WHERE `id` = '726723325897637888';
- UPDATE `onl_drag_comp` SET `parent_id` = '200', `comp_name` = '进度图', `comp_type` = 'JProgress', `icon` = 'ri:bar-chart-horizontal-line', `order_num` = 7, `type_id` = NULL, `comp_config` = '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": -1,\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "内存使用率",\n "value": 50\n }\n ],\n "option": {\n "grid": {\n "show": false\n },\n "title": {\n "text": "基础进度图",\n "show": true,\n "textStyle": {}\n },\n "tooltip": {\n "trigger": "axis",\n "axisPointer": {\n "type": "shadow",\n "label": {\n "show": true,\n "backgroundColor": "#333"\n }\n }\n },\n "series": [\n {\n "barWidth": 19,\n "label": {\n "show": true,\n "position": "right",\n "offset": [\n 0,\n -40\n ],\n "formatter": "{c}{a}",\n "color": "black",\n "fontSize": 24\n },\n "itemStyle": {\n "normal": {\n "barBorderRadius": 10\n }\n },\n "color": "#151B87",\n "zlevel": 1\n },\n {\n "type": "bar",\n "barGap": "-100%",\n "color": "#eeeeee",\n "barWidth": 19,\n "itemStyle": {\n "normal": {\n "barBorderRadius": 10\n }\n }\n }\n ]\n }\n}', `status` = '1', `create_by` = 'jeecg', `create_time` = '2022-03-08 16:17:54', `update_by` = 'admin', `update_time` = '2022-04-28 20:58:49' WHERE `id` = '1501109939736690689';
- UPDATE `onl_drag_comp` SET `parent_id` = '200200', `comp_name` = '背景柱形图', `comp_type` = 'JBackgroundBar', `icon` = 'ic:baseline-bar-chart', `order_num` = 2, `type_id` = NULL, `comp_config` = '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "url": "http://api.jeecg.com/mock/33/chart",\n "timeOut": 0,\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "dataMapping": [\n {\n "filed": "维度",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "chartData": [\n {\n "name": "苹果",\n "value": 1000879,\n "type": "手机品牌"\n },\n {\n "name": "三星",\n "value": 3400879,\n "type": "手机品牌"\n },\n {\n "name": "小米",\n "value": 2300879,\n "type": "手机品牌"\n },\n {\n "name": "oppo",\n "value": 5400879,\n "type": "手机品牌"\n },\n {\n "name": "vivo",\n "value": 3400879,\n "type": "手机品牌"\n }\n ],\n "option": {\n "grid": {\n "show": false,\n "bottom": 115,\n "top": 90\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "背景柱形图",\n "show": true,\n "textStyle": {\n "fontWeight": "normal"\n }\n },\n "tooltip": {\n "trigger": "axis",\n "axisPointer": {\n "type": "shadow",\n "label": {\n "show": true,\n "backgroundColor": "#333"\n }\n }\n },\n "yAxis": {\n "splitLine": {\n "interval": 2\n },\n "lineStyle": {\n "color": "#f3f3f3"\n }\n },\n "series": [\n {\n "data": [],\n "type": "bar",\n "barWidth": 40,\n "itemStyle": {\n "color": "#5470c6",\n "borderRadius": 0\n },\n "showBackground": true,\n "backgroundStyle": {\n "color": "#eee"\n }\n }\n ]\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = '2022-06-15 14:02:45', `update_by` = 'admin', `update_time` = '2022-08-04 19:18:56' WHERE `id` = '1536952329568276481';
- UPDATE `onl_drag_comp` SET `parent_id` = '100', `comp_name` = '数值', `comp_type` = 'JNumber', `icon` = 'ant-design:field-number-outlined', `order_num` = 14, `type_id` = NULL, `comp_config` = '{\r\n "w": 12,\r\n "h": 30,\r\n "dataType": 1,\r\n "timeOut": 0,\r\n "turnConfig": {\r\n "url": ""\r\n },\r\n "chartData": {\r\n "value": "1024"\r\n },\r\n "analysis": {\r\n "isCompare": false,\r\n "compareType": "",\r\n "trendType": "1"\r\n },\r\n "option": {\r\n "isCompare": false,\r\n "trendType": "1",\r\n "card": {\r\n "title": "",\r\n "extra": "",\r\n "rightHref": "",\r\n "size": "small",\r\n "textStyle": {\r\n "fontSize": 18,\r\n "fontWeight": "bold",\r\n "color": "#464646"\r\n }\r\n },\r\n "body": {\r\n "text": "",\r\n "fontWeight": "bold"\r\n }\r\n }\r\n}', `status` = '1', `create_by` = 'jeecg', `create_time` = '2022-09-01 15:10:03', `update_by` = 'jeecg', `update_time` = '2022-09-02 16:52:23' WHERE `id` = '725214423934730240';
