项目介绍JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:3.4.3-GA | 2022-10-31
源码下载
升级日志又升级了,重要的事情说三遍 ! 升级Online前端依赖,解决了几个很棒的功能 !!!
升级低代码功能- online表单,支持关联记录和他表字段控件
- online表单,支持三级联动控件
- online代码生成,支持选择那种前端代码生成(vue3\vue2\vue3原生)
- online报表查询,支持字典下拉搜索控件
- online报表查询,字符串类型默认支持模糊查询,不需要输入*
- 升级积木报表到最新版
修复严重Bug- 解决点击online功能测试,重新加载首页问题 issues/I5XBZF
- 访问online表单开发菜单,提示token失效 #4132
- 解决带参数的路由菜单点击右上角刷新报错
- 用户添加按钮看不见问题
- online代码生成选择Vue3风格,生成的代码却是vue2的 #4151
- GUI代码生成器报错 #4150
- vue3版本,online在线表单,新增页面无法显示联动控件 #4008
- 解决标签页样式更多下拉显示样式错乱问题
专项功能介绍——关联记录和他表字段一、关联记录介绍一个项目下的多张业务表存储不同的业务对象数据,不同业务对象之间可能存在一定的关联。 以《客户信息》、《客户联系人》 为例,两表分别存储着两个业务对象数据, 但一个客户公司可能有多个联系人, 一个联系人可能是个体,也能隶属某个公司。如果独立管理这两种数据,不仅会重复录入数据,在查看相关的数据时操作上也会断层。 如果设置了关联关系,当创建联系人记录时,只需关联到《客户信息》中的已有客户记录即可,无需另外录入,再查看时,也能快速查看客户公司的详细信息。
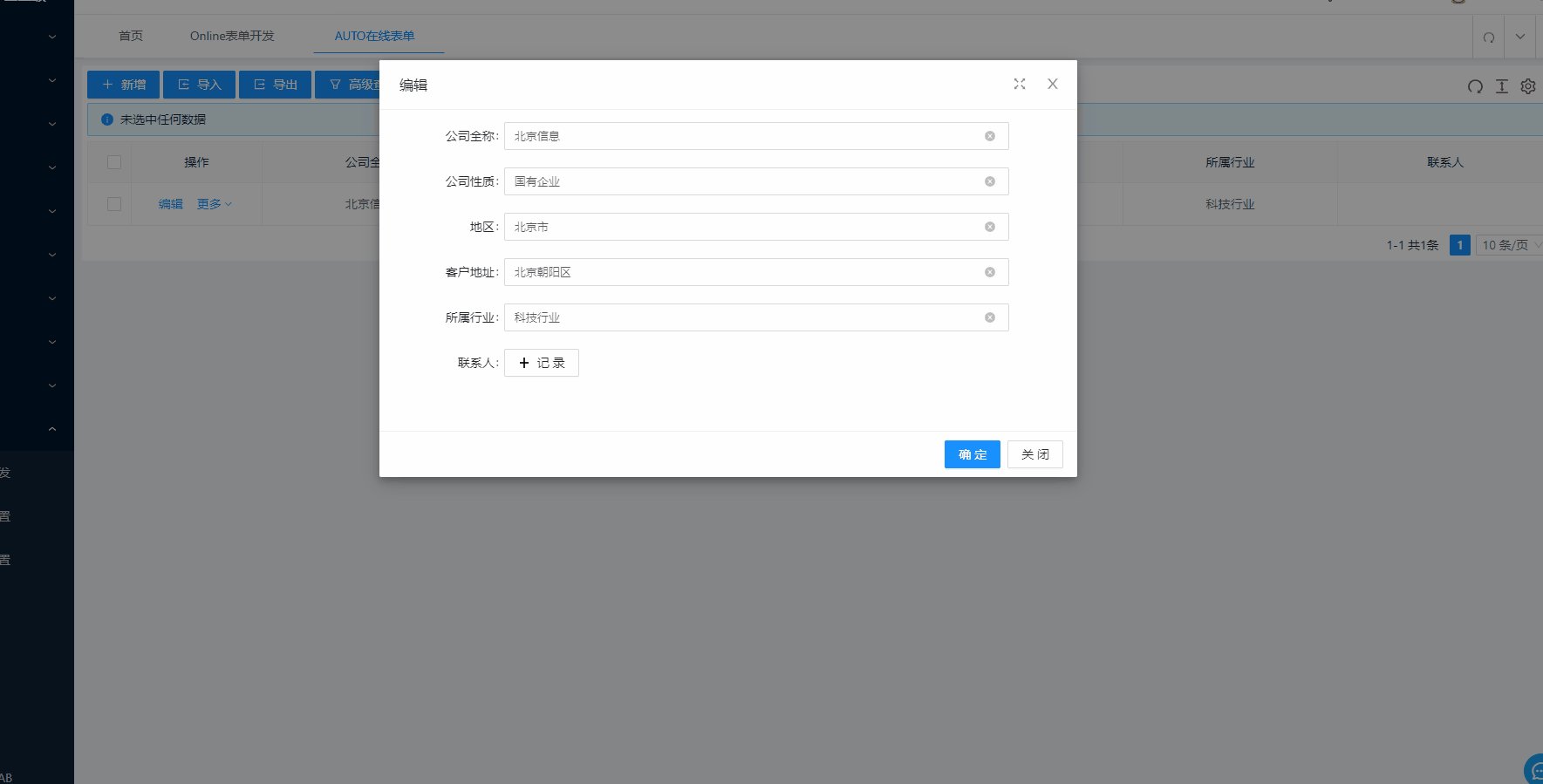
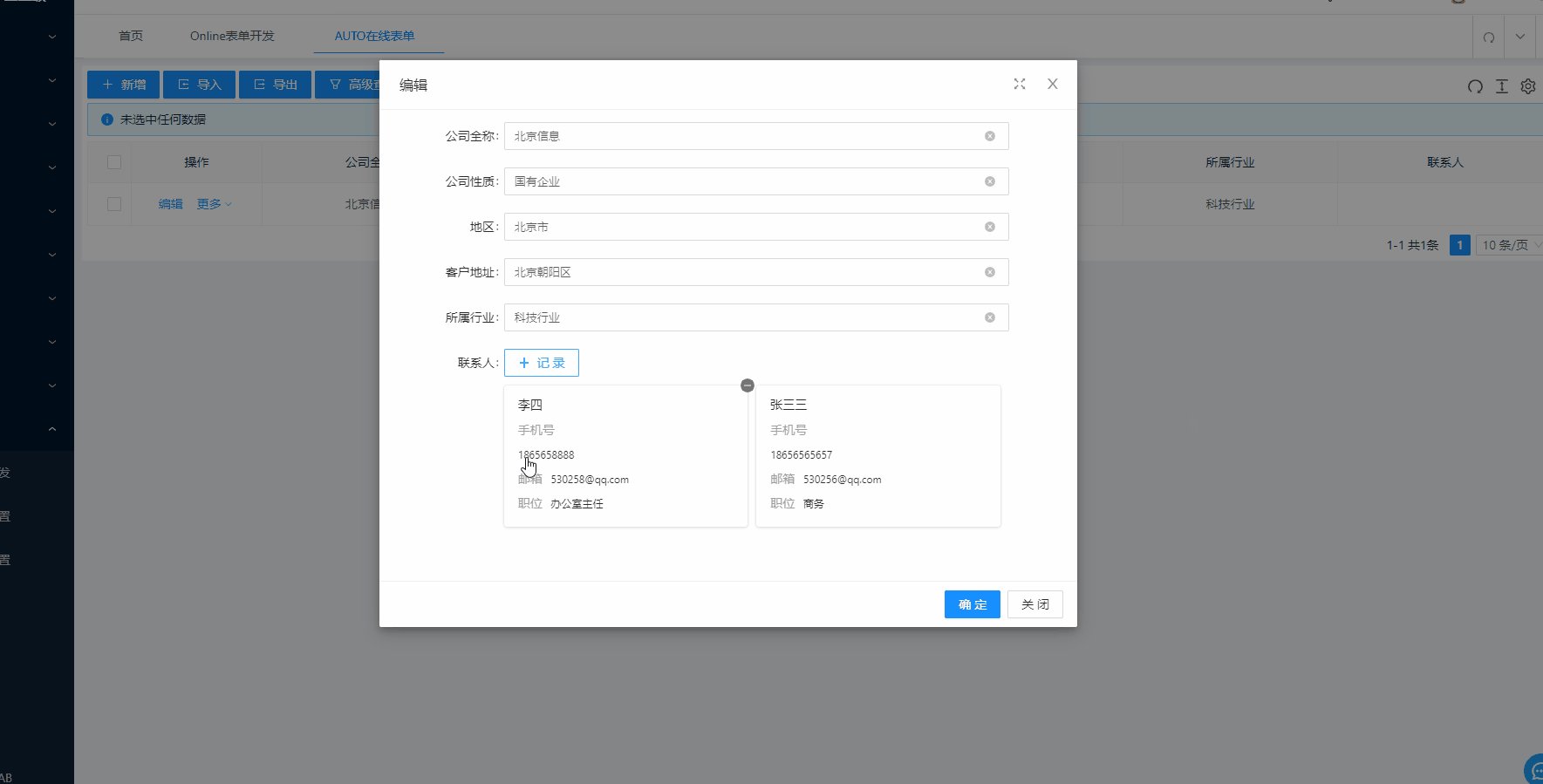
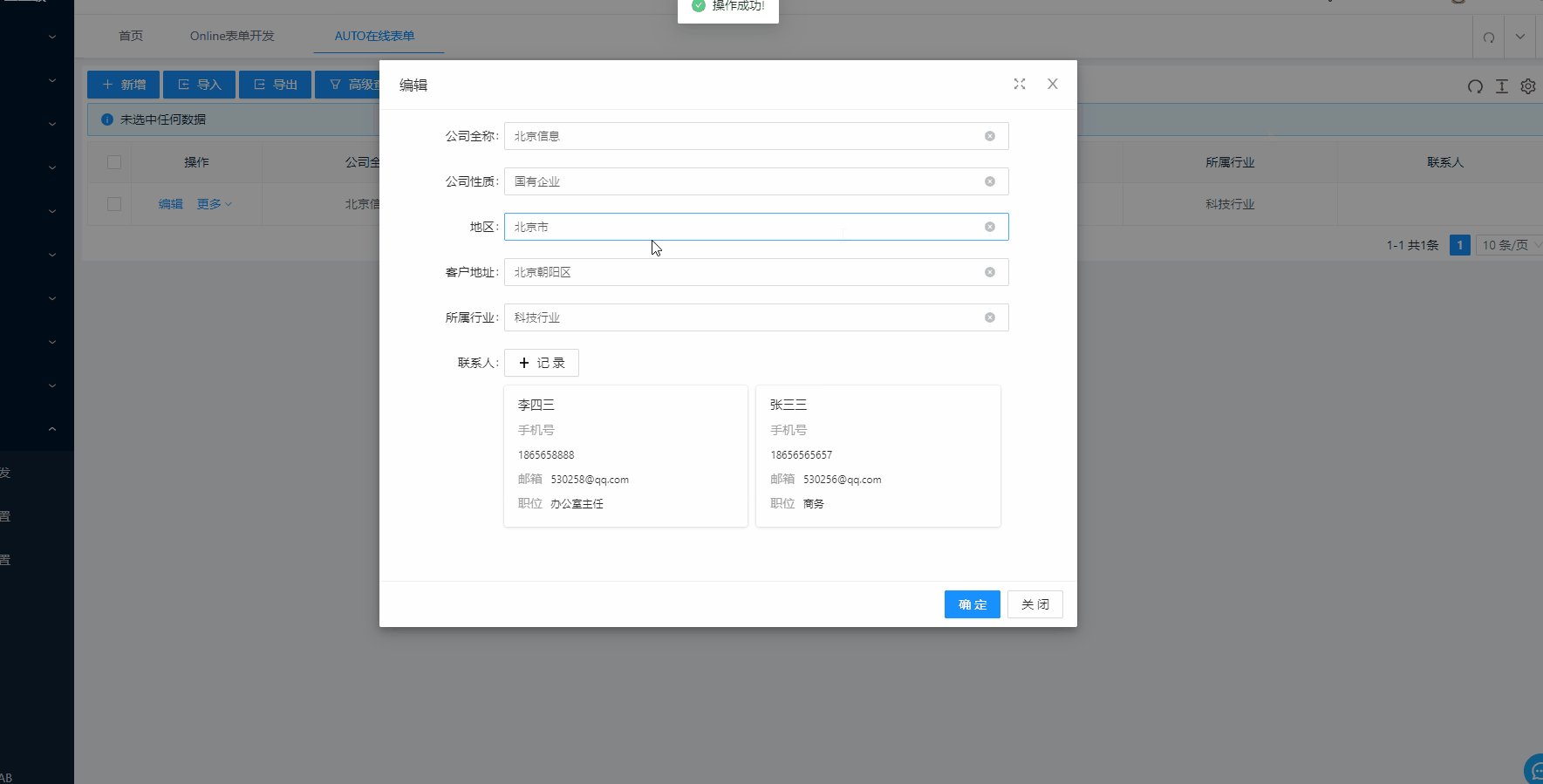
