|
|
项目介绍
JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:v3.7.0 | 2024-06-17
源码下载
升级日志
里程碑大版本正式发布,VUE3版本正式进入性能和功能健壮阶段,此版本之后不再维护vue2版本。版本增量升级SQL
主升级内容
- 信创国产化支持,默认完美适配达梦和人大金仓国产数据库
- 系统主题风格美化大升级、系统性能大优化、组件优化更加易用
- Online模块大版本升级、代码生成器和模板大升级
- 积木报表升级到最新版,不受并发和使用量限制
- 仪表盘大版本升级,设计排版重构使用更加便捷、开放更多能力
- 系统监听升级,新增异常监控和慢接口查询、优化redis监控
- 微服务提供rocketmq方案,支持rabbitmq与rocketmq切换
小功能升级
- 升级vite5,前端性能进一步提升
- 升级vxe-table版本号、升级前端依赖版本号、固定tinymce版本号
- 新增免token校验注解@IgnoreAuth
- AI助手功能优化
- Online js增强增加js智能提示
- 短信接口增加防刷机制
- 升级kkfileview 4.1.0
- 升级druid版本号
- PG数据库Schema更好的兼容
- 封装原生使用的弹窗JModel、JForm等
- 表单详情页面样式美化
- 角色授权层级关联优化,更加易用
- 大版本升级内容太多,不详细罗列...
issue处理
springboot3分支issue
技术交流
为什么选择 JeecgBoot?
开源界"小普元"超越传统商业平台。引领低代码开发模式(OnlineCoding-> 代码生成器 -> 手工MERGE),低代码开发同时又支持灵活编码, 可以帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