- UPDATE `onl_drag_comp` SET `parent_id` = '100120', `comp_name` = '散点地图', `comp_type` = 'JBubbleMap', `icon` = 'ic:outline-scatter-plot', `order_num` = 1, `type_id` = NULL, `comp_config` = '{\n "w": 12,\n "h": 30,\n "activeKey": 1,\n "dataType": 1,\n "background": "#ffffff",\n "url": "http://api.jeecg.com/mock/33/radar",\n "timeOut": 0,\n "dataMapping": [{\n "filed": "区域",\n "mapping": ""\n }, {\n "filed": "数值",\n "mapping": ""\n }],\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "jsConfig": "",\n "chartData": [\n {\n "name": "北京",\n "value": 199\n },\n {\n "name": "天津",\n "value": 42\n },\n {\n "name": "河北",\n "value": 102\n },\n {\n "name": "山西",\n "value": 81\n },\n {\n "name": "内蒙古",\n "value": 47\n },\n {\n "name": "辽宁",\n "value": 67\n },\n {\n "name": "吉林",\n "value": 82\n },\n {\n "name": "黑龙江",\n "value": 123\n },\n {\n "name": "上海",\n "value": 24\n },\n {\n "name": "江苏",\n "value": 92\n },\n {\n "name": "浙江",\n "value": 114\n },\n {\n "name": "安徽",\n "value": 109\n },\n {\n "name": "福建",\n "value": 116\n },\n {\n "name": "江西",\n "value": 91\n },\n {\n "name": "山东",\n "value": 119\n },\n {\n "name": "河南",\n "value": 137\n },\n {\n "name": "湖北",\n "value": 116\n },\n {\n "name": "湖南",\n "value": 114\n },\n {\n "name": "重庆",\n "value": 91\n },\n {\n "name": "四川",\n "value": 125\n },\n {\n "name": "贵州",\n "value": 62\n },\n {\n "name": "云南",\n "value": 83\n },\n {\n "name": "西藏",\n "value": 9\n },\n {\n "name": "陕西",\n "value": 80\n },\n {\n "name": "甘肃",\n "value": 56\n },\n {\n "name": "青海",\n "value": 10\n },\n {\n "name": "宁夏",\n "value": 18\n },\n {\n "name": "新疆",\n "value": 180\n },\n {\n "name": "广东",\n "value": 123\n },\n {\n "name": "广西",\n "value": 59\n },\n {\n "name": "海南",\n "value": 14\n }\n ],\n "commonOption": {\n "barSize": 10,\n "barColor": "#fff176",\n "barColor2": "#fcc02e",\n "gradientColor": false,\n "areaColor": {},\n "inRange": {\n "color": [\n "#04387b",\n "#467bc0"\n ]\n },\n "breadcrumb": {\n "drillDown": false,\n "textColor": "#000000"\n }\n },\n "option": {\n "drillDown": false,\n "area": {\n "markerCount": 5,\n "shadowBlur": 10,\n "markerOpacity": 1,\n "markerColor": "#DDE330",\n "shadowColor": "#DDE330",\n "scatterLabelShow": false,\n "markerType": "effectScatter",\n "value": [\n "china"\n ],\n "name": [\n "中国"\n ]\n },\n "graphic": [],\n "grid": {\n "show": false,\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "",\n "left": 10,\r\n "textStyle":{\r\n "fontWeight":"normal"\r\n },\n "show": true\n },\n "legend": {\n "data": []\n },\n "visualMap": {\n "show": false,\n "min": 0,\n "type": "continuous",\n "max": 200,\n "left": "5%",\n "top": "bottom",\n "calculable": true,\n "seriesIndex": [\n 1\n ]\n },\n "geo": {\n "top": 30,\n "label": {\n "emphasis": {\n "show": false,\n "color": "#fff"\n }\n },\n "roam": true,\n "zoom": 1,\n "itemStyle": {\n "normal": {\n "borderWidth": 1,\n "areaColor": "",\n "shadowColor": "#80d9f8",\n "shadowOffsetX": 0,\n "shadowOffsetY": 0,\n "shadowBlur": 0\n },\n "emphasis": {\n "areaColor": "#fff59c",\n "borderWidth": 0\n }\n }\n }\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = NULL, `update_by` = 'admin', `update_time` = '2022-08-05 10:32:09' WHERE `id` = '100120100';
- UPDATE `onl_drag_comp` SET `parent_id` = '100120', `comp_name` = '飞线地图', `comp_type` = 'JFlyLineMap', `icon` = 'la:plane', `order_num` = 1, `type_id` = NULL, `comp_config` = '{\n "w": 12,\n "h": 50,\n "dataType": 1,\n "background": "#292626",\n "url": "http://api.jeecg.com/mock/33/radar",\n "timeOut": 0,\n "dataMapping": [\n {\n "filed": "区域",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "chartData": [\n {\n "fromName": "江苏",\n "toName": "贵州",\n "fromLng": 118.8062,\n "fromLat": 31.9208,\n "toLng": 106.6992,\n "toLat": 26.7682,\n "value": 100\n },\n {\n "fromName": "江苏",\n "toName": "北京",\n "fromLng": 118.8062,\n "fromLat": 31.9208,\n "toLng": 116.46,\n "toLat": 