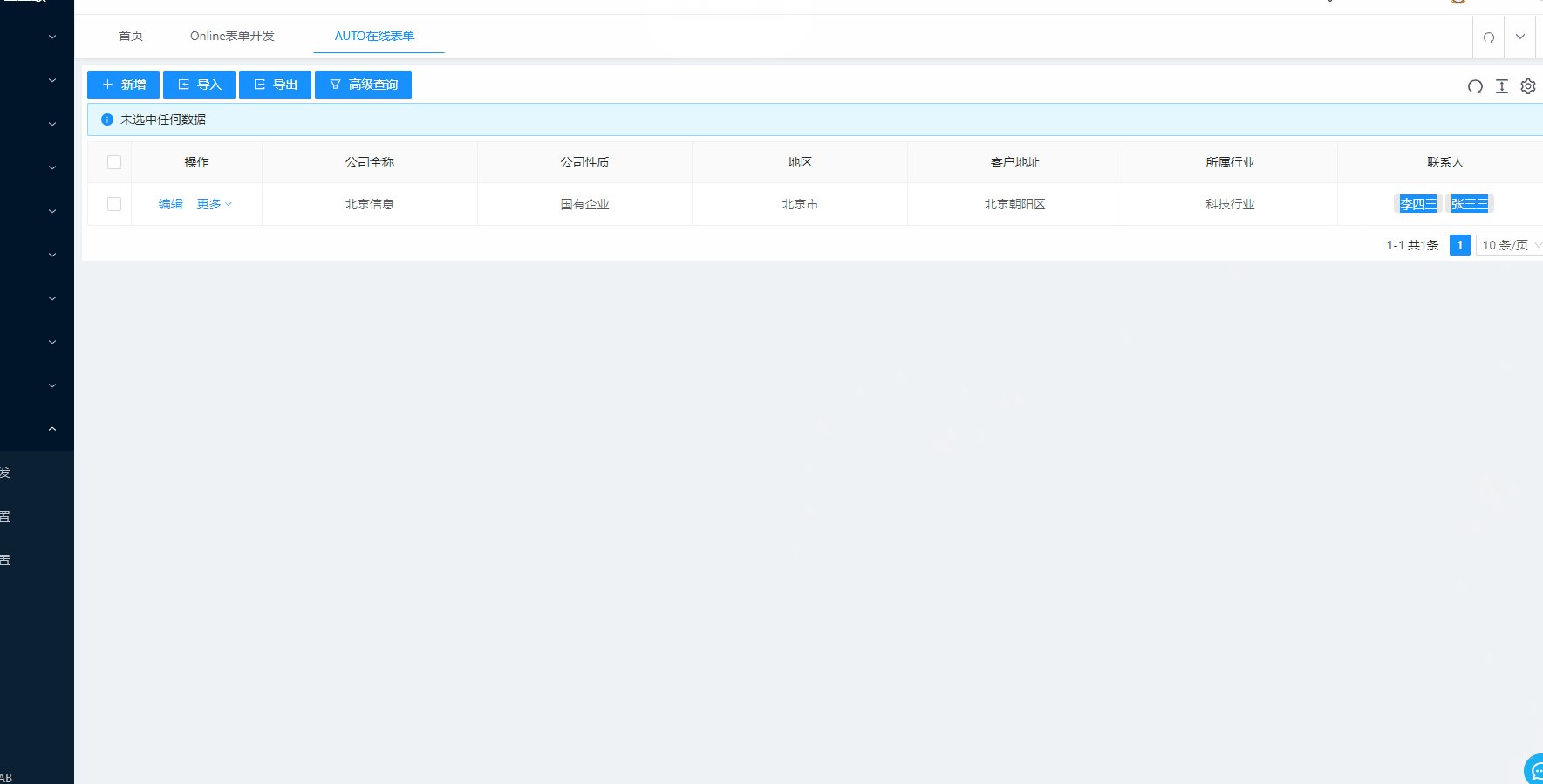
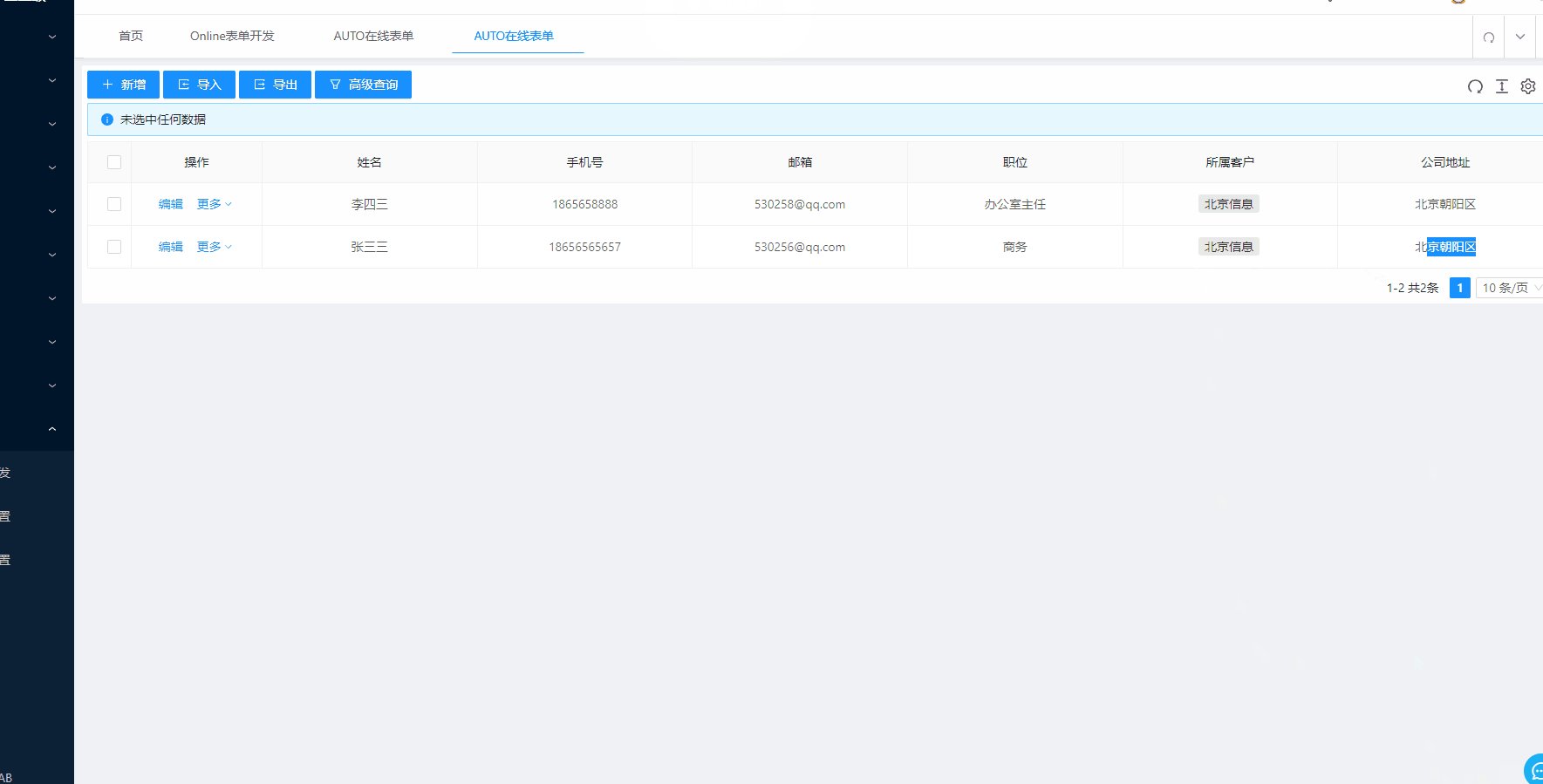
1、效果展示在“客户信息”表中添加联系人 - 关联多条其他记录效果(一个客户有多个联系人)—卡片效果

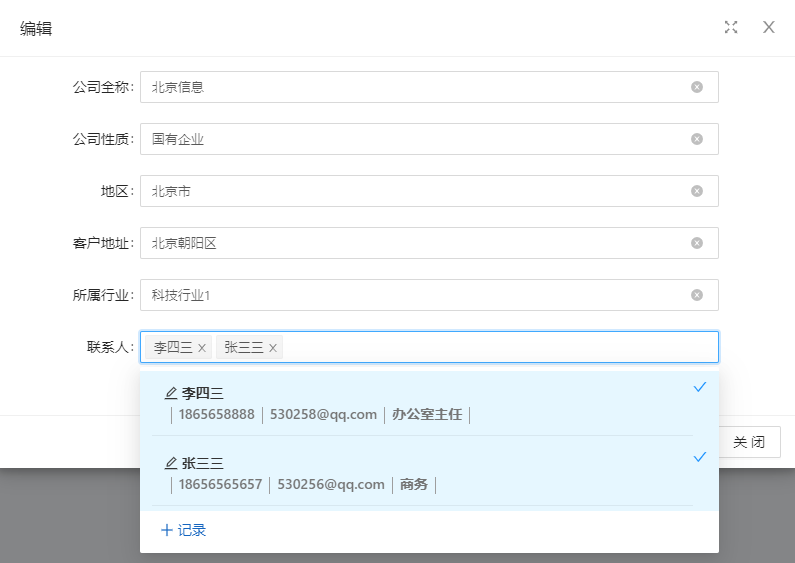
- 关联多条其他记录效果(一个客户有多个联系人)—下拉效果

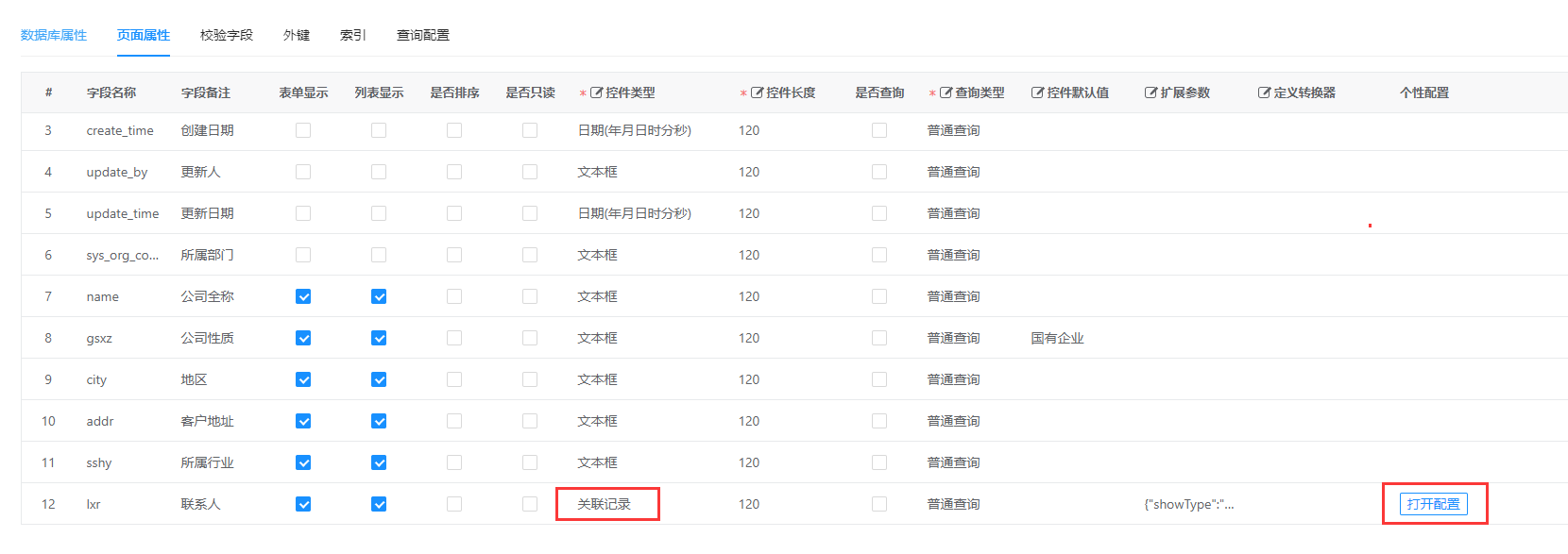
2. 配置方式2.1 选择控件类型新增字段“联系人”后,在“页面属性”-“控件类型”中选择“关联记录” 