- 简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
- 采用前后分离技术,页面UI精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录CAS集成方案,项目中已经提供完善的对接代码
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
- 专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
- 消息中心(支持短信、邮件、微信推送等等)
- 集成Websocket消息通知机制
- 提供APP发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台UI强大,实现了移动自适应
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多案例参考
- 采用maven分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
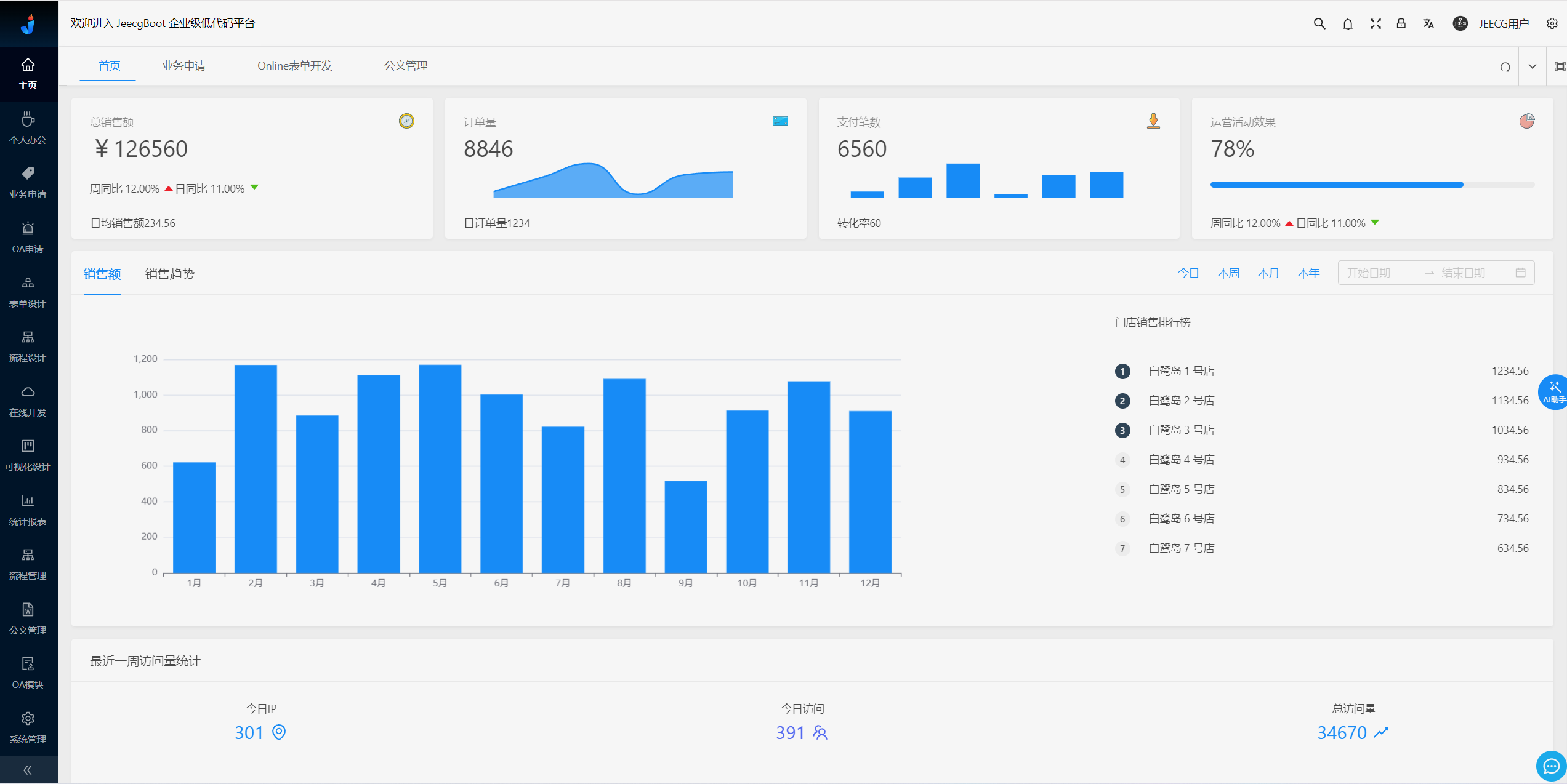
系统效果预览
PC端






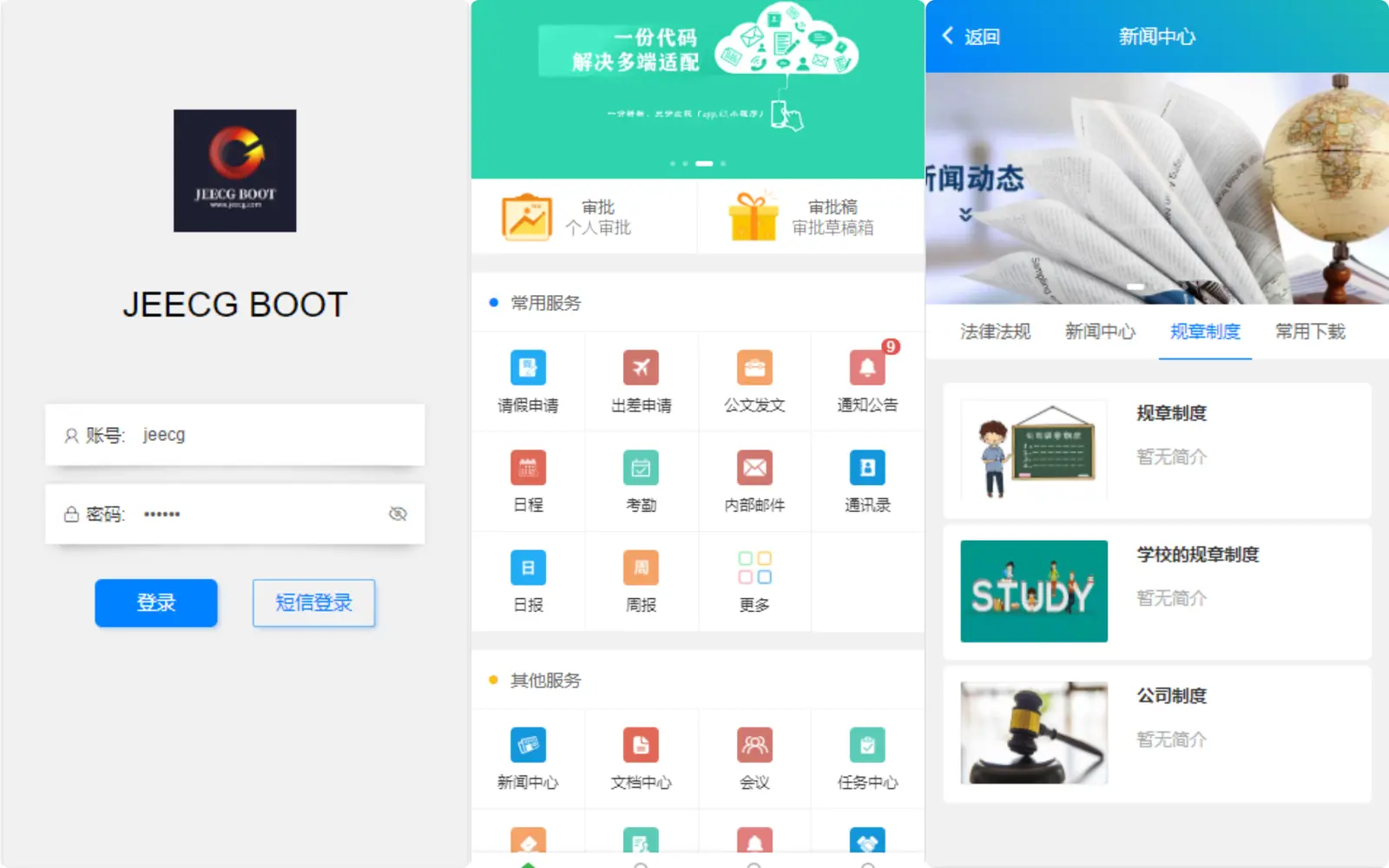
系统交互


AI助手(ChatGPT)

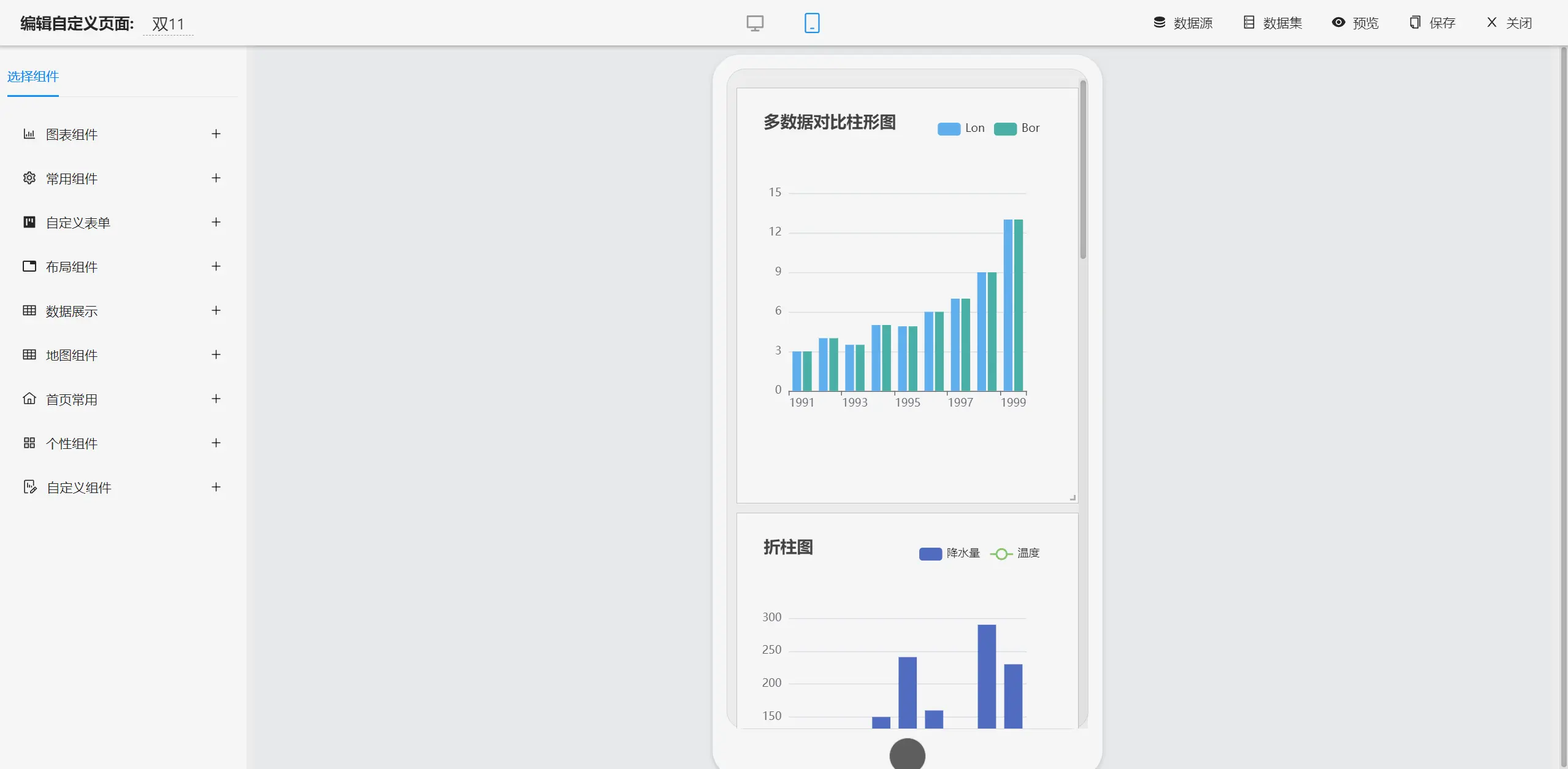
仪表盘设计器


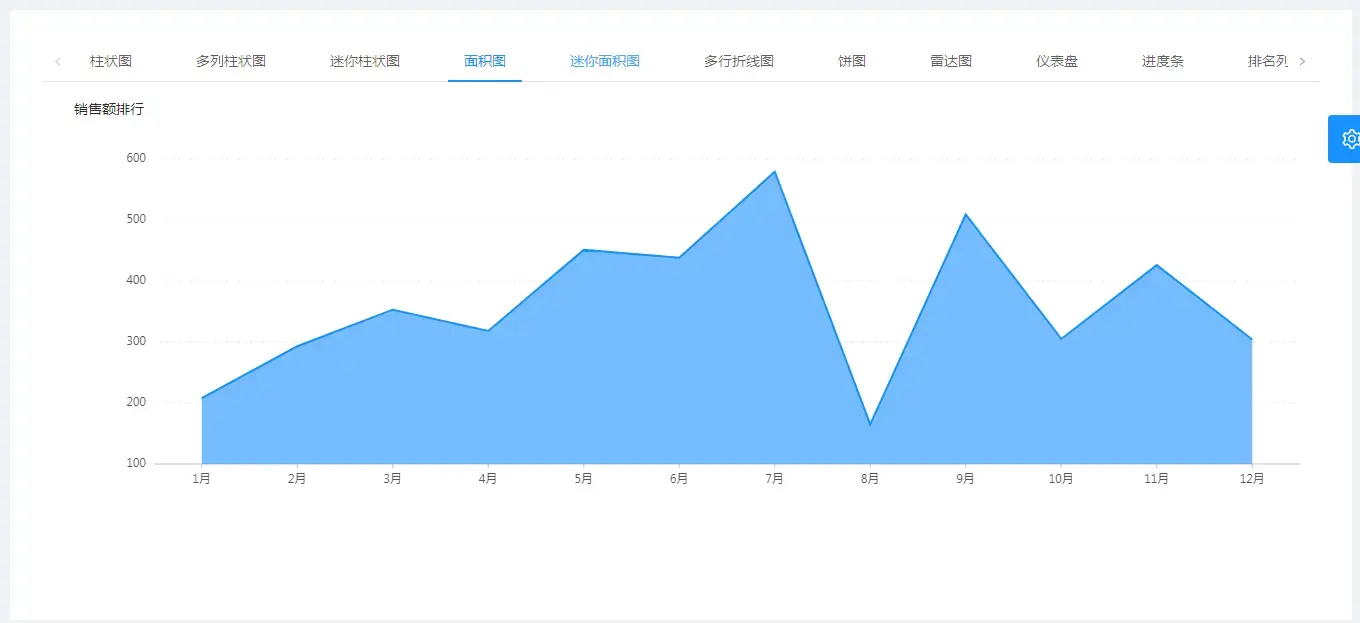
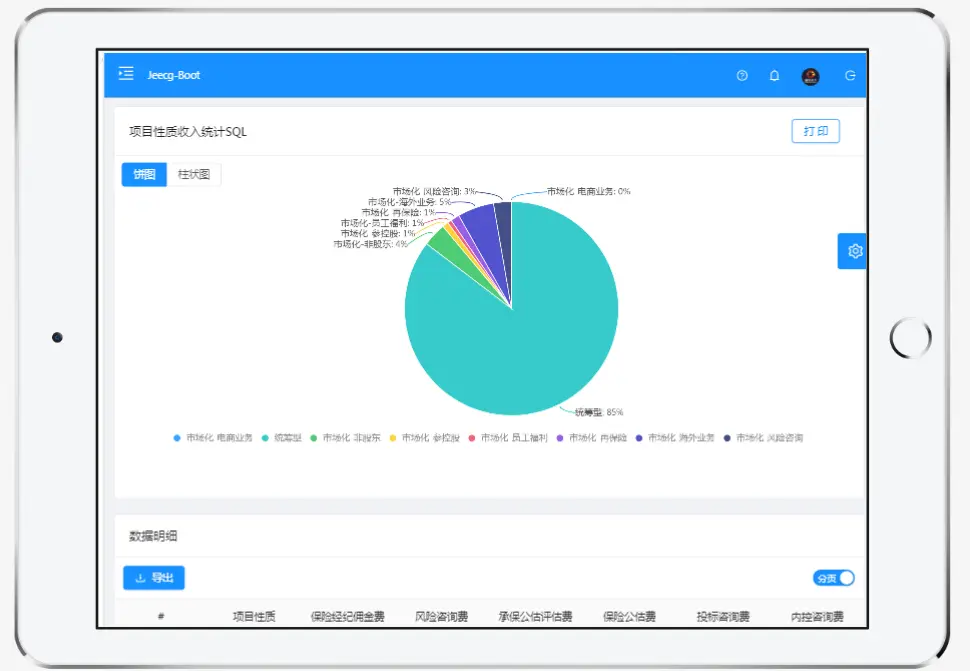