39.92,\n "value": 100\n },\n {\n "fromName": "新疆",\n "toName": "北京",\n "fromLng": 87.68,\n "fromLat": 43.67,\n "toLng": 116.46,\n "toLat": 39.92,\n "value": 100\n }\n ],\n "commonOption": {\n "barSize": 10,\n "barColor": "#D6F263",\n "barColor2": "#A3DB6B",\n "gradientColor": false,\n "areaColor": {},\n "inRange": {\n "color": [\n "#04387b",\n "#467bc0"\n ]\n },\n "effect": {\n "show": true,\n "trailLength": 0,\n "period": 6,\n "symbolSize": 15\n },\n "breadcrumb": {\n "drillDown": false,\n "textColor": "#ffffff"\n }\n },\n "option": {\n "area": {\n "markerCount": 5,\n "shadowBlur": 10,\n "markerOpacity": 1,\n "markerColor": "#DDE330",\n "shadowColor": "#DDE330",\n "scatterLabelShow": false,\n "markerType": "effectScatter",\n "value": [\n "china"\n ],\n "name": [\n "中国"\n ]\n },\n "graphic": [],\n "grid": {\n "show": false,\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "",\n "padding": [\n 5,\n 0,\n 0,\n 15\n ],\n "show": true\n },\n "visualMap": {\n "show": false,\n "min": 0,\n "type": "continuous",\n "max": 200,\n "left": "5%",\n "top": "bottom",\n "calculable": true,\n "seriesIndex": [\n 2\n ]\n },\n "geo": {\n "top": 80,\n "label": {\n "emphasis": {\n "show": false,\n "color": "#fff"\n }\n },\n "roam": true,\n "zoom": 1,\n "itemStyle": {\n "normal": {\n "borderColor": "#5A7864",\n "borderWidth": 1,\n "areaColor": "#323c48",\n "shadowColor": "",\n "shadowOffsetX": 0,\n "shadowOffsetY": 0,\n "shadowBlur": 0\n },\n "emphasis": {\n "areaColor": "#EEDD78",\n "borderWidth": 0\n }\n }\n }\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = NULL, `update_by` = 'admin', `update_time` = '2022-08-05 11:16:54' WHERE `id` = '100120101';
- UPDATE `onl_drag_comp` SET `parent_id` = '100120', `comp_name` = '柱形地图', `comp_type` = 'JBarMap', `icon` = 'uil:graph-bar', `order_num` = 1, `type_id` = NULL, `comp_config` = '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "background": "#ffffff",\n "url": "http://api.jeecg.com/mock/33/radar",\n "timeOut": 0,\n "dataMapping": [\n {\n "filed": "区域",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "chartData": [\n {\n "name": "北京",\n "value": 900\n },\n {\n "name": "山西",\n "value": 1681\n },\n {\n "name": "内蒙古",\n "value": 47\n },\n {\n "name": "辽宁",\n "value": 1667\n },\n {\n "name": "福建",\n "value": 516\n },\n {\n "name": "江西",\n "value": 591\n },\n {\n "name": "山东",\n "value": 419\n },\n {\n "name": "河南",\n "value": 137\n },\n {\n "name": "云南",\n "value": 983\n },\n {\n "name": "西藏",\n "value": 9\n },\n {\n "name": "陕西",\n "value": 580\n },\n {\n "name": "甘肃",\n "value": 556\n },\n {\n "name": "海南",\n "value": 14\n }\n ],\n "commonOption": {\n "barSize": 12,\n "barColor": "#D6F263",\n "barColor2": "#A3DB6B",\n "gradientColor": false,\n "areaColor": {},\n "inRange": {\n "color": [\n "#04387b",\n "#467bc0"\n ]\n },\n "breadcrumb": {\n "drillDown": false,\n "textColor": "#000000"\n }\n },\n "option": {\n "drillDown": false,\n "tooltip": {\n "trigger": "item",\n "show": false,\n "enterable": true,\n "textStyle": {\n "fontSize": 20,\n "color": "#fff"\n },\n "backgroundColor": "rgba(0,2,89,0.8)"\n },\n "area": {\n "markerCount": 5,\n "shadowBlur": 10,\n "markerOpacity": 1,\n "markerColor": "#DDE330",\n "shadowColor": "#DDE330",\n "scatterLabelShow": false,\n "markerType": "effectScatter",\n "value": [\n "china"\n ],\n "name": [\n "中国"\n ]\n },\n "graphic": [],\n "grid": {\n "show": false,\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "",\r\n "textStyle":{\r\n "fontWeight":"normal"\r\n },\n "left": 10,\n "show": true\n },\n "visualMap": {\n "show": false,\n "max": 200,\n "seriesIndex": [\n 0\n ]\n },\n "geo": {\n "top": 30,\n "roam": true,\n "aspectScale": 0.96,\n "zoom": 1,\n "itemStyle": {\n "normal": {\n "borderColor": "#a9a9a9",\n "borderWidth": 1,\n "areaColor": "#37805B",\n "shadowColor": "#80d9f8",\n "shadowOffsetX": 0,\n "shadowOffsetY": 0,\n "shadowBlur": 0\n },\r\n "emphasis": {\r\n "areaColor": "#fff59c"\r\n }\n }\n },\n "series ": []\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = NULL, `update_by` = 'admin', `update_time` = '2022-08-05 11:17:01' WHERE `id` = '100120102';