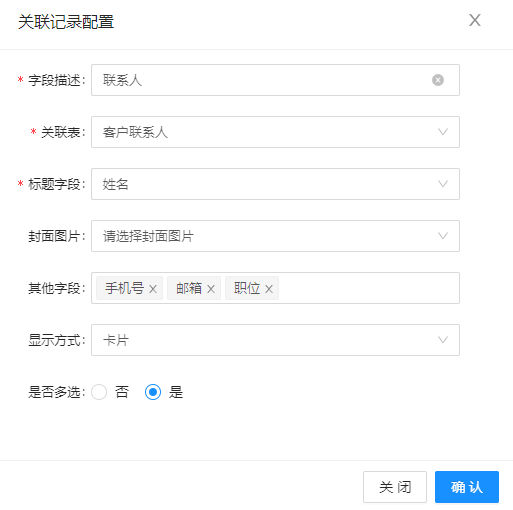
2.2 配置关联记录点击“页面属性”-“个性配置”中“联系人”的“打开配置” - 字段描述:字段的显示文本—“联系人”
- 关联表:可选择online表单中的其他表单作为关联表—“客户联系人”表
- 标题字段:选择关联表中的某个字段作为表单及列表中的展示字段—“客户联系人”中的“姓名”字段
- 封面图片:可选择关联表中的图片作为关联记录的封面图片展示,可为空
- 其他字段:选择关联表中的字段作为其他展示字段信息,可选多个—“客户联系人”中“手机号”、“邮箱”、“职位”字段
- 显示方式:支持卡片、下拉框方式