图表示例





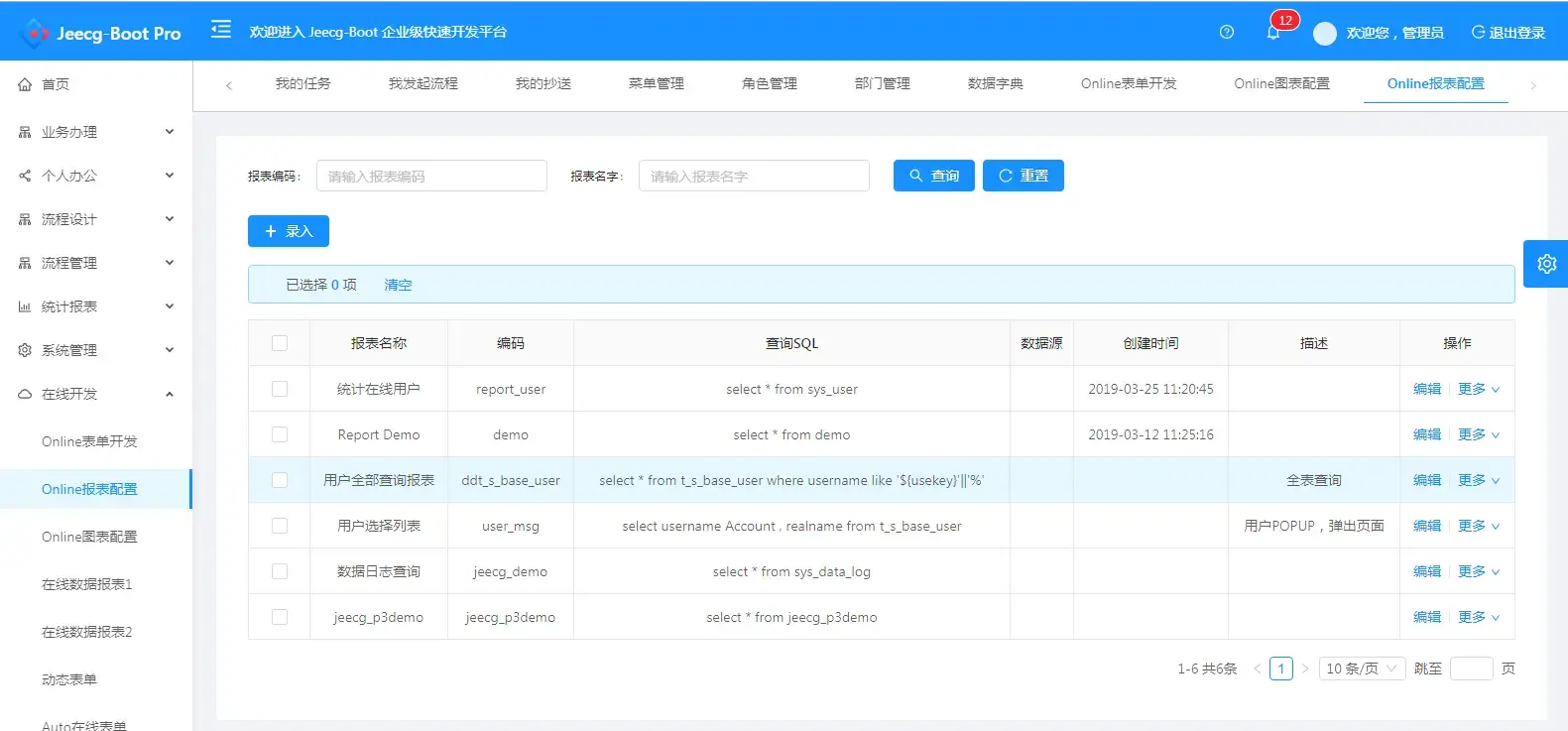
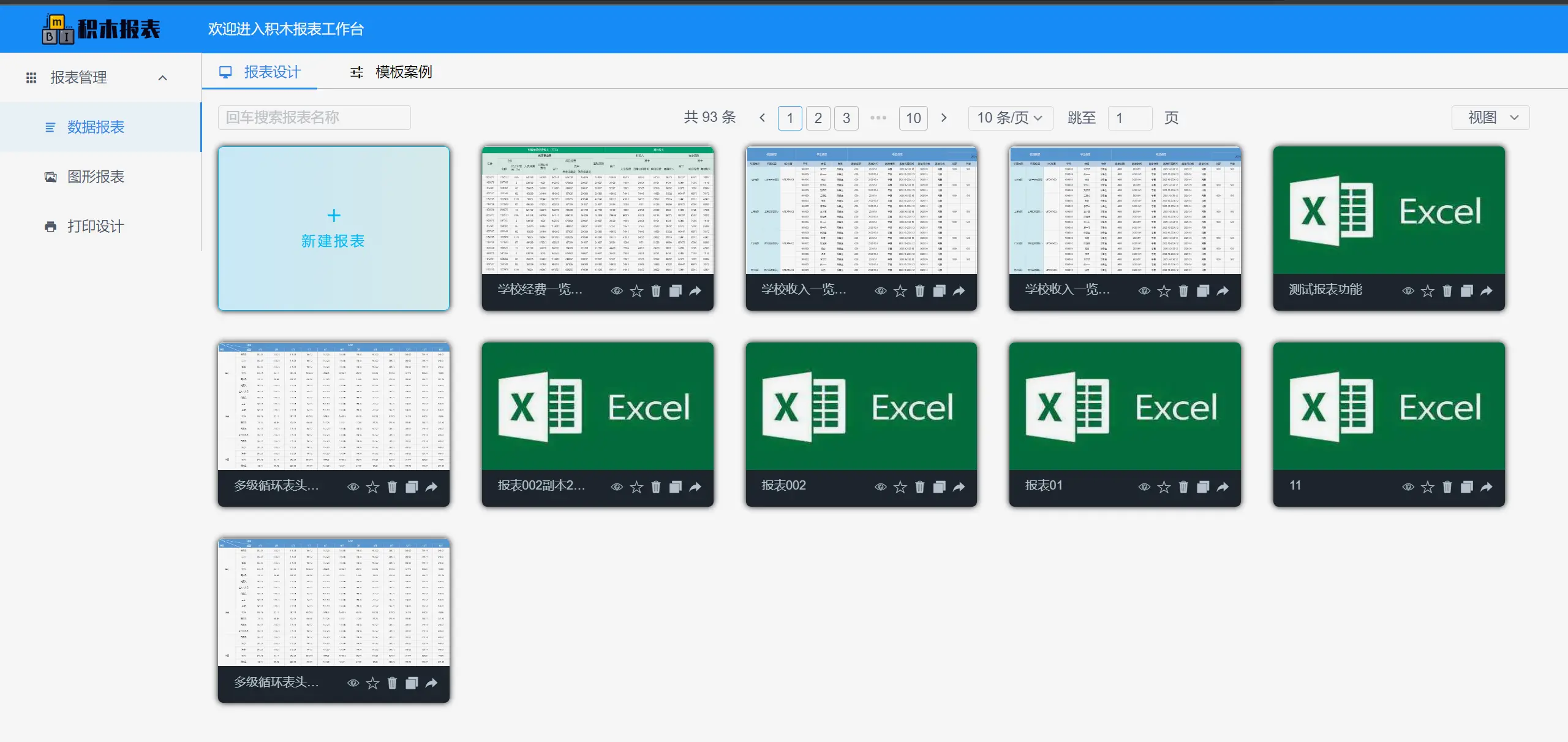
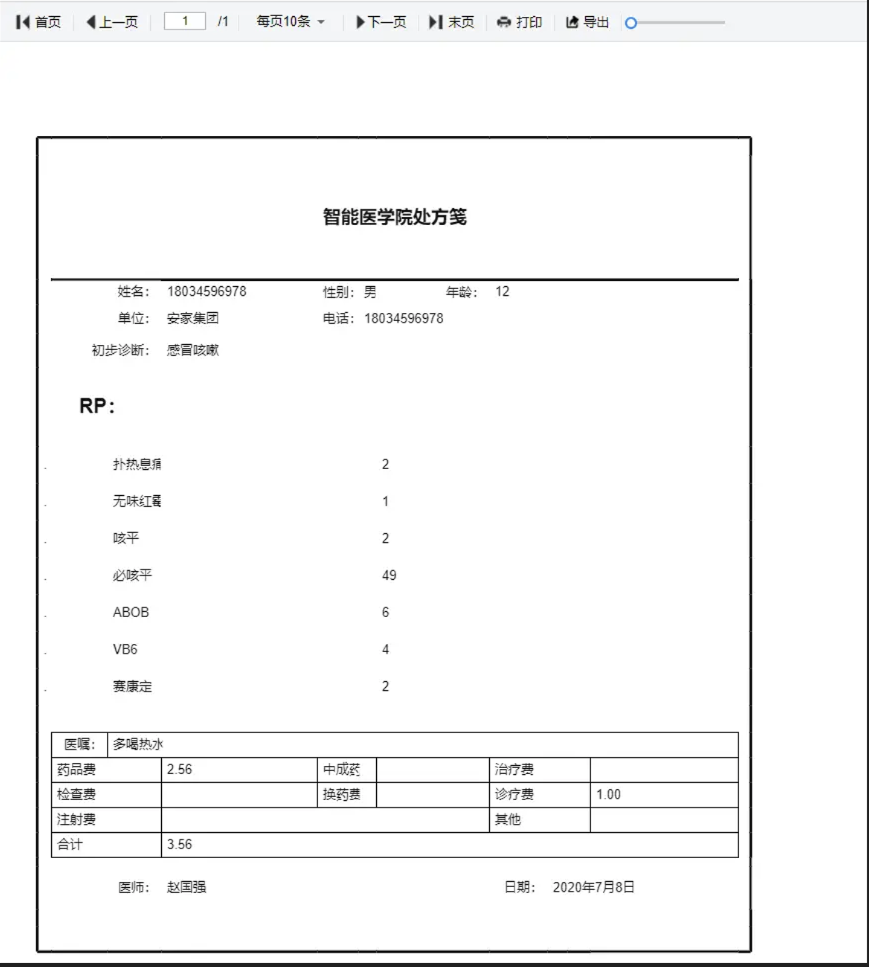
报表设计器








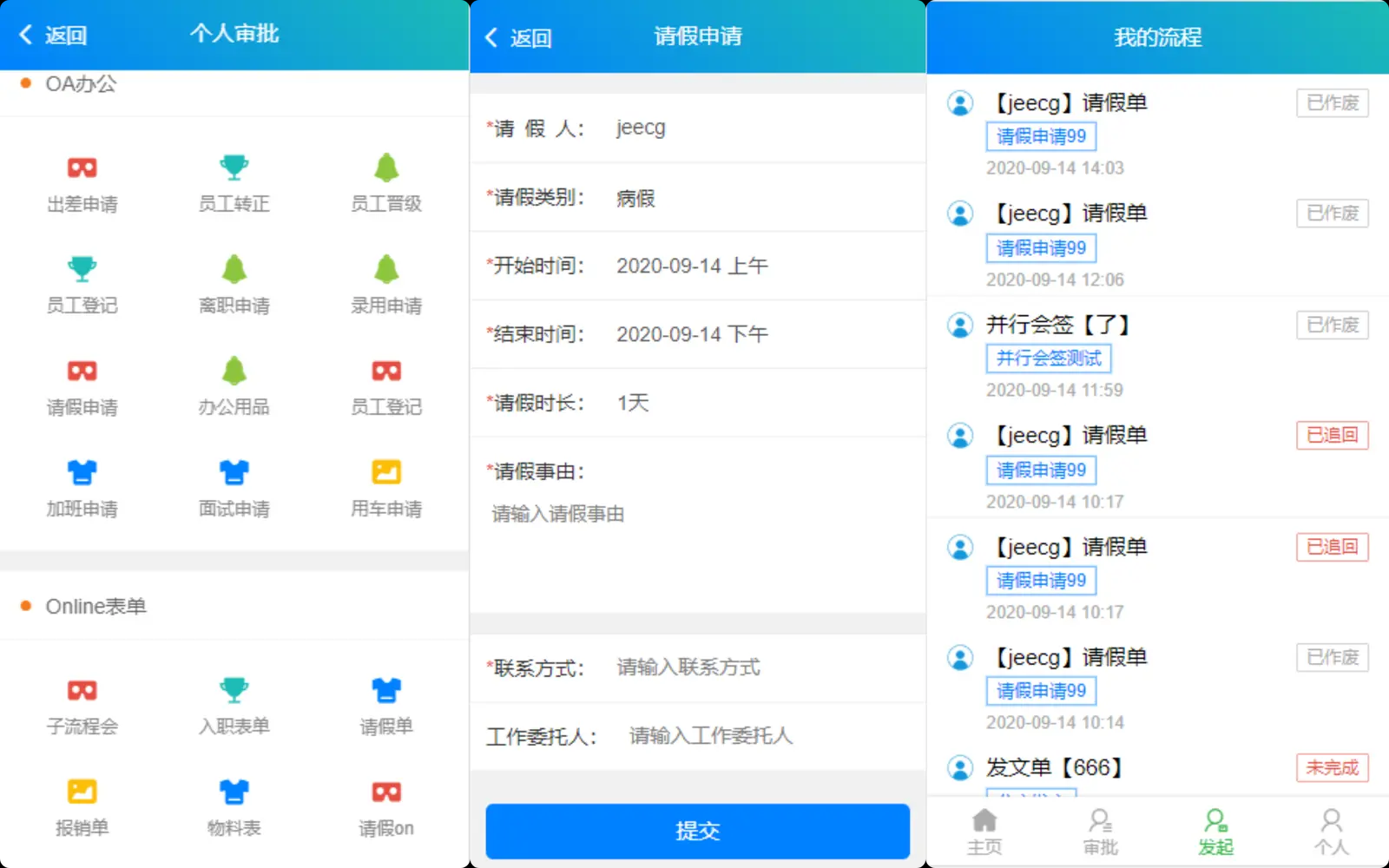
APP效果




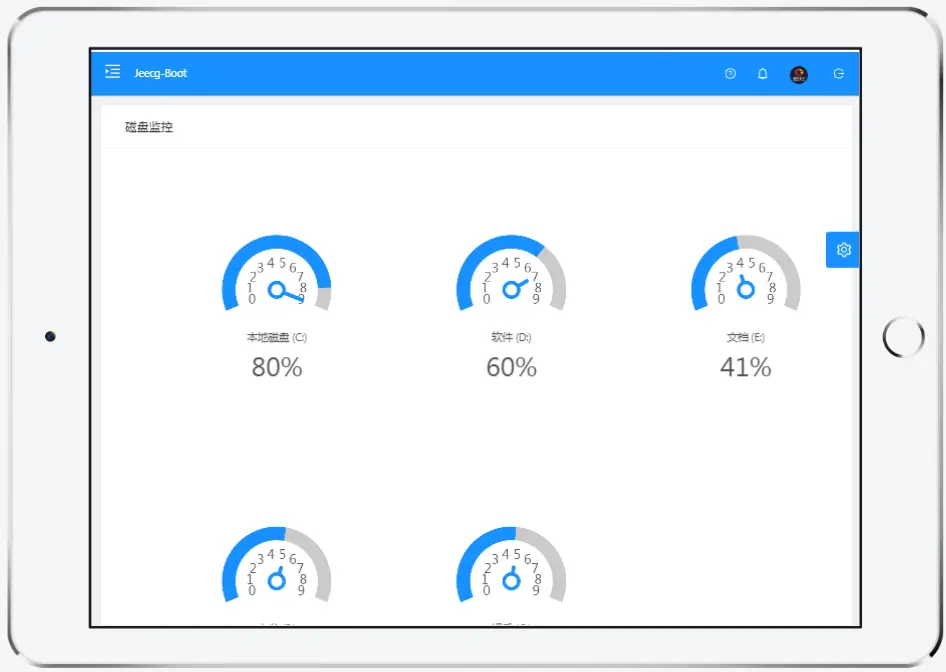
PAD端