- UPDATE `onl_drag_comp` SET `parent_id` = '100120', `comp_name` = '热力地图', `comp_type` = 'JHeatMap', `icon` = 'carbon:heat-map-02', `order_num` = 1, `type_id` = NULL, `comp_config` = '{\n "w": 12,\n "h": 30,\n "dataType": 1,\n "background": "#000000",\n "url": "http://api.jeecg.com/mock/33/radar",\n "timeOut": 0,\n "dataMapping": [\n {\n "filed": "区域",\n "mapping": ""\n },\n {\n "filed": "数值",\n "mapping": ""\n }\n ],\n "turnConfig": {\n "url": ""\n },\n "linkageConfig": [],\n "chartData": [\n {\n "name": "海门",\n "value": 100\n },\n {\n "name": "鄂尔多斯",\n "value": 112\n },\n {\n "name": "招远",\n "value": 112\n },\n {\n "name": "舟山",\n "value": 112\n },\n {\n "name": "齐齐哈尔",\n "value": 114\n },\n {\n "name": "盐城",\n "value": 100\n },\n {\n "name": "赤峰",\n "value": 16\n },\n {\n "name": "青岛",\n "value": 450\n },\n {\n "name": "乳山",\n "value": 118\n },\n {\n "name": "金昌",\n "value": 119\n },\n {\n "name": "泉州",\n "value": 21\n },\n {\n "name": "莱西",\n "value": 300\n },\n {\n "name": "日照",\n "value": 121\n },\n {\n "name": "胶南",\n "value": 125\n },\n {\n "name": "南通",\n "value": 23\n },\n {\n "name": "拉萨",\n "value": 321\n },\n {\n "name": "云浮",\n "value": 444\n },\n {\n "name": "梅州",\n "value": 25\n },\n {\n "name": "文登",\n "value": 456\n },\n {\n "name": "上海",\n "value": 125\n },\n {\n "name": "攀枝花",\n "value": 125\n },\n {\n "name": "威海",\n "value": 25\n },\n {\n "name": "承德",\n "value": 25\n },\n {\n "name": "厦门",\n "value": 126\n },\n {\n "name": "汕尾",\n "value": 26\n },\n {\n "name": "潮州",\n "value": 247\n },\n {\n "name": "丹东",\n "value": 227\n },\n {\n "name": "太仓",\n "value": 427\n },\n {\n "name": "曲靖",\n "value": 327\n },\n {\n "name": "烟台",\n "value": 28\n },\n {\n "name": "福州",\n "value": 29\n },\n {\n "name": "瓦房店",\n "value": 30\n },\n {\n "name": "即墨",\n "value": 30\n },\n {\n "name": "抚顺",\n "value": 31\n },\n {\n "name": "玉溪",\n "value": 31\n },\n {\n "name": "张家口",\n "value": 31\n },\n {\n "name": "阳泉",\n "value": 31\n },\n {\n "name": "莱州",\n "value": 32\n },\n {\n "name": "湖州",\n "value": 32\n },\n {\n "name": "汕头",\n "value": 32\n },\n {\n "name": "昆山",\n "value": 33\n },\n {\n "name": "宁波",\n "value": 33\n },\n {\n "name": "湛江",\n "value": 33\n },\n {\n "name": "揭阳",\n "value": 34\n },\n {\n "name": "荣成",\n "value": 34\n },\n {\n "name": "连云港",\n "value": 35\n },\n {\n "name": "葫芦岛",\n "value": 35\n },\n {\n "name": "常熟",\n "value": 236\n },\n {\n "name": "东莞",\n "value": 336\n },\n {\n "name": "河源",\n "value": 36\n },\n {\n "name": "淮安",\n "value": 436\n },\n {\n "name": "泰州",\n "value": 236\n },\n {\n "name": "南宁",\n "value": 437\n },\n {\n "name": "营口",\n "value": 37\n },\n {\n "name": "惠州",\n "value": 337\n },\n {\n "name": "江阴",\n "value": 37\n },\n {\n "name": "蓬莱",\n "value": 37\n },\n {\n "name": "韶关",\n "value": 38\n },\n {\n "name": "嘉峪关",\n "value": 38\n },\n {\n "name": "广州",\n "value": 138\n },\n {\n "name": "延安",\n "value": 138\n },\n {\n "name": "太原",\n "value": 139\n },\n {\n "name": "清远",\n "value": 139\n },\n {\n "name": "中山",\n "value": 139\n },\n {\n "name": "昆明",\n "value": 139\n },\n {\n "name": "寿光",\n "value": 440\n },\n {\n "name": "盘锦",\n "value": 40\n },\n {\n "name": "长治",\n "value": 41\n },\n {\n "name": "深圳",\n "value": 41\n },\n {\n "name": "珠海",\n "value": 42\n },\n {\n "name": "宿迁",\n "value": 43\n },\n {\n "name": "咸阳",\n "value": 43\n },\n {\n "name": "铜川",\n "value": 44\n },\n {\n "name": "平度",\n "value": 44\n },\n {\n "name": "佛山",\n "value": 44\n },\n {\n "name": "海口",\n "value": 44\n },\n {\n "name": "江门",\n "value": 45\n },\n {\n "name": "章丘",\n "value": 45\n },\n {\n "name": "肇庆",\n "value": 46\n },\n {\n "name": "大连",\n "value": 47\n },\n {\n "name": "临汾",\n "value": 47\n },\n {\n "name": "吴江",\n "value": 47\n },\n {\n "name": "石嘴山",\n "value": 49\n },\n {\n "name": "沈阳",\n "value": 50\n },\n {\n "name": "苏州",\n "value": 50\n },\n {\n "name": "茂名",\n "value": 50\n },\n {\n "name": "嘉兴",\n "value": 51\n },\n {\n "name": "长春",\n "value": 51\n },\n {\n "name": "胶州",\n "value": 52\n },\n {\n "name": "银川",\n "value": 52\n },\n {\n "name": "张家港",\n "value": 52\n },\n {\n "name": "三门峡",\n "value": 53\n },\n {\n "name": "锦州",\n "value": 154\n },\n {\n "name": "南昌",\n "value": 154\n },\n {\n "name": "柳州",\n "value": 154\n },\n {\n "name": "三亚",\n "value": 154\n },\n {\n "name": "自贡",\n "value": 156\n },\n {\n "name": "吉林",\n "value": 156\n },\n {\n "name": "阳江",\n "value": 257\n },\n {\n "name": "泸州",\n "value": 157\n },\n {\n "name": "西宁",\n "value": 157\n },\n {\n "name": "宜宾",\n "value": 258\n },\n {\n "name": "呼和浩特",\n "value": 58\n },\n {\n "name": "成都",\n "value": 58\n },\n {\n "name": "大同",\n "value": 58\n },\n {\n "name": "镇江",\n "value": 59\n },\n {\n "name": "桂林",\n "value": 59\n },\n {\n "name": "张家界",\n "value": 59\n },\n {\n "name": "宜兴",\n "value": 59\n },\n {\n "name": "北海",\n "value": 60\n },\n {\n "name": "西安",\n "value": 61\n },\n {\n "name": "金坛",\n "value": 62\n },\n {\n "name": "东营",\n "value": 62\n },\n {\n "name": "牡丹江",\n "value": 63\n },\n {\n "name": "遵义",\n "value": 63\n },\n {\n "name": "绍兴",\n "value": 63\n },\n {\n "name": "扬州",\n "value": 64\n },\n {\n "name": "常州",\n "value": 64\n },\n {\n "name": "潍坊",\n "value": 65\n },\n {\n "name": "重庆",\n "value": 66\n },\n {\n "name": "台州",\n "value": 67\n },\n {\n "name": "南京",\n "value": 67\n },\n {\n "name": "滨州",\n "value": 70\n },\n {\n "name": "贵阳",\n "value": 71\n },\n {\n "name": "无锡",\n "value": 71\n },\n {\n "name": "本溪",\n "value": 71\n },\n {\n "name": "克拉玛依",\n "value": 72\n },\n {\n "name": "渭南",\n "value": 72\n },\n {\n "name": "马鞍山",\n "value": 72\n },\n {\n "name": "宝鸡",\n "value": 72\n },\n {\n "name": "焦作",\n "value": 75\n },\n {\n "name": "句容",\n "value": 75\n },\n {\n "name": "北京",\n "value": 79\n },\n {\n "name": "徐州",\n "value": 79\n },\n {\n "name": "衡水",\n "value": 80\n },\n {\n "name": "包头",\n "value": 80\n },\n {\n "name": "绵阳",\n "value": 80\n },\n {\n "name": "乌鲁木齐",\n "value": 84\n },\n {\n "name": "枣庄",\n "value": 84\n },\n {\n "name": "杭州",\n "value": 84\n },\n {\n "name": "淄博",\n "value": 85\n },\n {\n "name": "鞍山",\n "value": 86\n },\n {\n "name": "溧阳",\n "value": 86\n },\n {\n "name": "库尔勒",\n "value": 86\n },\n {\n "name": "安阳",\n "value": 190\n },\n {\n "name": "开封",\n "value": 390\n },\n {\n "name": "济南",\n "value": 292\n },\n {\n "name": "德阳",\n "value": 393\n },\n {\n "name": "温州",\n "value": 95\n },\n {\n "name": "九江",\n "value": 96\n },\n {\n "name": "邯郸",\n "value": 98\n },\n {\n "name": "临安",\n "value": 99\n },\n {\n "name": "兰州",\n "value": 99\n },\n {\n "name": "沧州",\n "value": 100\n },\n {\n "name": "临沂",\n "value": 103\n },\n {\n "name": "南充",\n "value": 104\n },\n {\n "name": "天津",\n "value": 105\n },\n {\n "name": "富阳",\n "value": 106\n },\n {\n "name": "泰安",\n "value": 112\n },\n {\n "name": "诸暨",\n "value": 112\n },\n {\n "name": "郑州",\n "value": 113\n },\n {\n "name": "哈尔滨",\n "value": 114\n },\n {\n "name": "聊城",\n "value": 116\n },\n {\n "name": "芜湖",\n "value": 117\n },\n {\n "name": "唐山",\n "value": 119\n },\n {\n "name": "平顶山",\n "value": 119\n },\n {\n "name": "邢台",\n "value": 119\n },\n {\n "name": "德州",\n "value": 120\n },\n {\n "name": "济宁",\n "value": 120\n },\n {\n "name": "荆州",\n "value": 127\n },\n {\n "name": "宜昌",\n "value": 130\n },\n {\n "name": "义乌",\n "value": 132\n },\n {\n "name": "丽水",\n "value": 133\n },\n {\n "name": "洛阳",\n "value": 134\n },\n {\n "name": "秦皇岛",\n "value": 136\n },\n {\n "name": "株洲",\n "value": 