- 是否多选:可配置单选或多选
 配置完成预览即可看到效果。
二、他表字段介绍他表字段 是 关联记录 的扩展, 可以实现引用其他表的记录字段内容,并将他表记录的字段内容存储在本表记录中并保持同步,或仅在打开记录显示在本表记录中。 场景举例: 一个联系人关联了所属客户,需要将客户的公司地址信息直接显示为本表字段。 由于“他表字段”的使用必须依附于“关联记录” ,请先了解【关联记录】 的使用。
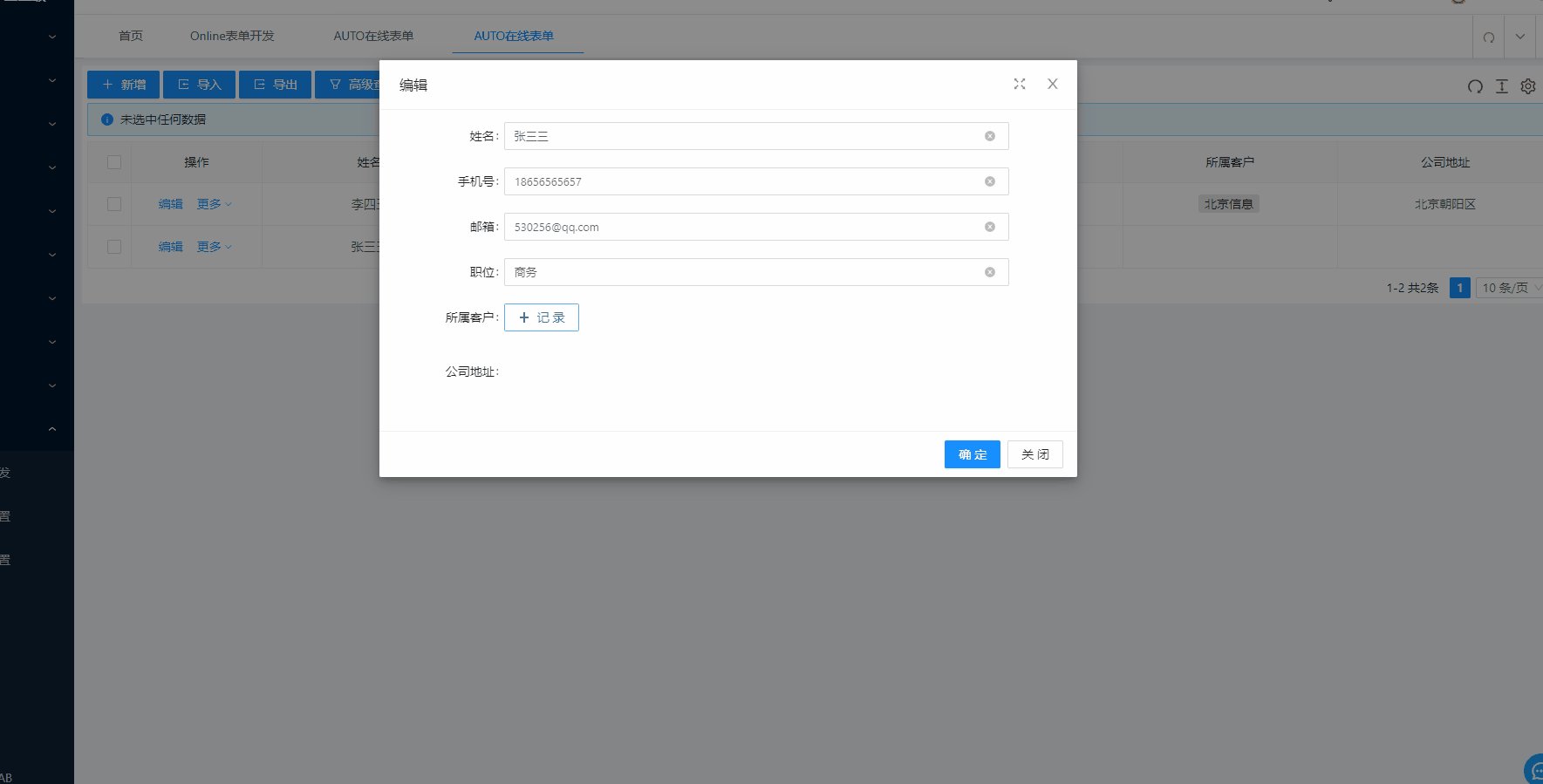
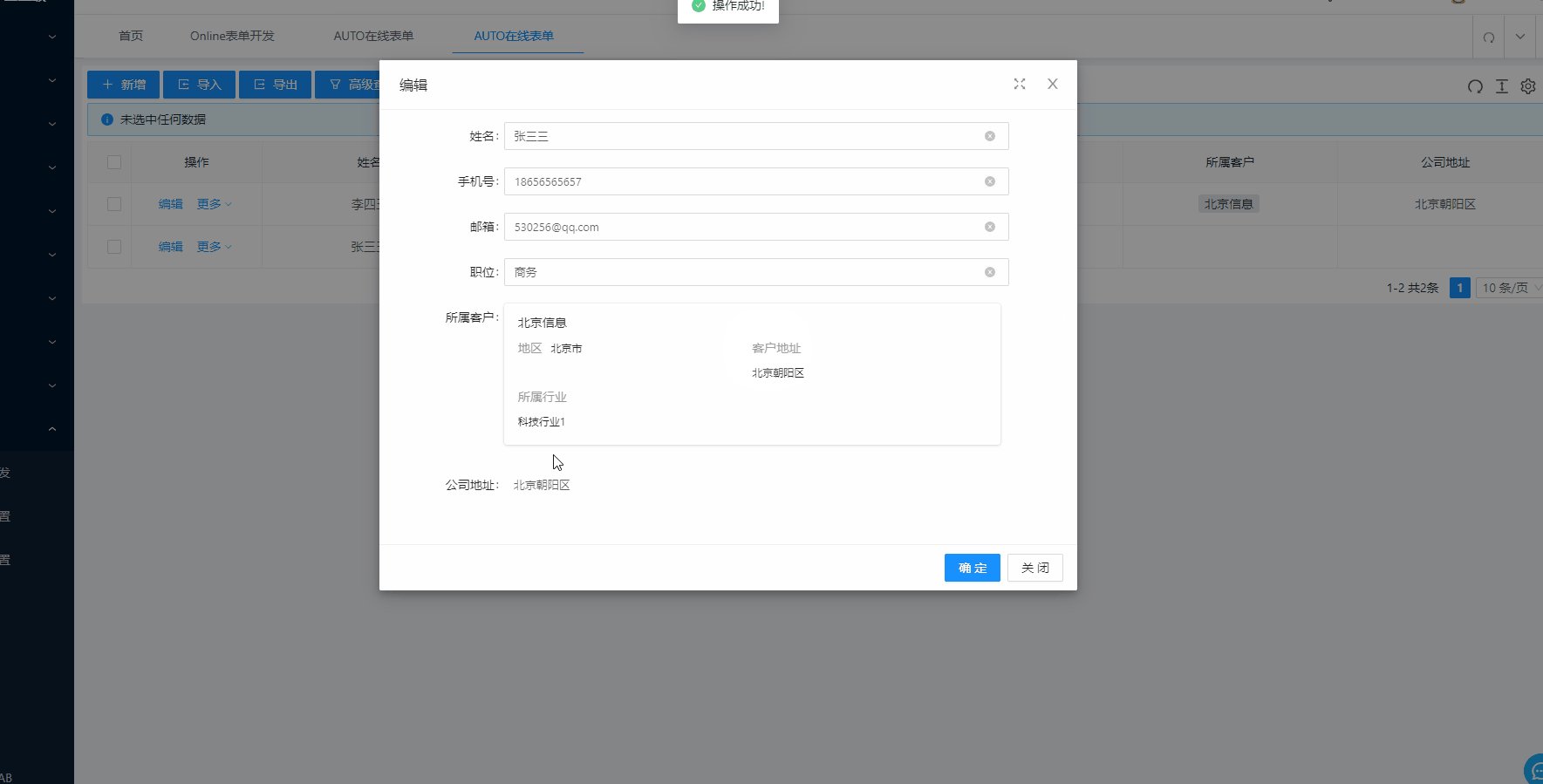
- 关联一条他表记录效果(一个联系人只能属于一个客户)