在线接口文档


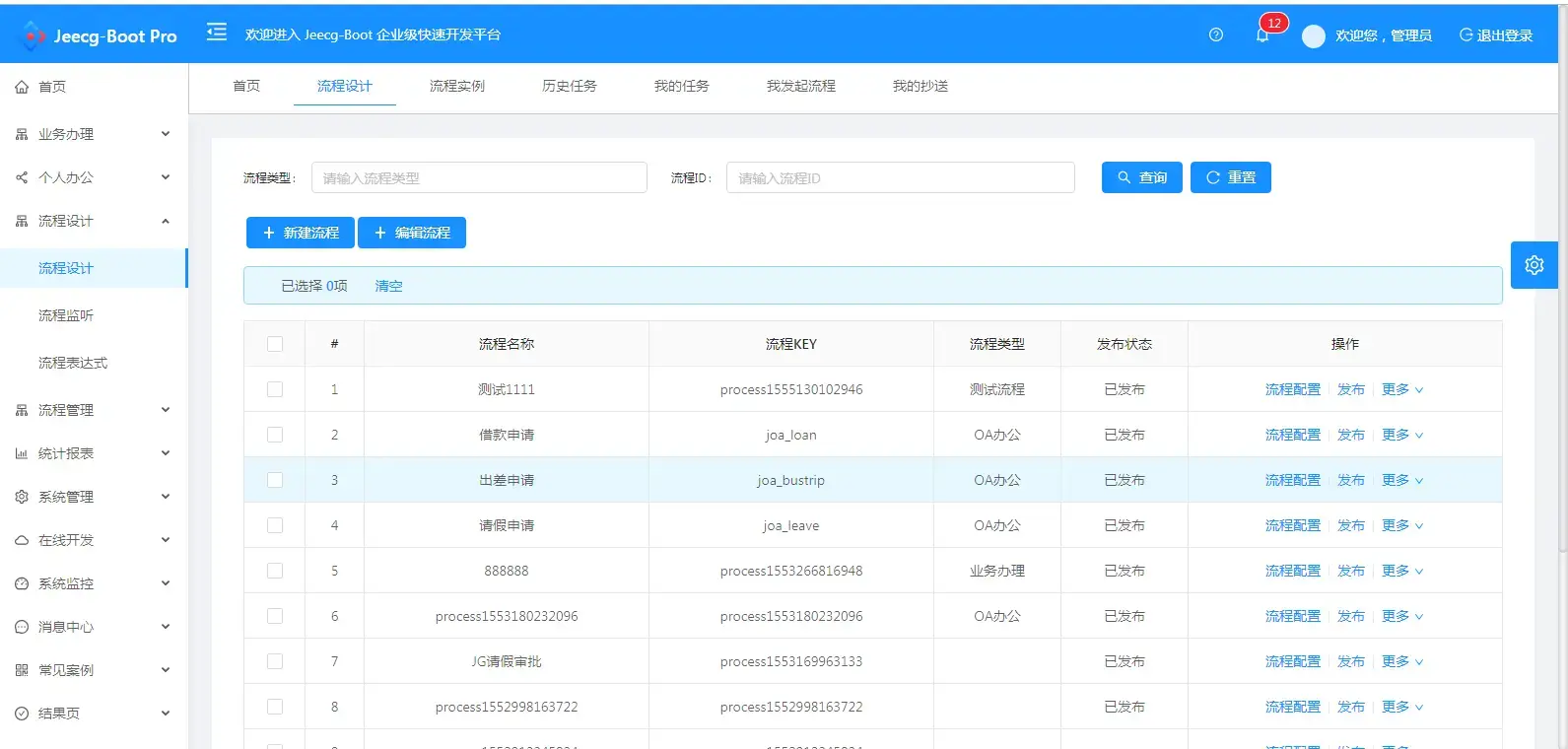
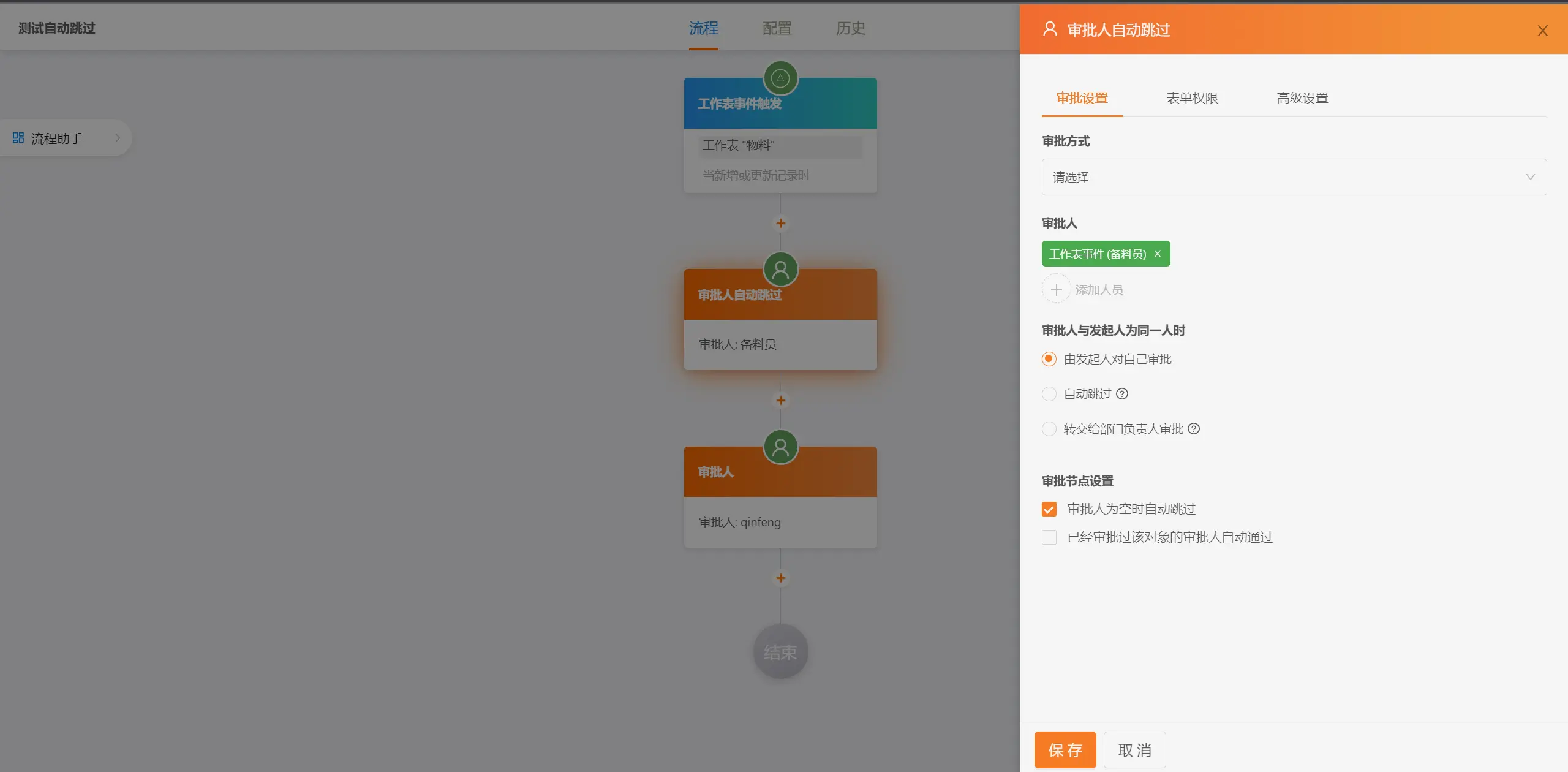
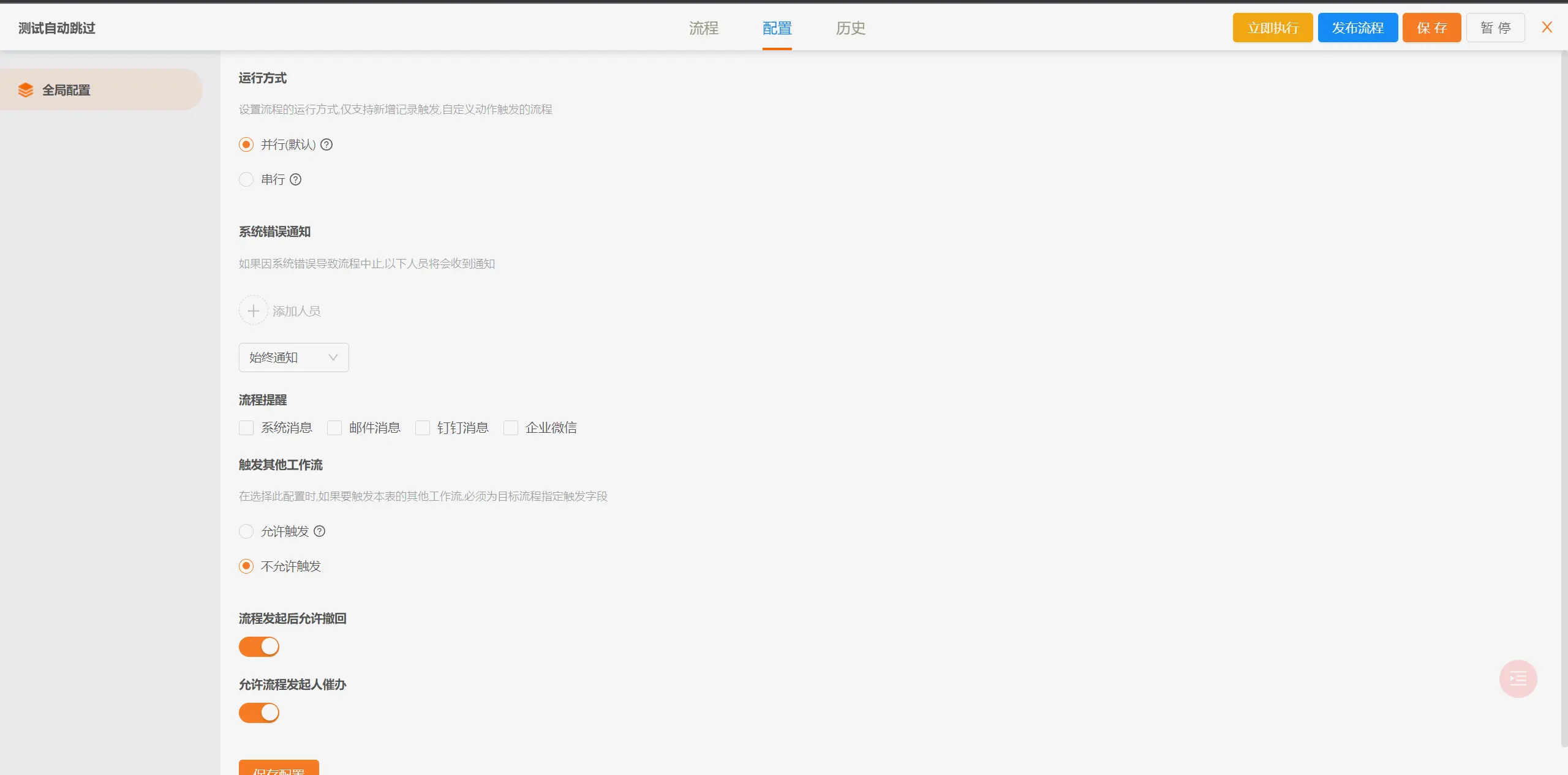
流程设计器







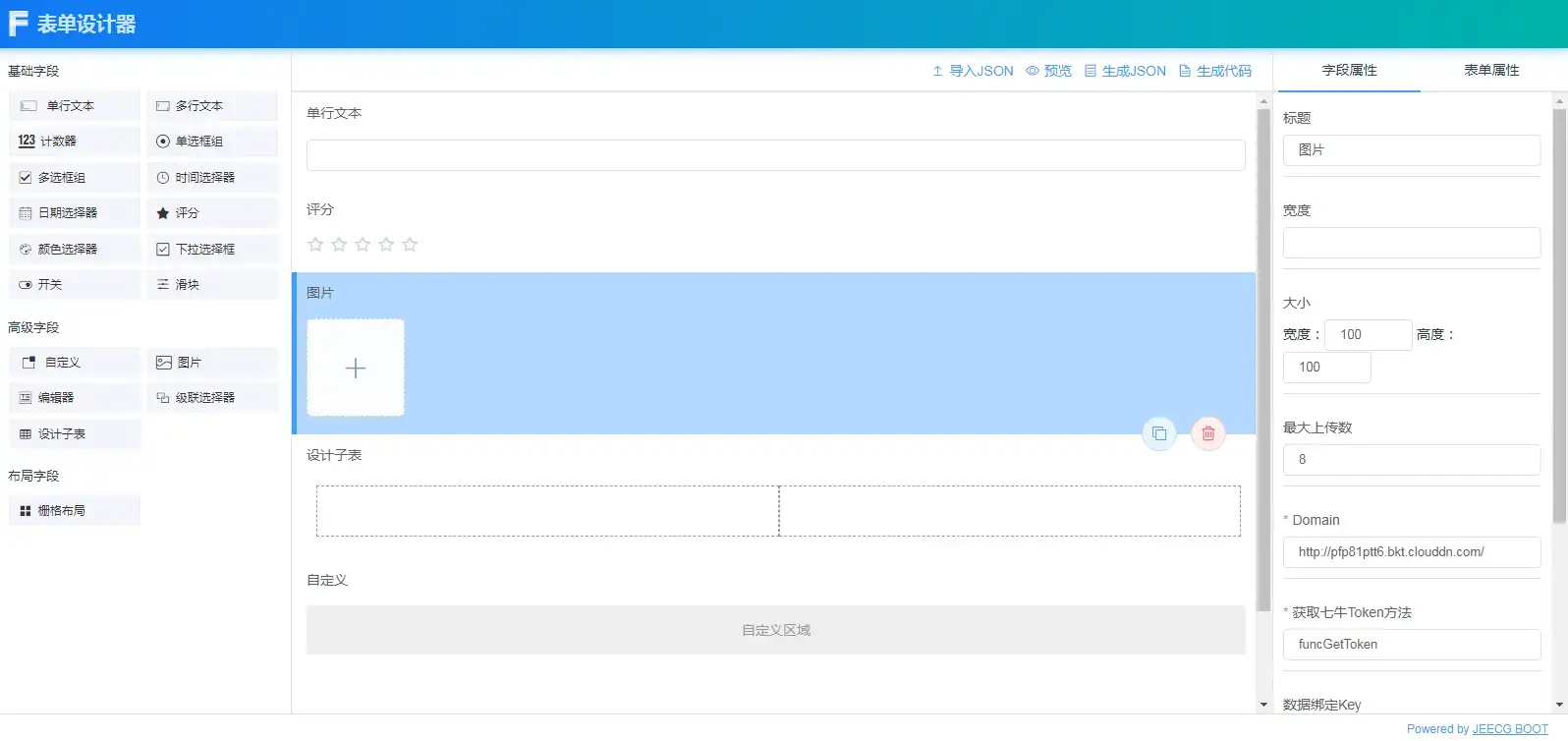
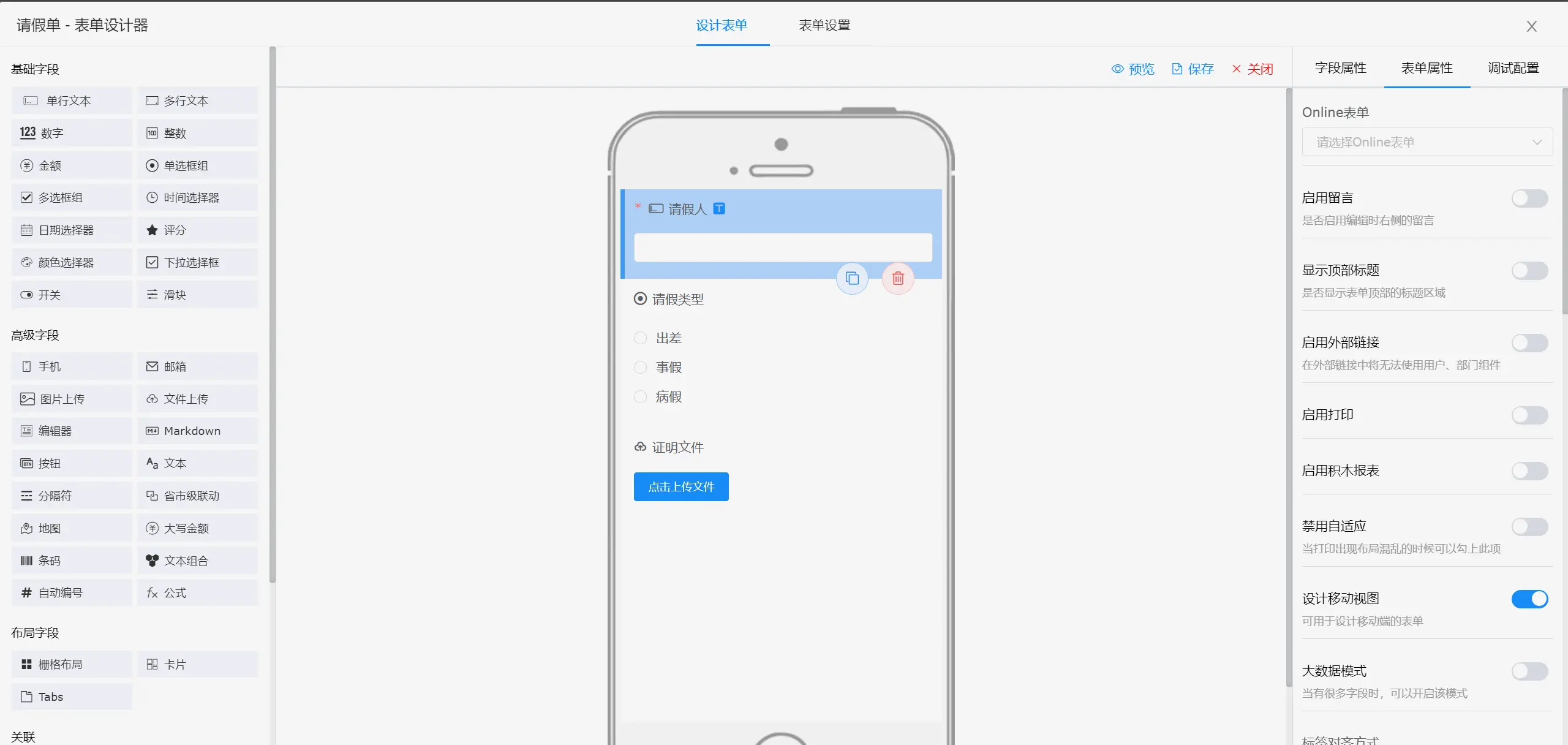
表单设计器



大屏设计器





欢迎吐槽,欢迎star~ |
|