143\n },\n {\n "name": "石家庄",\n "value": 147\n },\n {\n "name": "莱芜",\n "value": 148\n },\n {\n "name": "常德",\n "value": 152\n },\n {\n "name": "保定",\n "value": 153\n },\n {\n "name": "湘潭",\n "value": 154\n },\n {\n "name": "金华",\n "value": 157\n },\n {\n "name": "岳阳",\n "value": 169\n },\n {\n "name": "长沙",\n "value": 175\n },\n {\n "name": "衢州",\n "value": 177\n },\n {\n "name": "廊坊",\n "value": 193\n },\n {\n "name": "菏泽",\n "value": 194\n },\n {\n "name": "合肥",\n "value": 229\n },\n {\n "name": "武汉",\n "value": 273\n },\n {\n "name": "大庆",\n "value": 279\n }\n ],\n "commonOption": {\n "barSize": 10,\n "barColor": "#D6F263",\n "barColor2": "#A3DB6B",\n "gradientColor": false,\n "areaColor": {},\n "heat": {\n "pointSize": 15,\n "blurSize": 20,\n "maxOpacity": 1\n },\n "inRange": {\n "color": [\n "#E08D8D",\n "#ff9800"\n ]\n },\n "breadcrumb": {\n "drillDown": false,\n "textColor": "#ffffff"\n }\n },\n "option": {\n "drillDown": false,\n "area": {\n "markerCount": 5,\n "shadowBlur": 10,\n "markerOpacity": 1,\n "markerColor": "#df2425",\n "shadowColor": "#DDE330",\n "scatterLabelShow": false,\n "markerType": "effectScatter",\n "value": [\n "china"\n ],\n "name": [\n "中国"\n ]\n },\n "graphic": [],\n "grid": {\n "show": false,\n "bottom": 115\n },\n "card": {\n "title": "",\n "extra": "",\n "rightHref": "",\n "size": "default"\n },\n "title": {\n "text": "",\n "left": 10,\r\n "textStyle":{\r\n "fontWeight":"normal"\r\n },\n "show": true\n },\n "legend": {\n "data": []\n },\n "visualMap": {\n "show": true,\n "min": 0,\n "type": "continuous",\n "max": 200,\n "left": "5%",\n "top": "bottom",\n "calculable": true,\n "seriesIndex": [\n 1\n ]\n },\n "geo": {\n "top": 30,\n "label": {\n "emphasis": {\n "show": false,\n "color": "#fff"\n }\n },\n "roam": true,\n "zoom": 1,\n "itemStyle": {\n "normal": {\n "borderColor": "#a9a9a9",\n "borderWidth": 1,\n "areaColor": "",\n "shadowColor": "#80d9f8",\n "shadowOffsetX": 0,\n "shadowOffsetY": 0,\n "shadowBlur": 0\n },\n "emphasis": {\n "areaColor": "#fff59c",\n "borderWidth": 0\n }\n }\n }\n }\n}', `status` = '1', `create_by` = NULL, `create_time` = NULL, `update_by` = 'admin', `update_time` = '2022-08-05 11:17:24' WHERE `id` = '100120106';
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736000', '1009728983979950080', '边框1', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "1",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736002', '1009728983979950080', '边框2', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "2",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736003', '1009728983979950080', '边框3', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "3",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736004', '1009728983979950080', '边框4', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "4",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736005', '1009728983979950080', '边框5', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "5",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736006', '1009728983979950080', '边框6', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "6",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736007', '1009728983979950080', '边框7', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "7",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736008', '1009728983979950080', '边框8', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "8",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736009', '1009728983979950080', '边框9', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "9",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736010', '1009728983979950080', '边框10', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "10",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736011', '1009728983979950080', '边框11', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "11",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736012', '1009728983979950080', '边框12', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "12",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008616402292736013', '1009728983979950080', '边框13', 