2. 配置方式
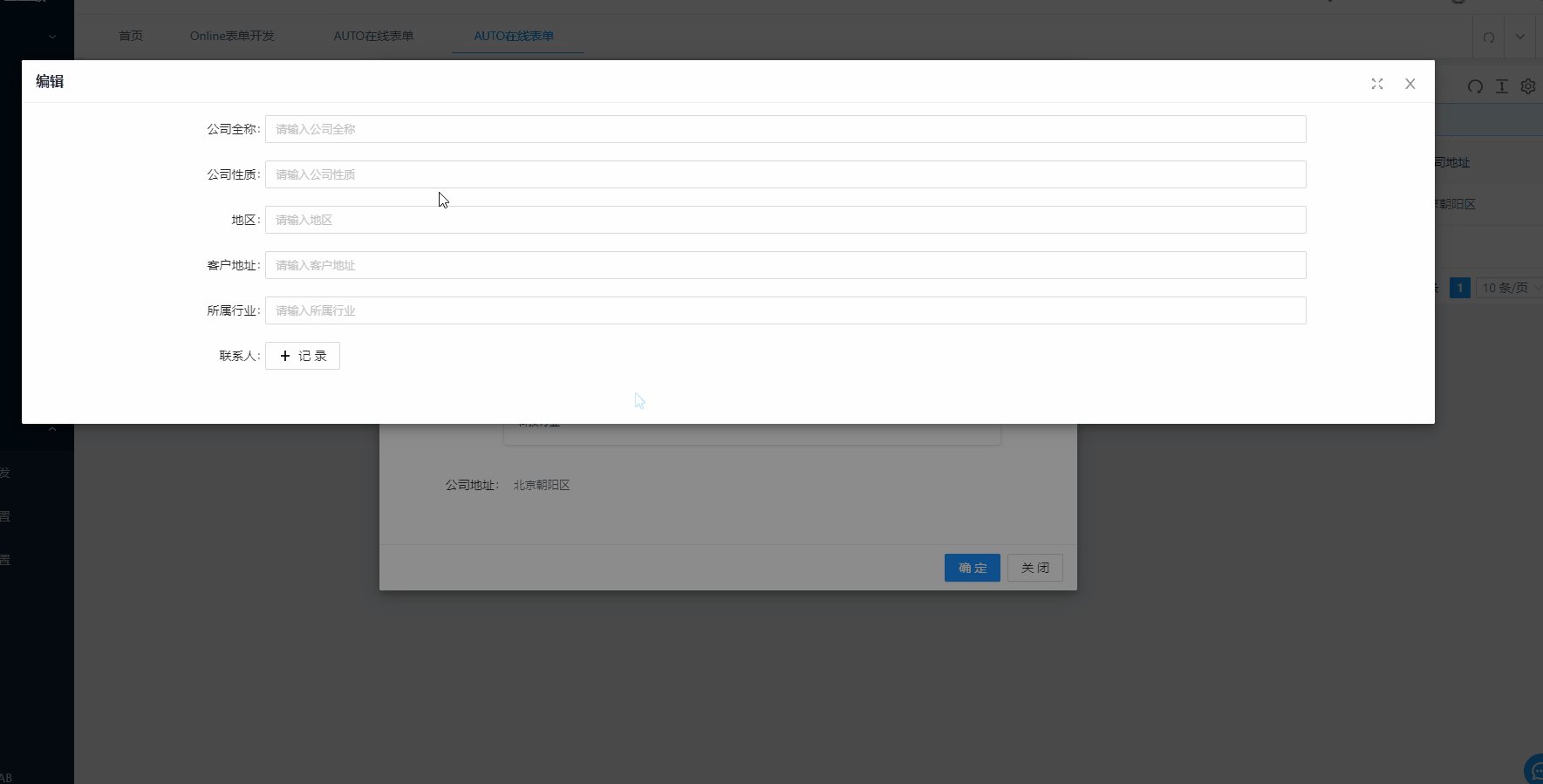
2.1 选择控件类型新增字段“所属客户”、“公司地址”后,在“页面属性”-“控件类型”中分别选择为“关联记录”、“他表字段”
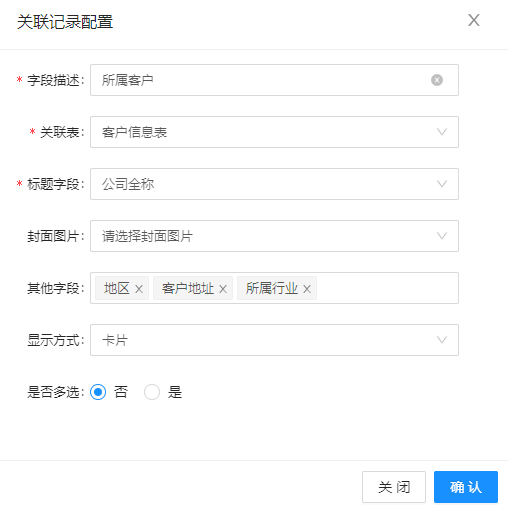
2.2 配置关联记录- 字段描述:字段的显示文本—“所属客户”
- 关联表:可选择online表单中的其他表单作为关联表—“客户信息”表
- 标题字段:选择关联表中的某个字段作为表单及列表中的展示字段—“客户信息”表中的“公司全称”
- 封面图片:选择关联表中图片作为关联记录的封面图片展示,可为空
- 其他字段:选择关联表中的字段作为其他展示字段信息,可选多个—“客户信息”表中的“地区”、“客户地址”、“所属行业”(此字段可用于“他表字段”中“显示字段”使用)
- 显示方式:支持卡片、下拉框方式
- 是否多选:可配置单选或多选

2.2 配置他表字段点击“页面属性”-“个性配置”中“公司地址”的“打开配置” - 字段描述:字段的显示文本—“公司地址”
- 关联记录:表单中配置的“关联记录”均可选择—选择上一步配置的“所属客户”
- 显示字段:选择“关联记录”中配置的“其他字段”,只可选择一个显示—关联记录中的“地区”、“客户地址”、“所属行业”三选一
 配置完成后,保存预览即可看到效果。 |