'JDragBorder', 'ant-design:border-outer-outlined', 100, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "13",\n "title": "边框",\n "titleWidth": 250,\n "mainColor": "#83bff6",\n "subColor": "#00CED1",\n "backgroundColor": "#ffffff00",\n "reverse": false,\n "dur": 3\n }\n}', '1', 'admin', '2024-10-22 16:08:20', 'admin', '2024-10-22 16:08:36');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893610', '1009729002476830720', '装饰10', 'JDragDecoration', 'ant-design:format-painter-filled', 10, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "10",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893611', '1009729002476830720', '装饰11', 'JDragDecoration', 'ant-design:format-painter-filled', 11, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "11",\n "title": "装饰",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893612', '1009729002476830720', '装饰12', 'JDragDecoration', 'ant-design:format-painter-filled', 12, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "12",\n "title": "装饰",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893691', '1009729002476830720', '装饰1', 'JDragDecoration', 'ant-design:format-painter-filled', 1, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "1",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893693', '1009729002476830720', '装饰3', 'JDragDecoration', 'ant-design:format-painter-filled', 3, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "3",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893694', '1009729002476830720', '装饰4', 'JDragDecoration', 'ant-design:format-painter-filled', 4, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "4",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893695', '1009729002476830720', '装饰5', 'JDragDecoration', 'ant-design:format-painter-filled', 5, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "5",\n "title": "装饰",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893696', '1009729002476830720', '装饰6', 'JDragDecoration', 'ant-design:format-painter-filled', 6, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "6",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893697', '1009729002476830720', '装饰7', 'JDragDecoration', 'ant-design:format-painter-filled', 7, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "7",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893698', '1009729002476830720', '装饰8', 'JDragDecoration', 'ant-design:format-painter-filled', 8, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "8",\n "title": "边框",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
- INSERT INTO `onl_drag_comp`(`id`, `parent_id`, `comp_name`, `comp_type`, `icon`, `order_num`, `type_id`, `comp_config`, `status`, `create_by`, `create_time`, `update_by`, `update_time`) VALUES ('1008622512340893699', '1009729002476830720', '装饰9', 'JDragDecoration', 'ant-design:format-painter-filled', 9, NULL, '{\n "w": 12,\n "h": 12,\n "dataType": 1,\n "option": {\n "type": "9",\n "title": "装饰",\n "mainColor": "#00CED1",\n "subColor": "#FAD400",\n "reverse": false,\n "dur": 3,\n "fontSize": 15\n }\n}', '1', 'admin', '2024-10-22 16:32:36', 'admin', '2024-10-22 16:32:48');
新功能- 界面布局整体改版,使用更加简便(涉及左侧区域、顶部菜单、右键菜单、右侧配置区)
- 顶部图标更换,换成两行
- 新功能,支持共享数据集
- 新功能,打印当前页
- 在线填报,填报数据集支持拖拽
- 在线填报,支持行表格填报
- 在线填报,支持一对多填报
- 在线填报,支持查询填报
- 在线填报,Api支持相对路径
- 在线填报,支持唯一校验
- 在线填报,无token访问禁止使用"用户、角色、部门"等敏感控件
- 在线填报,预览地址改成restful风格
- 新增填报示例:SQL数据集填报、填报默认值
- 回收站功能,新删除的报表不在最前面
- 标题和字段,鼠标放上去显示全文
- 大数据导出报表失败时增加错误提示
- 列表优化,点击左侧树可以显示子级的文件夹
- 保存报表检查下有没有同行多个数据集,有的话提醒一下
- 列表页面增加批量变更文件夹功能
- 优化报表分享功能,用户可选是否要token
issues修复
代码下载
技术文档
为什么选择 JimuReport?永久免费,支持各种复杂报表,并且傻瓜式在线设计,非常的智能,低代码时代,这个是你的首选!
- 采用SpringBoot的脚手架项目,都可以快速集成
- Web 版设计器,类似于excel操作风格,通过拖拽完成报表设计
- 通过SQL、API等方式,将数据源与模板绑定。同时支持表达式,自动计算合计等功能,使计算工作量降低
- 开发效率很高,傻瓜式在线报表设计,一分钟设计一个报表,又简单又强大
- 支持 ECharts,目前支持28种图表,在线拖拽设计,支持SQL和API两种数据源
- 支持分组、交叉,合计、表达式等复杂报表
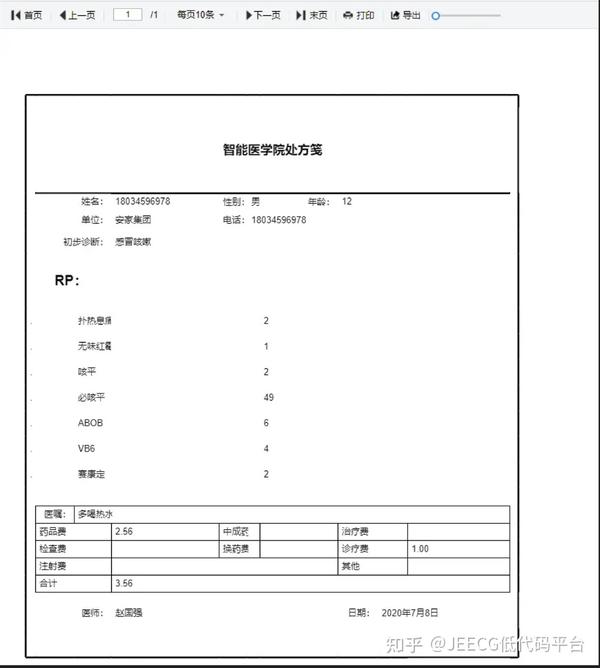
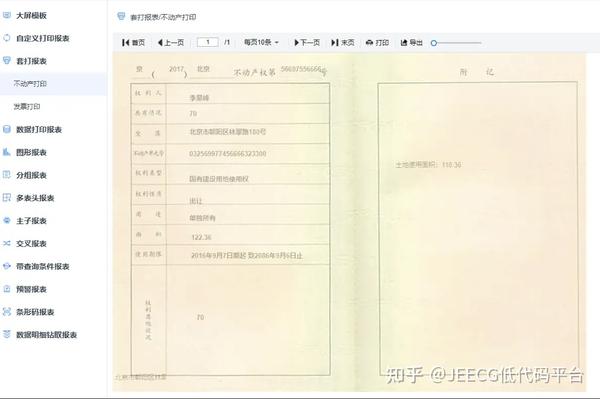
- 支持打印设计(支持套打、背景打印等)可设置打印边距、方向、页眉页脚等参数 一键快速打印 同时可实现套打,不动产证等精准、无缝打印
- 可设计各种类型的单据、大屏,如出入库单、销售单、财务报表、合同、监控大屏、旅游数据大屏等
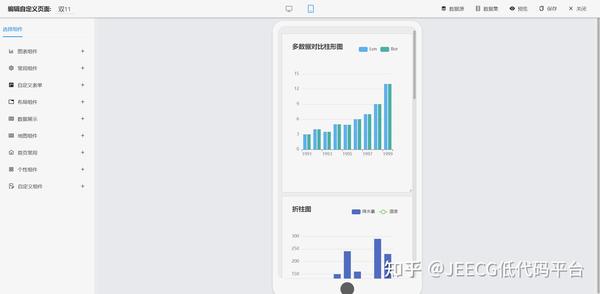
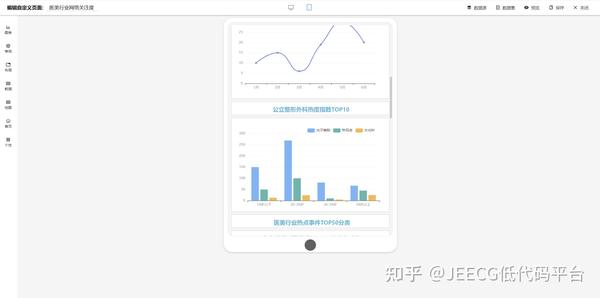
- 大屏设计器支持几十种图表样式,可自由拼接、组合,设计炫酷大屏
- 数据可视化,DataV、帆软的开源替代方案,比帆软拥有更好的体验和更简单的使用方式
- 积木报表官网 可以在线免费制作报表和大屏,手机号一键注册,便可永久使用。大屏采用类word风格,可以随意拖动组件,想怎么设计怎么设计,可以像百度和阿里一样,设计出炫酷的可视化大屏!重要的是:免费!免费!免费!
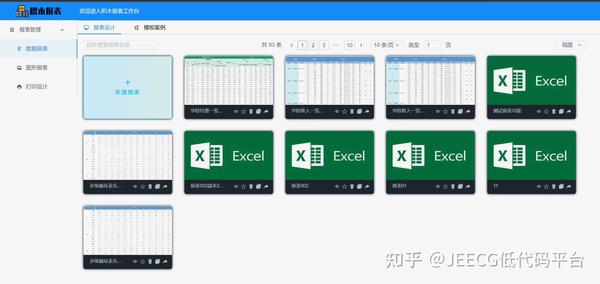
报表设计效果
  
   
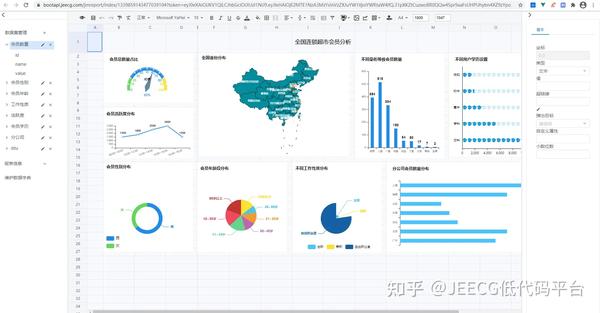
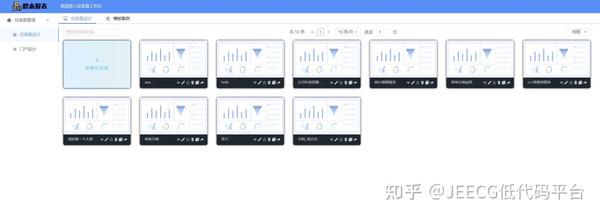
仪表盘工作台
      
大屏设计效果
       
|
|
